发表于: 2019-01-17 23:04:32
0 1854
今天完成的事情
app:layout_scrollFlags的5种滑动属性
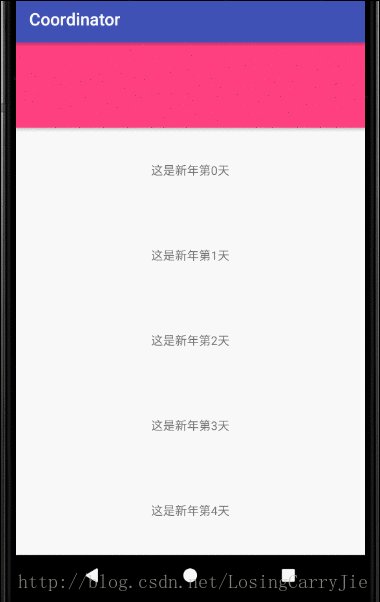
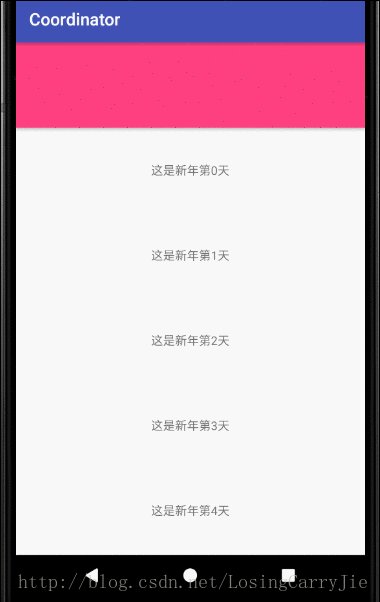
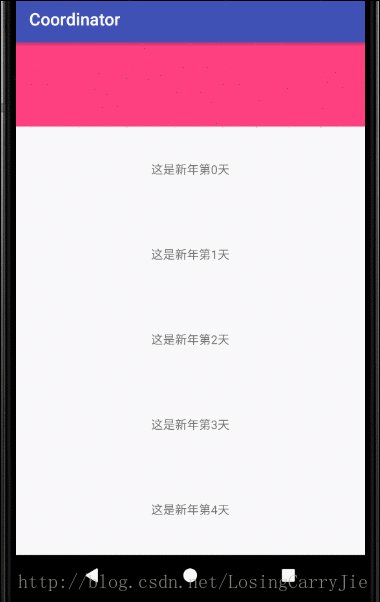
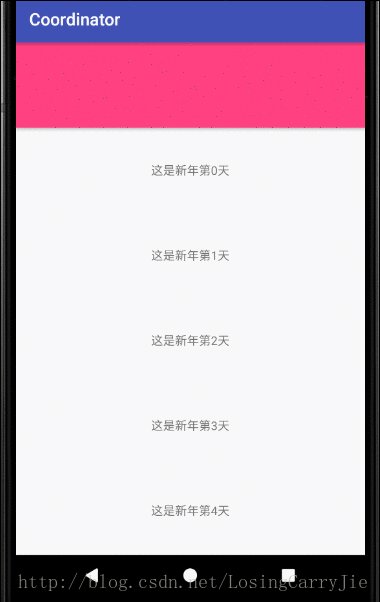
1.app:layout_scrollFlags=”scroll”
RecyclerView向上滚动的时候,TabLayout也跟着滚动,等到TabLayout滚出屏幕之后RecyclerView还在继续滚动,下拉的时候等到拉到RecyclerView的头部TabLayout才会进入屏幕。

