发表于: 2018-11-22 16:51:33
1 908
今天完成的事情
护工列表页.
切图(头像, 背景图, 小图标).
制作css sprite(雪碧图).
使用git上传到github, 再用远程服务器上的svn (svn update) 拉到服务器上.
在pc浏览器和手机浏览器上访问远程服务器上的 护工列表页 页面.
遇到的问题
雪碧图的制作.
参考资料 : 快速制作雪碧图
把用ps切下来的图片上传到在线雪碧图制作工具, 制作完成后下载到本地, 放到img文件夹里面.
background-image: url(../img/css_sprite.png); (把背景图片用css放到html页面上).
background-repeat: no-repeat; (设置图片不重复).
background-position: 0 0; (使用background-position 让图片定位到正确的位置).
用css模拟下拉框
参考资料 : css下拉菜单
html :
<div class=dropDown>
<span>下拉菜单</span>
<div class="dropDownContent">
<p>下拉菜单内容1</p>
<p>下拉菜单内容2</p>
</div>
</div>
css :
div.dropDown {
position: relative; (设置相对定位, 相对于自己所处的位置进行定位)
}
div.dropDownContent {
display: none; (隐藏下拉菜单1和2)
position: absolute; (设置绝对定位, 相对于父级 div.dropDown 定位)
background-color: #f9f9f9;
width: 100%; (设置下拉菜单的宽度)
box-shadow: 0px 8px 16px 0 rgba(0,0,0,0.2); (设置放置内容盒子的阴影)
padding: 12px 16px;
}
div.dropDown:hover div.dropDownContent {
display: block; (当鼠标移动到 div.dropDown 所处的范围时, div.divDownContent 的属性 display: none; 变为display: block; 显示下拉菜单)
}
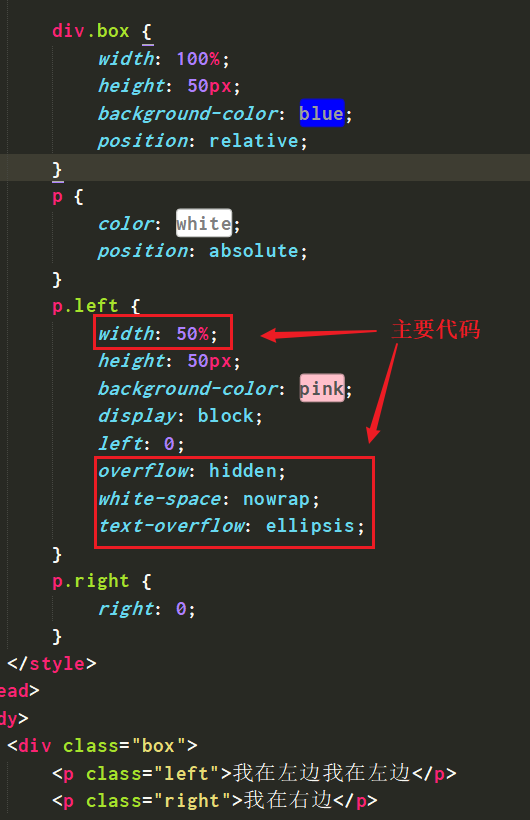
屏幕过窄设置左边的文字被截断出现 "...." (省略号).
参考资料 : css设置内容超出后显示省略号
实现这个功能的主要属性 :
overflow: hidden; (把超出的内容隐藏).
white-space: nowrap; (设置内容不换行)
text-overflow: ellipsis; (设置超出内容为省略号)


设置单边框颜色中间颜色深到两边逐渐变淡

首先无法使用 border-right-color 实现以上效果.
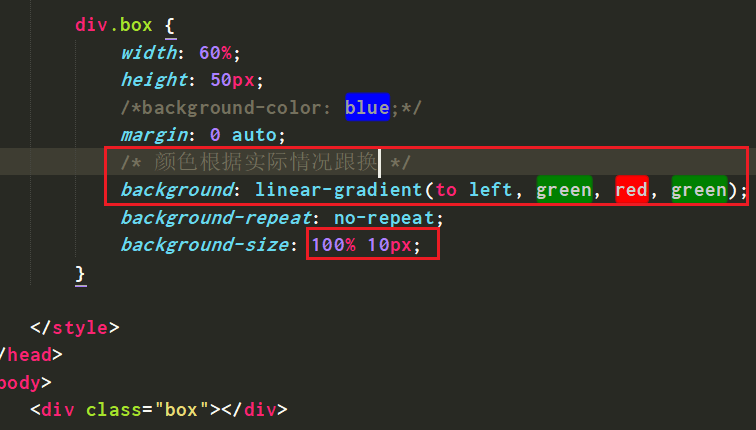
可以使用 background (背景属性) 来实现以上效果
参考资料 : css border颜色渐变 由中间向两边
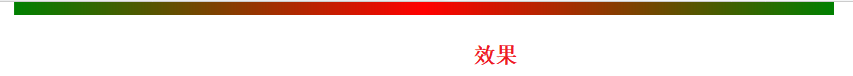
利用css3的线性渐变linear-gradient制作边框的示例
主要代码 : background: linear-gradient(to left, blue, red, blue)

---------------

----------------

收获
雪碧图的制作和使用.
background-position的使用方法.
使用css3的线性渐变 linear-gradient 来实现单边框由中间到两边的颜色渐变.
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
知道了可以使用以上三个属性来实现当屏幕变窄时截断文字用 "..." 省略号代替.





评论