发表于: 2018-11-21 20:19:11
1 804
今天完成的事情:
今天完成了任务十二的页面重构,并用sass重写了css样式
学会了sass的mixin功能,感觉相当实用
mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数:
div {
@include left(20px);
}
再比如我在重写css的时候经常用到的
@mixin flex-c($h:center, $v:center) {
display: flex;
justify-content: $h;
align-items: $v;
}
在需要使用的时候再根据情况直接写,比如
@include flex-c(space-between, center);
确实方便了许多
今天在写sass的时候一直有这样的报错

在网上查了一下,让我在头部加一个
但是没有效果,还是会报错
后面找到具体的方法是
找到ruby的安装目录
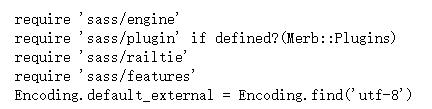
修改sass.ruby文件(编辑器打开):在所有的require XXXX 之后添加一行代码:
Encoding.default_external = Encoding.find('utf-8')
即可解决
比如说:

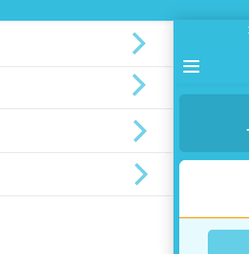
然后看了一下任务13,在页面一的时候遇到了一个难点

侧边栏出现的时候会把右边的内容推开,这一点比较难,还在思考中
明天计划的事情:
完成任务13
遇到的问题:
任务13页面侧边栏的写法
收获:
加深了sass的使用熟练度,知道了如何解决sass的报错






评论