发表于: 2019-02-16 21:13:53
1 1327
今天完成的事情:
开始做复盘
教你学双语两个页面


遇到的问题:
暂时没有
收获:
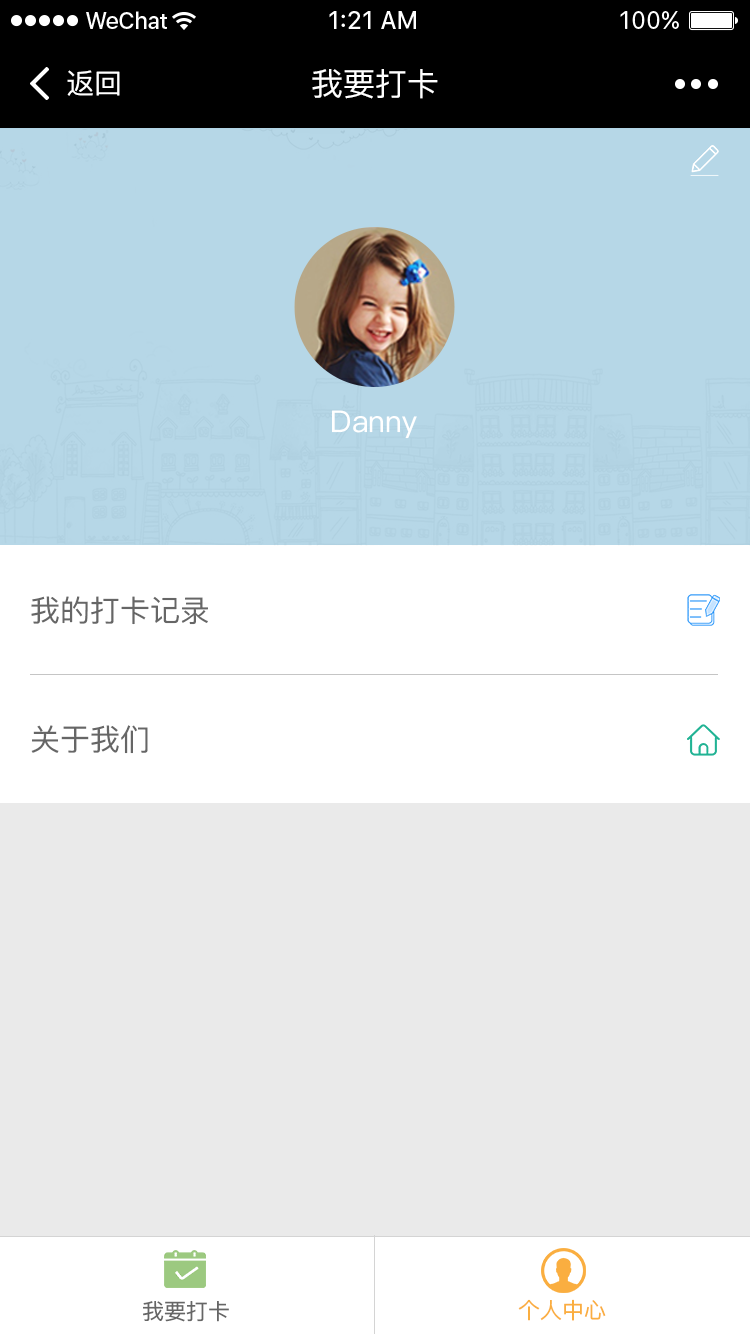
标签导航是十大界面框架设计里最常用的界面框架设计 也是被业界之内公认的一种普遍使用的页面框架设计
那么这种页面框架设计在作业方面对一个用户来说也是最常见的一种页面框架设计 比如说微博 微信 手机百
度 支付宝 淘宝 这些我们所谓的超级APP都是运用的标签导航无一例外 从这个角度也可以看出来 优秀的产品
用标签导航这种页面框架设计是非常普及的 标签导航位于页面底部 标签的分类最好可以控制在5个之内
优点
1)标签导航能够让用户清楚当前所在的入口位置 比如对于微信来说 无论用户在“发现”还是“对话框”里面 用户
都能通过底部的高亮区域来划分当前所处的这个产品结构的区域 无论是当前位置的判断 还是要找这个入口 都
比较方便 比如对于微信来说 很容易都过标签导航找到“朋友圈”
2)轻松在各入口间频繁跳转且不会迷失方向 比如对于微信来说 微信团队不仅希望我们拿微信来聊天 还希望
我们拿微信来逛朋友圈 购物 支付 滴滴打车等等 那么如果能够让用户在不同的入口间实现频繁的跳转 那这时
用标签导航是最合适不过的
3)直接展现最重要入口的内容信息 这有两层意思 第一层就是它能展示出来最重要的入口 比如拿微信来说有
那么多的重要入口 显然“微信对话框”最重要 那么他们默认的把微信对话框作为主入口 同样微博最重要的是首
页 所以默认把微博首页作为最主要的入口 其次 入口不仅可以展示 入口里面的信息也可以展示
缺点
功能入口过多时 该模式显得笨重不实用 怎么理解“功能模块过多” 比如说现在标签导航 一般情况下功能入口控
制在5个以内 我们也会遇到6个的情况 但那种产品一般来说比较复杂 最少会是3个 最多5到6个 如果过多的话
标签导航会弹不开 那这种模式就失效了 过多不行 过少也不太方便 如果说就一个Tab 两个Tab 那么标签导航下
面就会显得特别的空 也不太好看 所以这个时候我们就会知道标签导航的适用范围最好在3至5 个之间 并且这
几个功能希望用户能够频繁的去操作





评论