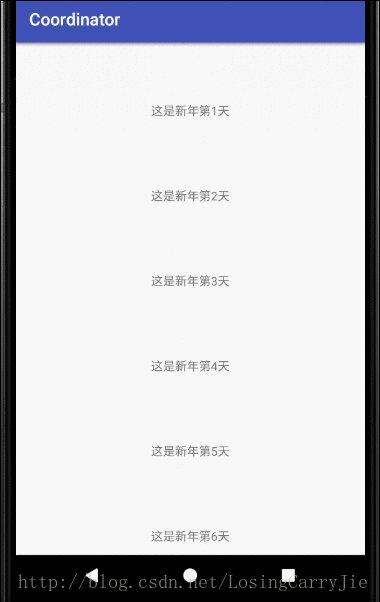
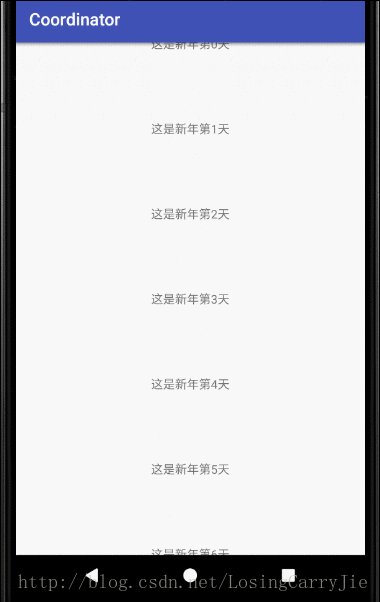
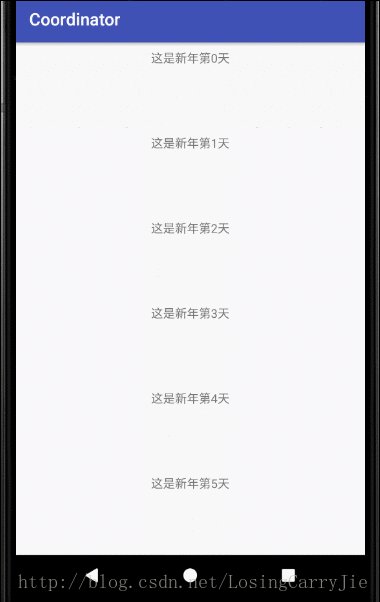
2.app:layout_scrollFlags=”scroll|enterAlways”
这个属性和scroll唯一不同的地方是,只要往下拉,TabLayout就会显示出来,不必等着RecyclerView到顶部才可以显示

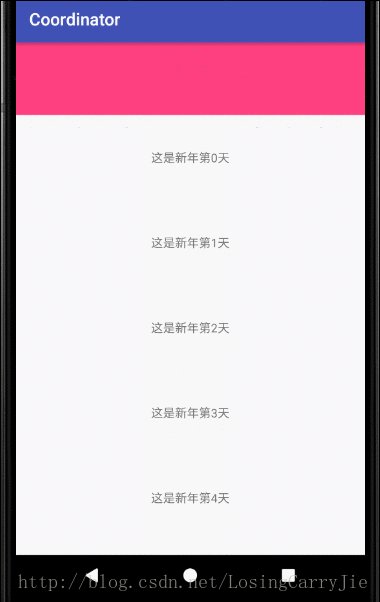
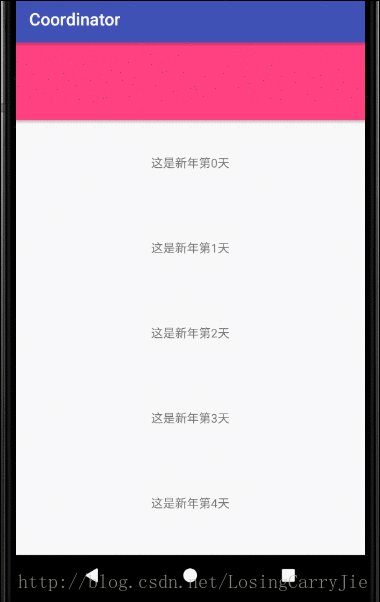
3.app:layout_scrollFlags=”scroll|enterAlways|enterAlwaysCollapsed”
滚出屏幕时还是和以前一样,但是滚入屏幕时,TabLayout会和RecyclerView一起滚入50dp,然后等RecyclerView滚入到边界的时候再滚入剩下的50dp

