发表于: 2018-11-19 23:35:20
1 920
今天完成的事情:
完成任务13
1.因为是代码的重构所以用和第一次不同的方式来编译,任务7的时候在很多时候是用的绝对定位,效果就像一个钉子把元素钉在了需要的位置,这一次用的全部用的flex盒子来编译,刚开始直接在less里面编译一些自己常用的代码,在编译的时候直接给类名就可以了,这样可以精简代码,提高效率

2.开始页面,第一次任务的时候是在每一行元素给一个padding来调整边距,有大量的重复性代码,所以这一次直接在量好边距后给一个padding然后编译就可以了而不是像第一次需要花大量的时间去调整margin.padding 一步到位就好了,

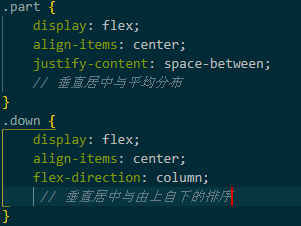
3.音频文件:在任务7时放置音频是用margin把音频调整过去然后用绝对定位把图片覆盖上去,调整上下左右的时间就不说了一把心酸,现在做直接;利用flex的justify-content: space-between;来平均分布就可以了,然后在audio外面套一层盒子设置背景图让图片靠右就可以了


4.投票框:任务7的思路是几个元素强行凑在一起除掉一个就会破溃 ,现在的思路是建立一个div然后把两个元素上下排序,通过百分比来调整两个元素的占据面积大小,而不是像任务7生硬的顶上去的
,现在的思路是建立一个div然后把两个元素上下排序,通过百分比来调整两个元素的占据面积大小,而不是像任务7生硬的顶上去的
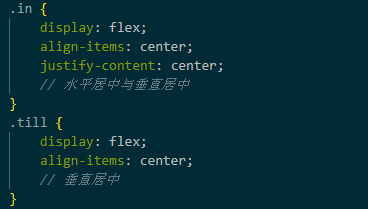
5.结果界面就比较简单了,用好垂直居中与水平居中就好了,还有按钮的透明度调整
- position: fixed;
- bottom: 0;
- width: 100%;
- height: .65rem;
- background-color: rgba(153, 223, 240, 0.5);
明天计划的事情:开始任务14.15
遇到的问题: 侧拉栏还是没有搞出来脑壳疼
收获:对于布局与flex盒子熟练值加1
成果链接:https://miboweixin.github.io/weixin/rw12/task12.html
任务耗时:11.18-11.19 耗时2天 无延期
官方脑图:

个人脑图:

任务总结:
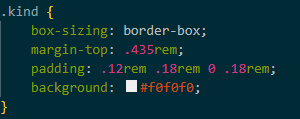
1.使用less编写代码,将背景颜色和字体大小设置为变量,方便日后维护统一修改背景颜色和字体样式
2.写了一些小的组件雏形方便了很多
3.对于命名与语义化做到更加规范
4.对于大体的布局有了一点感觉,不在像开始的时候做一步看一步,回头一看都是坑维护性太差,打好了地基在做房子,而不是一边打基地,一边盖房子。





评论