发表于: 2019-01-22 18:38:38
2 541
--------------这是任务6的---------------------
完成的事情:
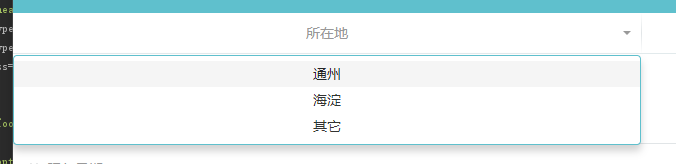
1、研究dropdown
如何定义下拉选项的样式?
定义按钮位置:调整dropdown的尺寸,利用他的父div套住若干个dropdown,在父div里面布置排版,
这边需要手工计算。例如水平布置3个:
.dropdown {
height: 100%;
width: 33.3333%;
}
1.1定义按钮式样:自己写个类,用的时候加上 data-toggle="dropdown" 就行。
<div class="btn-title" data-toggle="dropdown"> // btn-title就是自己定义的外观1.2使下拉部分宽度与按钮相同:dropdown-menu 加入 style=min-width: 100%,疑问:为什么是min-width?
.dropdown-menu {
min-width: 100%;
text-align:center;
}
1.3下拉菜单的样式如何修改?
按照源码dropdown.less 里面 dropdown-menu 的样子仿写一份就可以了 。
比如稍微修改一下。
.dropdown-menu {
border: 1px solid #5fc0cd;
min-width: 100%;
text-align:center;
.box-shadow(0 0 0 0); //但是这个阴影好像没法去除?
}

1.4小三角可用css写
.caret { /*调整下拉三角的位置*/
position: absolute;
right: 0.2rem;
/* 调整尺寸和颜色
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 8px solid #000000;*/
}
解决垂直居中,属性中的定位改为:
top: 0; bottom: 0; right: 0.2rem; /*垂直居中和右边空白位置设置*/
margin: auto;
这个很有趣,脱离文档流之后,在pc端反倒可以保持垂直居中。
2、研究边框渐变的使用: linear-gradient
http://www.cnblogs.com/xiaohuochai/archive/2016/04/12/5370446.html
border-right: 1px solid;
border-image: linear-gradient(#ffffff, #e1e5e7, #ffffff)1;
/*渐变,括号内设置渐变颜色,后面设置渐变宽度,得搭配border设置使用,否则无法显示*/
3.雪碧图:可以使用 软件生成
https://www.toptal.com/developers/css/sprite-generator
-------------------------深度思考------------------------------
1.去除inline-block间距有哪几种方法?
我是用了负值mirgin的办法。
2.css有哪些属性可以继承?
https://www.cnblogs.com/zhilingege/p/6829791.html
3.深入研究z-index,包括继承关系
https://blog.csdn.net/web_yh/article/details/53327175
父级无法放在子级之上,这个继承关系要注意。如果父级要放在子级之上,那么父级不设置z-index,子级设置一个负值。
计划的事情:
开始任务7
遇到的问题:
bootstrap-dropdown下拉菜单的阴影如何去除?





评论