发表于: 2019-02-17 23:15:04
1 475
今天完成:
1、了解Vue
明天计划:
1、 继续了解vue
遇到的问题:
收获:
1、安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass
2、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}

'@/'路径和'./'路径是什么意思
在vue项目中,我们常遇到以下路径引用的方式:
@import './common/var.scss';
@import '../../scss/common/var';
@import '~@/scss/common/var';
其中,
* ./ 表示当前目录下
* ../ 表示父级目录下
* @/ 是webpack设置的路径别名,代表什么路径,要看webpack的build文件夹下webpack.base.conf.js里面对于@是如何配置
resolve: {
// 路径别名
alias: {
'public': path.resolve(__dirname, '../public'),
'vue': 'vue/dist/vue.js',
'@': path.resolve('src'),
}
},
上述例子 @/ 代表着到src这个文件夹的路径。
使用scss时候在所在的style样式标签上添加lang=”scss”即可应用对应的语法,否则报错
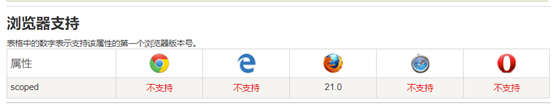
定义和用法
scoped 属性是一个布尔属性。
如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素。
如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
Vue.config.productionTip的意思
生产模式需要在main.js中关闭 :Vue.config.productionTip = false ,作用是阻止 vue 在启动时生成生产提示。
即,不设false会在生产环境依旧提示:
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
export与export default
看完上面这几个例子,想必你一定了解了如何使用export,import,如果还是不懂可以自己动手试一试。上面讲的是export和import,但是export跟export default 有什么区别呢?如下:
1、export与export default均可用于导出常量、函数、文件、模块等
2、你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用
3、在一个文件或模块中,export、import可以有多个,export default仅有一个
4、通过export方式导出,在导入时要加{ },export default则不需要
这样来说其实很多时候export与export default可以实现同样的目的,只是用法有些区别。注意第四条,通过export方式导出,在导入时要加{ },export default则不需要。使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
vue传参的原理主要在于 Vue.$route.params (也有 $route.query)
$route是Vue的属性,params是$route的属性,用来储存数据的键值对(对象形式,{key:value}),储存很多属性(键值对,属性,属性值)在里面.
清单:
通过浏览器插件vue devtools(vue 开发者工具插件)可以看的到$route属性内部的具体数据:
![7236116-9ba1b155f3155445[1].png](file:///C:/Users/GUQING~1/AppData/Local/Temp/msohtmlclip1/01/clip_image002.png) $route.params,**可以说于$route是一个中间容器**,用来容纳参数,是键值对的方式,这样在这个页面执行动作传递参数到$route.params,在另外一个页面就能从$route.params里拿参数,就这么回事.
$route.params,**可以说于$route是一个中间容器**,用来容纳参数,是键值对的方式,这样在这个页面执行动作传递参数到$route.params,在另外一个页面就能从$route.params里拿参数,就这么回事.
在路由里定义
1 2 3 4 5 6 | //router >> index.js { path: '/Page9/:abc/:cde', name: 'Page9', component: Page9 } |
意思就是我要往 Vue.$route.params里储存属性"abc"和"cde",它们是作为属性名,键名key,
而属性值则由点击路由后触发路径的变化来决定具体的值.要传输什么就写什么,比如
1 2 3 4 | //App.vue <router-link to="/Page9/gigi/lkjdk7338"> 点击就跳转到page9,并同时传参到Vue.$route.params </router-link> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | //Page9.vue <template> <p> <h1>{{ msg }}</h1> <p>{{this.$route.params}}</p> <h3 @click="nsj">拿数据</h3> </p> </template>
<script> export default{ name:'Page9', data(){ return{ msg:'I am Page9.vue' } }, methods:{ nsj(){ this.msg = this.$route.params.asd } }
} </script> |
意思是最后Vue.$route.params会储存{"abc" : "gigi" ,"cde" : "lkjdk7338"}
或者用编程路由的写法,在脚本js里写要传的参:
html:
1 | <p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p> |
js:
1 2 3 4 5 6 7 8 9 | sj1() { this.$router.push({ path: '/Page9', name: 'Page9', params: { abc: this.mydata, cde: 'dlj' } }) |
意思是是最后Vue.$route.params会储存{"abc" : this.mydata这个数据 ,"cde" : ''dlj''}
如何拿值:
这就很简单了:
直接从Vue.$route.params里拿就行了
{{ $route.params.abc }} --> "gigi" 或者 this.mydata具体的值
{{ $route.params.abc }} --> " lkjdk7338 "





评论