发表于: 2018-12-10 21:14:31
0 1109
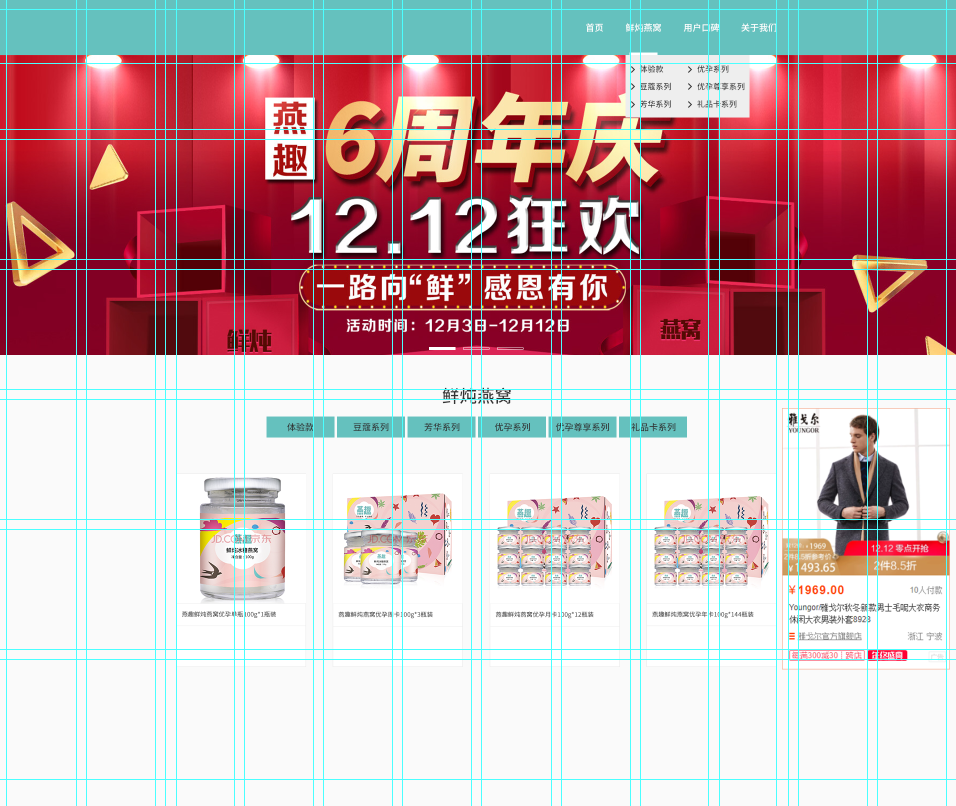
今天完成的事情:今天完成了 做了一小部分的燕趣
明天计划的事情:继续燕趣
遇到的问题:暂无
收获:
设计稿的尺寸大小
在2017版后的PS中新建文档都有预设,如下图:
这也极大的方便了设计Web网页是的思考时间,目前我在公司一般设计网页的内容区域一般是为1000px,整体宽度为1920px,所有的设计文档宽1920px主体内容根据具体情况而定(主体内容要是想要适应所有用户必须低于1000px)。
常用字体及字号
字体设计的总原则是:可辨识性和易读性。
中文建议使用微软雅黑字体,英文则建议使用arial 字体。常用的字体大小号有以下几种:
12px是用于网页的最小字体,适用于突出性的日期,版权等注释性内容。
14px则适用于非突出性的普通正文内容。
16px或18px适用于突出性的标题内容。
网站的字体大小并没有硬性规定具体的字号,根据实际情况可以酌情考虑,但是要有限适用偶数字号。
字体规格也不需要太多,最好适用三种混搭,如果需要更多
层次的区别,可以改变字体颜色或加粗来体现。
字体间距舒适范围
相邻两个文字的间距,其实不需要太过介意,除了特殊的需求之外,都可以使用默认数值的间距。
行间距,推荐以字体大小的1.5-2倍作为参考;
段间距,推荐以字体大小的2-2.5倍作为参考。
当选用14px字体时,行间距:21-28px; 段间距:8px-35px
字体颜色设计技巧
一般用色有下图所示
标题字的颜色,建议使用#2e3233,可增加可辨识性和层级;
正文字体颜色,保险起见,选用易读性的深灰色,建议选用#333到#666之前的颜色
辅助性的,注释类的文字,则可以选用#999999之类的比较浅的颜色。






评论