发表于: 2018-11-20 22:54:00
1 338
任务总结:
官方脑图:

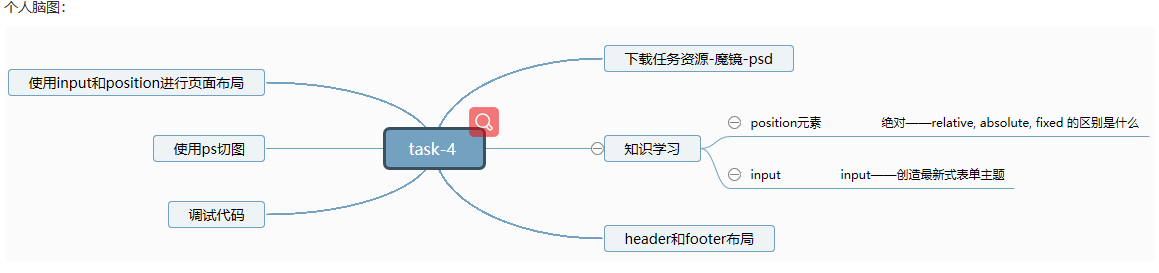
个人脑图:

任务总结:通过这个任务能学到:
1.处理常见的移动端页面;
2.学会改变表单元素样式:input元素的运用
3.学会使用position元素,通过添加不同属性值展示出不同效果
今天完成的事:
今天主要是完成任务七的另外两个页面的布局,基础页面布局已完。对于之前学到的知识运用更加熟悉,灵活。
1.学会了使用css代码制作三角形:
.caret {
width: 0;
height: 0;
border: 30px solid;
/*transparent表示通透明,顺序为:上-右-下-左*/
border-color: transparent transparent transparent #ffff00;
position: absolute;
right: 6rem;
2.学会通过css制作圆点 :设置好div的宽,高值一样,然后运用border-radius =50% 就可以实现制作圆形.
border-radius: 50%
3.使用flex布局,灵活运用flex的各种属性进行css页面布局
4.学会使用动态伪类选择器:hover属性为元素添加样式(当鼠标悬系在元素上方时,向元素添加样式)。css代码如下:

明天计划的事:完成任务七的响应式布局,检查并代码调试。
遇到怕的问题:两个div之间总是有一条分割线,不知道哪里来的。使用margin属性值为赋值的时候这个分割线就没了。具体什么原理弄明白!
收获:完成任务七三个静态页面的基础的布局,对于flex弹性布局的使用更加熟练了,这为我在做任务的时候节省了大量的时间。





评论