发表于: 2019-02-16 21:01:09
1 466
今天完成的事情
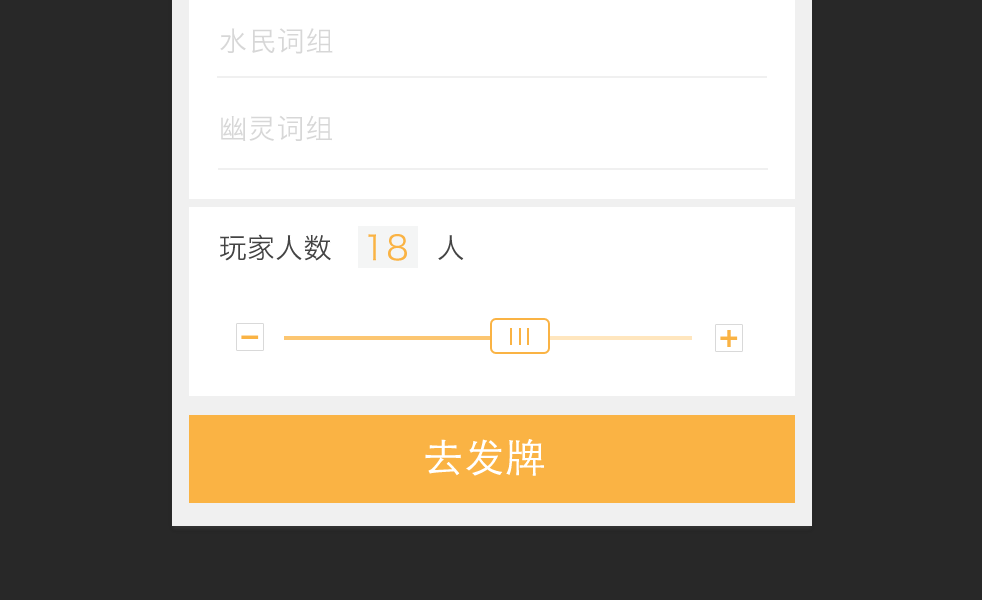
遇到的困难:滑动条
解决设置滑动条,以及滑动条滚动如何与input里输入的值实现联动

<div class="bottom-box">
<input type="button" class="img7" onclick="btLeft()">
<input type="range" id="rangeNumber" oninput="change()" name="change" value="4" min="4" max="18" step="1" >
<input type="button" class="img8" onclick="btRight()">
</div>
css
.bottom-box {
display: flex;
justify-content: space-around;
align-items: center;
width: 70%;
margin: .2rem auto 0 auto;
}
/*横条样式*/
input[type=range] {
-webkit-appearance: none;/*清除系统默认样式*/
width: 90%;
height: 5px;/*横条的高度*/
background-color: #fab344;
outline: none;
cursor: pointer;
}
/*拖动块的样式*/
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;/*清除系统默认样式*/
width: .3rem;
height: .2rem;
background: url(../image/img9.png) no-repeat 0 0/cover;
border: none;
cursor: pointer;
}
.img7 {
width: .2rem;
height: .2rem;
background: url(../image/img7.png) no-repeat 0 0/cover;;
outline: none;
border: none;
}
.img8 {
width: .2rem;
height: .2rem;
background: url(../image/img8.png) no-repeat 0 0/cover;;
outline: none;
border: none;
}
js:
var inputNumber = document.getElementById("inputNumber");
var rangeNumber = document.getElementById("rangeNumber");
//玩家人数的输入框与滚动条同步
function getNumber(){
if(inputNumber.value>=4&&inputerNumber.value<=18){
inputNumber.value=rangeNumber.value;
}
else{
alert("请输入玩家人数");
}
}
//滚动条改变玩家人数随着改变
function change(){
inputNumber.value=rangeNumber.value;
}
//减号按钮与滚动条同步
function btLeft(){
rangeNumber.value--;
if(inputNumber.value<=4) {
alert("人数不足,请凑好再来");
}
else{
inputNumber.value=rangeNumber.value;
}
}
//加号按钮与滚动条同步
function btRight(){
rangeNumber.value++;
if(inputNumber.value>=18) {
alert("人数太多,请分开游戏");
}
else{
inputNumber.value=rangeNumber.value;
}
}
滑动条滚动与input里输入的值实现联动
解决方法
点击加号 执行函数 获取输入框的值 加1;获取总人数值 加1
减号一样
滑动条设置oniput 或者onchange值





评论