发表于: 2019-02-16 22:53:14
1 662
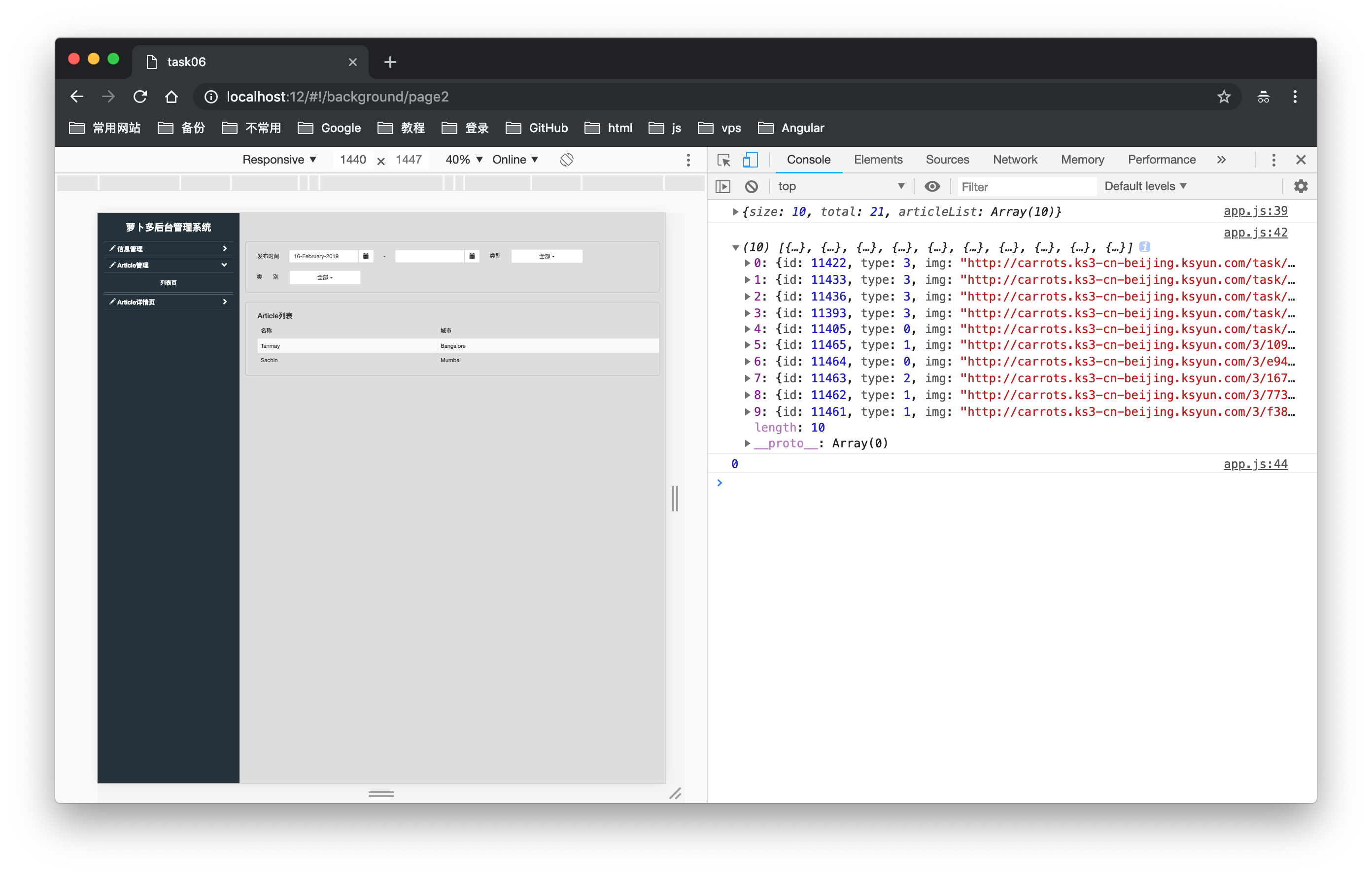
今天完成的事情:目前的话正在尝试做其中的列表渲染的页面,向后台发送的get请求已经可以获取到内容
 明天计划的事情:完成渲染的页面
明天计划的事情:完成渲染的页面
遇到的问题:
在做列表渲染的时候遇到了一点问题,其中的头步部分出现了一点问题。主要参考的是菜鸟的教程(http://www.runoob.com/angularjs/ng-ng-repeat.html)。
向服务器请求的话也比较简单,在跳转页面的时候就进行渲染
.state('background.page2',{
url: '/page2',
templateUrl:'page2.html',
controller:function ($http) {
$http({
method:'GET',
url:'carrots-admin-ajax/a/article/search',
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
})
.then(function successCallback(txt) {
console.log(txt.data.data);
// console.log(txt.data.page);
// console.log(txt.data.code);
console.log(txt.data.data.articleList)
// console.log(txt.data.data.list);
console.log(txt.data.code);
if (txt.data.code === 0){
$scope.articleList=txt.data.data.articleList
}
收获: 了解了下bootstrap中的关于时间日期的命令。





评论