发表于: 2019-02-15 22:28:30
1 485
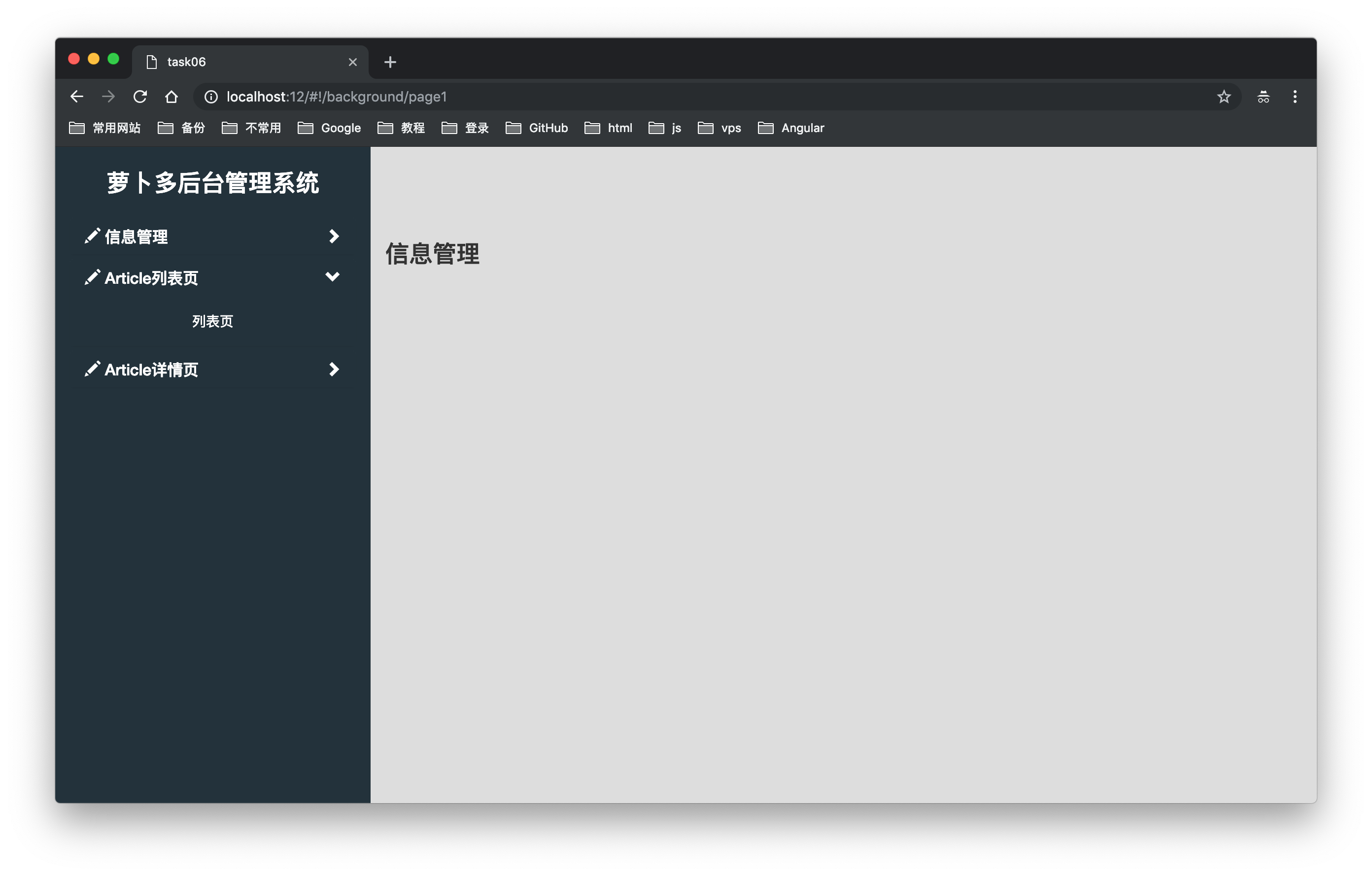
今天完成的事情:完成了后台页面的路由的跳转以及搭建。完成了使用ui-bootstrap进行手风琴菜单的搭建。
 明天计划的事情: 完成后台详情页向服务器的请求。列出其中的页面
明天计划的事情: 完成后台详情页向服务器的请求。列出其中的页面
遇到的问题:
关于搭建子路由的问题参考的是(http://www.open-open.com/lib/view/open1416878937309.html)这个页面
var myApp =angular.module("myApp", ["ui.router",'ngMessages','ui.bootstrap']);
myApp.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when("", "/login");
$stateProvider
.state("login", {
url: "/login",
templateUrl: "login.html",
})
.state("background", {
url: "/background",
templateUrl: "background.html",
controller: function($state){
$state.go('background.welcome')
}
})
.state('background.welcome',{
url: '/welcome',
templateUrl:'welcome.html'
})
.state('background.page1',{
url: '/page1',
templateUrl:'page1.html'
})
.state('background.page2',{
url: '/page2',
templateUrl:'page2.html'
})
.state('background.page3',{
url: '/page3',
templateUrl:'page3.html'
})
});
但是进入2级路由的时候需要设置一个子路由的初始页面,这个需要用到
controller: function($state){
$state.go('background.welcome')
}
来解决问题
第二个是关于手风琴菜单的问题,参考的除了ui-bootstrap的官网(https://angular-ui.github.io/bootstrap/)还有这个网站(https://blog.csdn.net/qianqianyixiao1/article/details/50622714)。里面给的有demo写的都可以
<uib-accordion close-others="true">
<div uib-accordion-group class="panel-default" is-open="status.one" >
<uib-accordion-heading>
<span class="glyphicon glyphicon-pencil"></span>
信息管理 <i class="pull-right glyphicon" ng-class="{'glyphicon-chevron-down': status.one, 'glyphicon-chevron-right': !status.one}"></i>
</uib-accordion-heading>
<span class="background-txt-one"><a ui-sref=".page1" href="">个人信息</a></span>
</div>
<div uib-accordion-group class="panel-default" is-open="status.two">
<uib-accordion-heading>
<span class="glyphicon glyphicon-pencil"></span>
Article列表页 <i class="pull-right glyphicon" ng-class="{'glyphicon-chevron-down': status.two, 'glyphicon-chevron-right': !status.two}"></i>
</uib-accordion-heading>
<span class="background-txt-one"><a ui-sref=".page2" href="">列表页</a></span>
</div>
<div uib-accordion-group class="panel-default" is-open="status.three">
<uib-accordion-heading>
<span class="glyphicon glyphicon-pencil"></span>
Article详情页 <i class="pull-right glyphicon" ng-class="{'glyphicon-chevron-down': status.three, 'glyphicon-chevron-right': !status.three}"></i>
</uib-accordion-heading>
<span class="background-txt-one"><a ui-sref=".page3" href="">详情页</a></span>
</div>
</uib-accordion>
收获:对于ui-bootstrap有了更深刻的理解。初步了解了其中的原理





评论