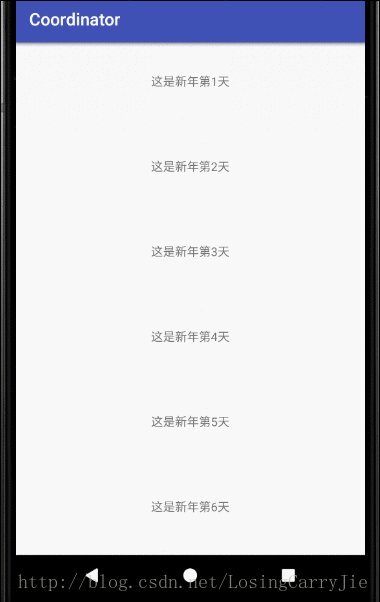
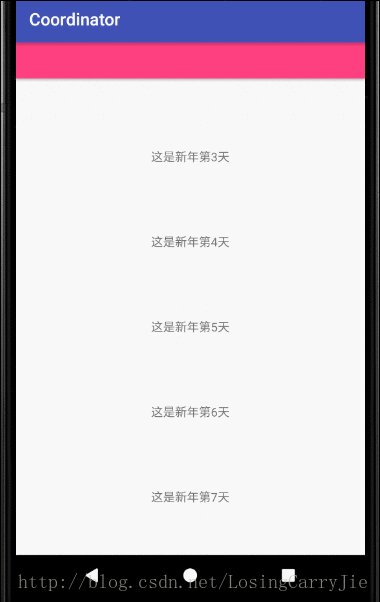
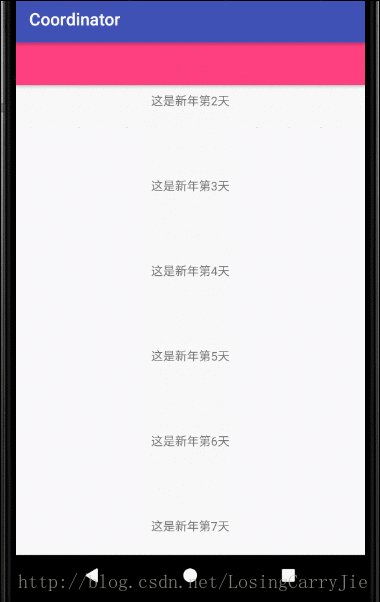
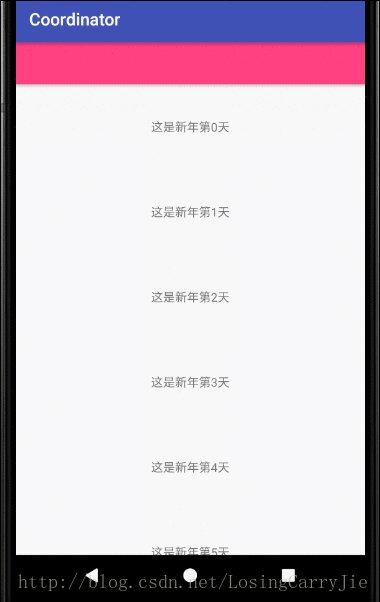
4.app:layout_scrollFlags=”scroll|exitUntilCollapsed”
有滚入限制就会有滚出限制,如图所示,TabLayout不能完全滚出屏幕,最少也得留在屏幕上50dp,当滚入屏幕时,等RecyclerView到达边界的时候才会继续滚入

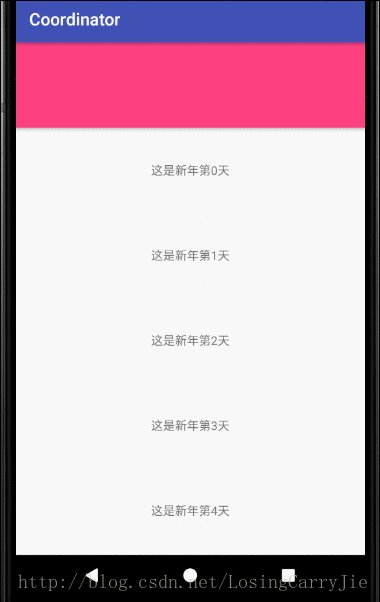
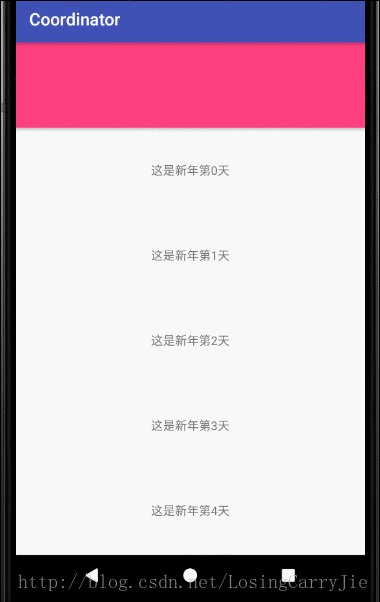
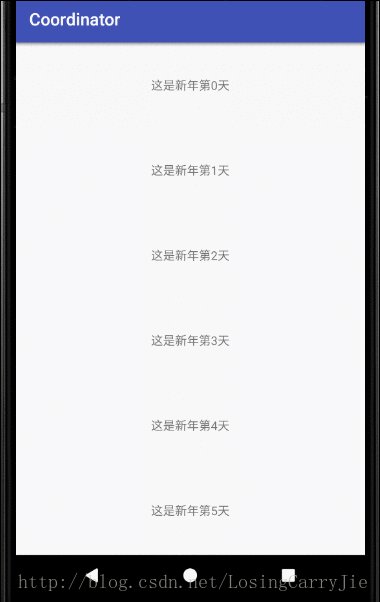
5.app:layout_scrollFlags=”scroll|snap”
当你滚动TabLayout不足一半高度的时候就会回弹,高于一半的时候就会全部隐藏(即要么全部显示,要么全部隐藏)

这5个属性不是独立使用的,有的属性必须要包含其他属性才可以使用





评论