发表于: 2018-11-21 21:39:29
1 769
今天完成的事:
一、去除inline-block间距有哪几种方法?
1.移除空格
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然就OK了。
比如书写时:
<div class=".....">
<a href="##">
...</a><a href="##">
...</a><a href="##">
...</a>
</div>
或者
<div class="....">
<a href="##">....</a
><a href="##">...</a
><a href="##">...</a>
</div>
或者用注释
<div class=".....">
<a href="##">....</a><!--
--><a href="##">.....</a><!--
--><a href="##">.....</a>
</div>
2、使用margin负值
网上说由于外部环境的不确定性和最后一个元素多出的父margin值等问题,不适合大规模使用,这点不是很理解。
3、闭合标签
在HTML5中可以直接写为
<div class=".....">
<a href="##">....
<a href="##">.....
<a href="##">.....
</div>
但为了兼容ie6/ie7等浏览器,最后一列标签的闭合不能丢。
<div class=".....">
<a href="##">....
<a href="##">.....
<a href="##">.....</a>
</div>
4、使用font-size:0;和letter-spacing
在inline-block的父元素中设置样式font-size:0;letter-spacing: -4px; 然后设置inline-block的所有兄弟元素 font-size:值;letter-spacing: 值px; 恢复正常的显示。
二、弹性盒子进一步了解
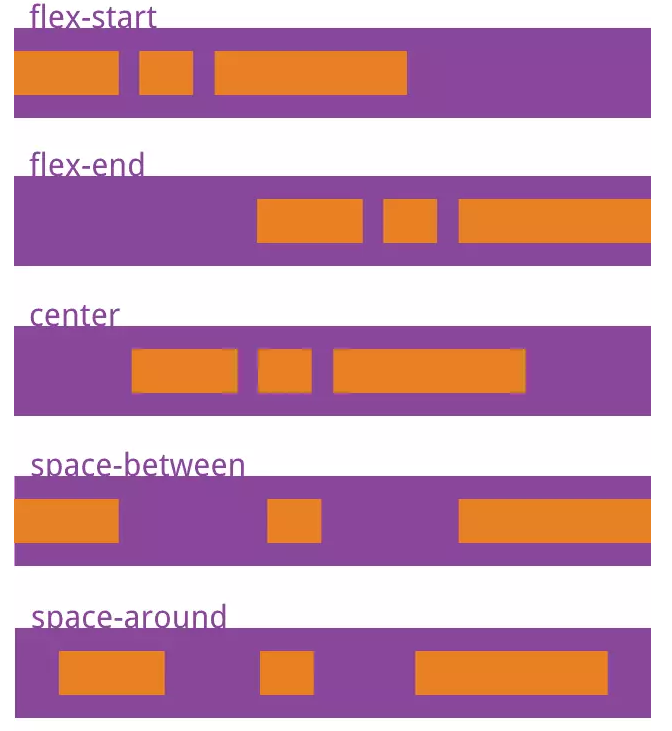
做任务的过程中了解了justify-content属性
| 值 | 描述 |
|---|---|
| flex-start | 默认值。项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器的中心。 |
| space-between | 项目位于各行之间留有空白的容器内。 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。

如上图对应的属性和出现不同的效果,开始我没有很理解如果有很多元素会怎么排布,后面理解到首尾两个属性固定到如上图所示两个首尾的位置,其余元素会在中间依次排列。
明天计划的事情:
改善任务六,补充基础知识。
遇到的困难:
1.任务过程中发现,知识点虽然知道但是理解的不彻底,很多方式会用但是并没有用的利索。
2.去除inline-block间距使用margin负值的问题,未解决。
收获:
有时候不要什么都看,虽然知道的多但是目前不会用久了会忘,到用的时候又去看,前前后后很浪费时间。





评论