发表于: 2019-02-17 22:56:57
1 588
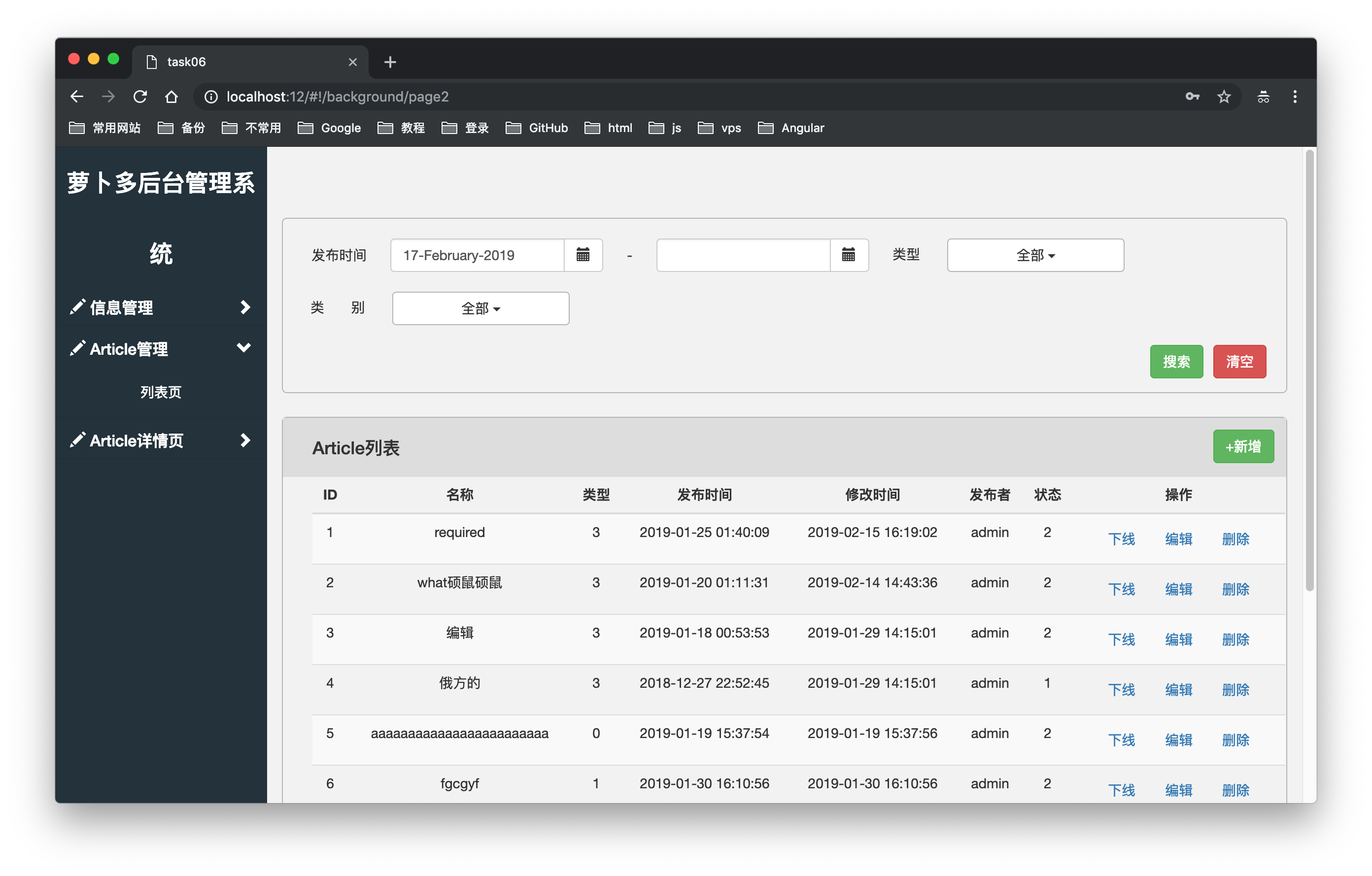
今天完成的事情:完成了列表渲染的页面,做出来了分页的按钮 但是翻页里面的内容暂时还没有解决
明天计划的事情:完成分页的功能
遇到的问题:
主要就是在渲染列表的时候,其中的每个值包括控制器都要写明白
//输出内容
myApp.controller('text',function ($scope) {
//一共有多少数据
$scope.totalItems = 21;
//当前页数
$scope.currentPage = 1;
$scope.setPage = function (pageNo) {
$scope.currentPage = pageNo;
};
$scope.pageChanged = function() {
$log.log('Page changed to: ' + $scope.currentPage);
};
//可选择的最大页数
$scope.maxSize = 5;
$scope.bigTotalItems = 21;
$scope.bigCurrentPage = 1;
});
<div class="table-menu">
<table class="table table-striped ">
<thead class="table-menu">
<tr>
<th class="text-center">ID</th>
<th class="text-center">名称</th>
<th class="text-center">类型</th>
<th class="text-center">发布时间</th>
<th class="text-center">修改时间</th>
<th class="text-center">发布者</th>
<th class="text-center">状态</th>
<th class="text-center">操作</th>
</tr>
<tbody>
<tr ng-repeat="x in text">
<td class="text-center">{{ $index + 1 }}</td>
<td class="text-center">{{x.title}}</td>
<td class="text-center">{{x.type}}</td>
<td class="text-center">{{x.createAt | date: 'yyyy-MM-dd HH:mm:ss'}}</td>
<td class="text-center">{{x.updateAt | date: 'yyyy-MM-dd HH:mm:ss'}}</td>
<td class="text-center">{{x.author}}</td>
<td class="text-center">{{x.status}}</td>
<td class="text-center">
<button type="button" class="btn btn-link">下线</button>
<button type="button" class="btn btn-link">编辑</button>
<button type="button" class="btn btn-link">删除</button>
</td>
</tr>
</tbody>
收获:了解了列表渲染的页面。初步掌握了使用方法





评论