发表于: 2018-11-28 22:48:48
0 706
一、今天完成的事情
RecyclerView设置item之间的间隔
RecyclerView没有可以直接设置间距的属性,源码中RecyclerView有个内部类ItemDecoration,可以用ItemDecoration来装饰一个item,所以继承重写ItemDecoration就可以实现间距了。
public class SpaceItemDecoration extends RecyclerView.ItemDecoration {
int mSpace;
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left = mSpace; //离左间距
outRect.right = mSpace; //离右间距
outRect.bottom = mSpace; //离底间距
if (parent.getChildAdapterPosition(view) == 0) {
outRect.top = mSpace; //如果是第一个item,则设置离顶间距
public SpaceItemDecoration(int space) {
this.mSpace = space;
}
}使用时传入间隔距离就行了
recyclerView.addItemDecoration(new SpaceItemDecoration(30));这种方法只适用于LinearLayoutManager这种情况,如果是网格布局就不能用了,但如果要实现网格布局的
RecyclerView设置item间距,也是同样的思路,在上面代码的基础上根据列数做一个判断,然后设置左右间隔距离。
还有一种取巧的办法,就是在item的布局外面再套一层布局,然后设置padding即可。
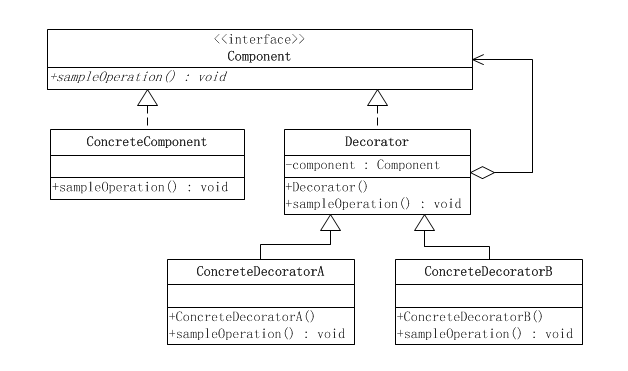
初步了解装饰者模式,尝试用此模式实现RcyclerView上拉加载,这样每次需要实现上拉加载时只需使用装饰即可,不需要再将上加载逻辑 写在Adapter中。
装饰者模式又名包装(Wrapper)模式,是继承关系的一个替代方案,装饰者模式可以在不使用创造更多子类的情况下,将对象的功能加以扩展,提供了比继承更有弹性的替代方案。

优点
(1)装饰模式与继承关系的目的都是要扩展对象的功能,但是装饰模式可以提供比继承更多的灵活性。装饰模式允许系统动态决定“贴上”一个需要的“装饰”,或者除掉一个不需要的“装饰”。继承关系则不同,继承关系是静态的,它在系统运行前就决定了。
(2)通过使用不同的具体装饰类以及这些装饰类的排列组合,设计师可以创造出很多不同行为的组合。
缺点
由于使用装饰模式,可以比使用继承关系需要较少数目的类。使用较少的类,当然使设计比较易于进行。但是,在另一方面,使用装饰模式会产生比使用继承关系更多的对象。更多的对象会使得查错变得困难,特别是这些对象看上去都很相像。
三、遇到的问题
更新RecyclerView时,让适配器中的List引用新的List,RecyclerView不会更新,但是用addAll()方法将数据添加到List中,可以更新
//此处list中为新获取到的数据
List<NewsTitle> list = ParseJSONUtil.parseJSONWithJSONObject(responseData);让适配器中的newsList清空后直接引用新获取的list
newsList.clear();
newsList = list;提示适配器更新(notifyDataSetChanged),但RecyclerView没有更新
但如果是用addAll(),则可以更新RecyclerView
newsList.addAll(list);四、收获
RecyclerView设置item间距
使用装饰者模式实现RecyclerView上拉加载





评论