发表于: 2018-11-19 23:14:59
1 936
2018/11/19
今日完成:
1、随机颜色的函数,一个函数可以有一个可选的 return 语句,它用于从函数返回值。
Math对象方法,random,返回[0~1)之间的随机数。返回其他固定数值,可以在后面*数值,如
Math.random()*10;表示返回[0~10)之间的随机数,包括小数。
Math.floor(Math.random()*10),会对上面语句产生的值向下取整,如Math.random()*10返回的是4.6,那这个Math.floor会返回4。
Math.ceil() 类似的可以向上取整。
function color() {
var a=Math.floor(Math.random()*10);
var b=Math.floor(Math.random()*10);
var c=Math.floor(Math.random()*10);
var d=Math.floor(Math.random()*10);
var e=Math.floor(Math.random()*10);
var f=Math.floor(Math.random()*10);
var g="#"+a+b+c+d+e+f;
return g;
}
2、随机取三个不重复的数字。
思路:建立一个数组存放所有可能取到的值,每次从该数组中随机取走一个,push到新的数组中,被取出的数从原数组中删除,
(splice() 方法用于插入、删除或替换数组的元素。splice删除的位置是从数字的右边开始),用Math.floor(Math.random() * (blocks.length));方法获取一个随机数字,随机数的范围是0~8,for循环次数设置为3次总共取得三个随机数。最后放在新数组中用以调用。
参考https://www.cnblogs.com/pangys/p/5612437.html
function begin() {
var blocks = [0, 1, 2, 3, 4, 5, 6, 7, 8];
var newBlock = new Array();
var runNum = 3;
for (i = 0; i < runNum; i++) {
var ran = Math.floor(Math.random() * (blocks.length));
newBlock.push(blocks[ran]);
blocks.splice(ran, 1);
}
grid[newBlock[0]].style.background=color();
grid[newBlock[1]].style.background=color();
grid[newBlock[2]].style.background=color();
}
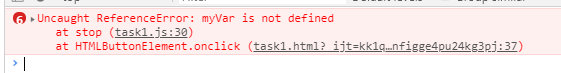
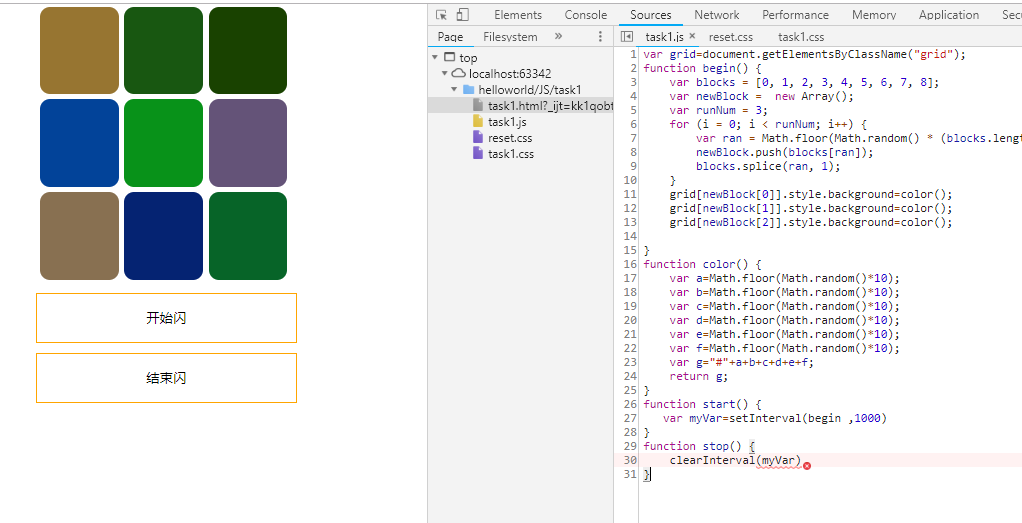
遇到的问题:点击闪烁的时候,每次闪的颜色会保留;写清除计时器后,结束按钮报错,不管用,网上查计时器setInterval需为全局变量才能使用清除,但是我要和按钮start函数绑定,怎么设置成全局变量呢。


今日收获:学会生成随机数,初步理解DOM,Math对象,for循环的用法,但还是有点不熟悉,每次写的时候要考虑很久。
明日计划:定时器的用法还不明白,明天搞懂这个,还有闪烁后怎么重置问题去弄明白它。





评论