发表于: 2019-01-22 22:41:59
2 471
People can't do something by themselves; they wanna tell you you can not do it.
当人们做不到一些事情的时候,他们就会对你说你也同样不能。
-----《当幸福来敲门》
=================================
今天完成的事情:
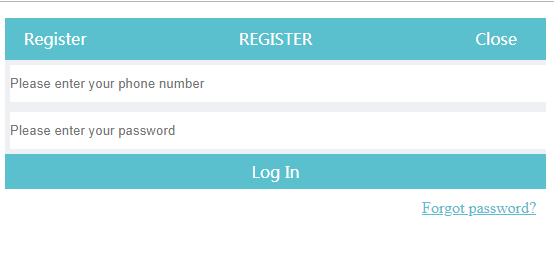
1. 把之前在公司完成的页面中的英文文字替换过来了,并添加了字体样式
2. 学习了几种左定宽右自适应的布局方法,任务中使用了最简单的一种
3. 做出了图标与 input 之间的小分割线
4. 根据 html 规范性建议,将不以下载为目的的两个小图标实现成了 background,而不是 img 元素,以及如何控制 background-image 的位置,大小,重复等属性
5. 了解了如何控制 Input 的 placeholder 的字体格式(使用 input::-webkit-input-placeholder, 还未深入研究)
6. 实践了position:absolute 定位方式
明天计划的事情:
1. 结束任务4, 开始学习任务5需要的知识
2. 研究选择器 input::-webkit-input-placeholder 并学习相关的知识
遇到的问题:
1. margin 的折叠问题
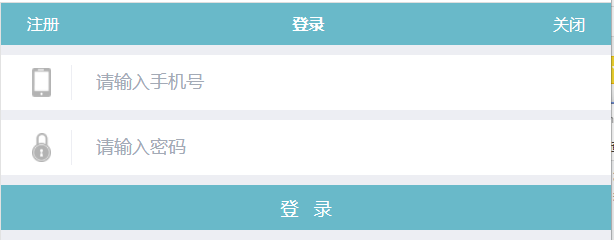
这个问题是上一篇日报中的问题2。这次为了统一元素之间的间距,专门做了一点调查。注意看下图,这张图来自上一篇日报,图中可以清晰的看到,两个 input 与上下元素之间的间隔,和他们俩之间的间隔是不一致的。
查看元素的盒子模型可以发现,这两个元素的 margin 均为5px, 但是他们之间的间隔变成了5+5=10px, 并没有按照预期的进行折叠。

思考了很久,最终发现,我的 margin 是加在 input 标签上面的。尝试套上 div 之后再对 div 设置 margin , 间距就正常化了。
2. Input box 元素的字体样式问题
input box 元素中的字体包含两种:
a. 用户输入字体
b. placeholder字体
其中用户输入字体很好设定,直接添加字体样式给 Input 元素就可以了。而placeholder字体的设置略微麻烦一些。在网上找到了解决方案,记录在此。
input::-webkit-input-placeholder {
/* placeholder颜色 */
color: #AAB2BD;
/* placeholder字体大小 */
font-size: 18px;
/* placeholder位置 */
text-align: left;
}
3. [Unresolved] 如何从psd文件中读出字体大小呢? (图片可以切片然后测量,文字目前我都是在目测。。)
收获:
总算完成Task4了。感觉自己在解决一些棘手问题的时候有点野路子,不知道布局的时候是设计图还原出来了就好呢,还是要求更加规范。有空打算去翻翻看师兄师弟们实现的页面~







评论