发表于: 2019-01-21 22:05:12
1 434
Day 21
今天完成的事情
1.重做任务五
2.尝试用弹性盒子进行任务
遇到的问题
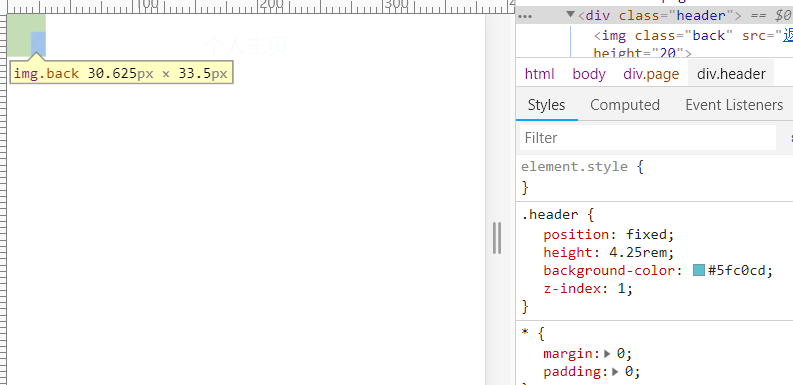
1.使用fixed将header定在顶部,但发现header一滚动就不见了
本以为是父元素塌陷,设置了高度,但从开发者工具里看到高度是变了但是还是被上面的元素覆盖掉了,这才明白是因为header写在最前面所以失去文档流位置后被后面的元素覆盖掉了
解决办法:给header设置z-index
或可以将内容content写在最前面,将header和footer用position:fixed
2.在查找资料的时候看到一个人贴出了代码,前面有很多设置基本格式的内容,这些都是必要的吗?
/*清除手机的一些基本样式*/
html {
font-size:62.5%;
width:100%;
height:100%;
-webkit-font-smoothing:antialiased;
}
body {
text-align:center;
-webkit-user-select:none;
width:100%;
height:100%;
/*background:#fff;*/ /*默认背景颜色*/
/*font-size:1.2rem;*/ /*默认字体大小*/
/*color: #000;*/ /*默认字体颜色*/
font-family:"Microsoft YaHei","Helvetica Neue",Helvetica,STHeiTi,sans-serif;
-webkit-text-size-adjust:none;
}
* {
margin:0;
padding:0;
list-style:none;
}
i, em, b {
font-style:normal;
font-weight:normal;
}
:-moz-placeholder {color:#ccc;}
::-moz-placeholder {color:#ccc;}
::-webkit-textarea-placeholder {color:#ccc;}
:-ms-textarea-placeholder {color:#ccc;}
img{
width:100%;
vertical-align:top;
}
input,textarea,select{
-webkit-appearance:none;
font-size:1.2rem;
border:0;
background:transparent;
font-family:"黑体","Microsoft YaHei","Helvetica Neue",Helvetica,STHeiTi,sans-serif;
outline:none;
}
input,a,span{
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
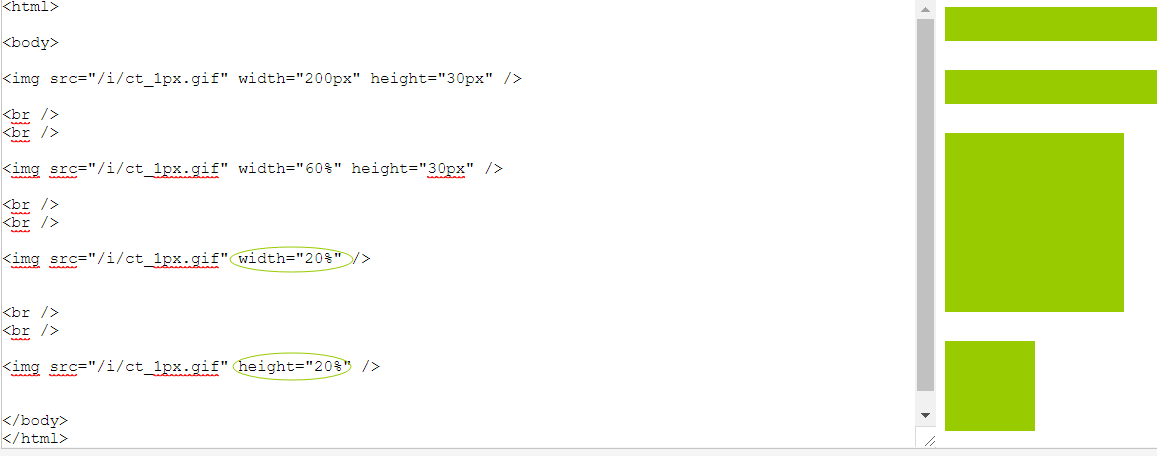
3.图片的大小总是调整不来,W3school里尝试了img标签内的width和height,
原始的图片就是一个只有 1px 宽和高的矩形,为什么设置宽和高的结果差了三倍

4.重做任务五
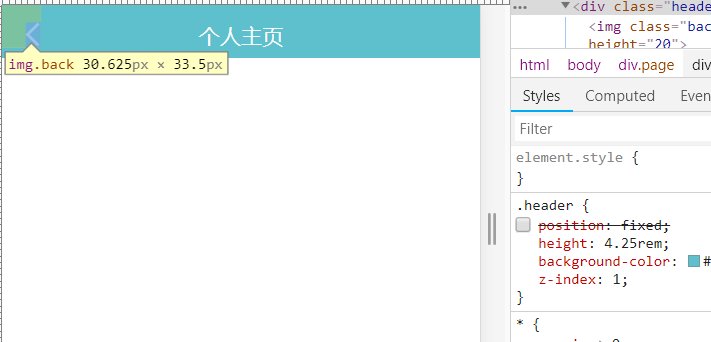
header又不见了,但是可以隐约看到header下的“返回”图标和“个人主页”的字样
<div class="header">
<img class="back" src="返回.png" alt="" height="20">
<p class="homepage">个人主页</p>
</div>

打开开发者工具,意外发现去掉flex就可以显示,怎么回事
收获
1.重叠的元素--z-index属性
z-index的值可以控制定位元素在垂直屏幕方向上的堆叠顺序,值大的元素发生堆叠时会在值小的元素上面(可存在负值)
注:z-index只能在position非static的元素上实现
2. img属性
① alt 如果没有图片时,浏览器将显示alt中的文字代替。
② title 鼠标划上去显示的内容。
③ src 图像的路径
④ 把图像作为链接使用 在img标签前添加一个a标签,点击图片时即可跳转至对应链接。
<a href="http://----"><img class="--" src="value" onerror="this.src=\'lib/img/imgDef.png\';" />
⑤ vspace/hspace 设置图像上下/左右的空白边距
注:img的高宽单位默认为像素;
如果提供了一个百分比形式的 width 值而忽略了 height,那么不管是放大还是缩小,浏览器都将保持图像的宽高比例;
使用百分比值来代替像素的绝对值时。浏览器将按照与浏览器显示窗口的一定比例来缩放图像。
3. float和absolute的脱离文档流
float的元素脱离正常的文档流,但是还会占据文档流的文本空间。 即float脱离文档流不是完全脱离。
使用 float脱离文档流时,其他盒子会无视这个元素,但是其他盒子内的文本依然会为这个元素让出位置,环绕在周围;
而对于使用position:absolute脱离文档流的元素,其他盒子与其他盒子内的文本都会无视他。
定位中只有absolute和fixed脱离文档流,并且当同时设置了position:absolute和float:right,忽略float:right.
明天计划学习
明天要回家,然后电脑带不走,回去之后又要重新配置环境,心累





评论