发表于: 2018-11-23 21:14:21
1 695
今天完成的事情:
1.经过一天一夜的尝试sass/less的安装如何使用(里面的介绍什么这cmd那npm,都试了但是没有相对应的反应),终于找到更无脑的怎么把test.scss转换成test.css 方法。
第一步 : 打开http://koala-app.com/index-zh.html下载安装koala
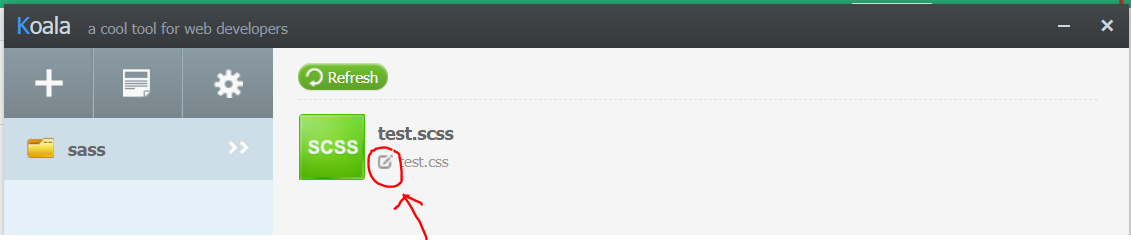
第二步 : 使用编码工具(我用的Sublime)新创建空文件另存为test.scss,并把所在的文件夹拖入Koala程序
第三步 : 点击小图标
2.了解sass的基本用法
变量
SASS使用$开头定义变量
$white:#FFFFFF;body{ color: $white;
}如果需要将变量插入到字符串中,需要将变量写在#{}中
$imgUrl:"../img/test.png";body{ background-image: url(#{$imgUrl});
}运算
SASS允许在代码中使用算式
$min-left:10px;body{ margin-left:$min-left+20px;
}嵌套
SASS允许嵌套规则
div{ //选择器嵌套 p{ color:#FFFFFF;
} //属性嵌套 margin:{ left:10px;
} //伪类嵌套 &:hover{ color:#F4F4F4;
}
}编译成CSS样式为:
div { margin-left: 10px;
}div p { color: #FFFFFF;
}div:hover { color: #F4F4F4;
}继承
SASS可以使用@extend继承于另一个选择器。
.page{ padding: 0px;">#F7F7F7;
}.div1{
@extend .page; color:#FFFFFF;
}Mixin
SASS提供Mixin类似“函数”的重用代码块。 使用@mixin定义样式代码块,然后使用@include调用该样式。 不同于@extend的是Mixin定义样式不会编译输出在CSS样式中,并且可以指定参数和默认值。
//不带参数的mixin
@mixin page{ padding: 0px;">#F7F7F7;
}//带参数的mixin
@mixin setDefMargin($left, $right, $bottom: 10px,$top: 10px){ margin:$top $right $bottom $left;
}.test{
@include page;
@include setDefMargin(20px,30px); color:#FFFFFF;
}需要注意的是,必须先定义没有默认值的参数,后指定有默认值的参数。
Import
sass可以使用@import语句,来引用指定的外部文件。
//引入scss文件
@import "variable.scss";//引入css样式文件
@import "style.css";条件语句
使用@if和@else语句可以用来做条件判断
$min-margin: 10px;
@mixin init-margin($left){ //判断传入的参数是否大于最小值
@if $left > $min-margin { margin-left: $left;
} @else { margin-left: $min-margin;
}
}body {
@include init-margin(5px);
}循环语句
FOR循环
使用@for来定义循环体。 $i表示循环变量,from 后面跟上开始数值,to后面跟结束数值。
@for $i from 1 to 20 { .page-index#{$i} { color: #FFFFFF;
}
}WHILE循环
使用@while定义循环体,后面跟循环条件。
//循环变量
$i: 2;
@while $i<10{ page-index#{$i} { color: #F4F4F4;
}
$i=$i=1;
}自定义函数
使用@function语句可以自定义函数,@return表示函数的返回值
@function calcNumber($num) {
@return $num+10;
}body { margin-left: calcNumber(20px);
}
-转载明天计划的事情:用sass重写任务4
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论