发表于: 2018-11-19 22:24:17
1 752
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1、IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
6、360浏览器、猎豹浏览器内核:IE+Chrome双内核;
7、搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
8、百度浏览器、世界之窗内核:IE内核;
9、2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核;
ViewPoint
layout viewport(布局窗口):
layout viewport 是网页的所有内容,他可以全部或者部分展示给用户。
visual viewport(视口窗口):
visual viewport 就是当前显示给用户内容的窗口,你可以拖动或者放大缩小网页。
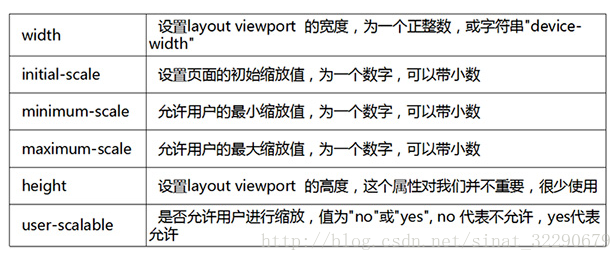
viewport具体用法为:
使用该meta标签时,在content中写属性,用逗号隔开
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
盒子模型:
布局窗口的宽度等于320px,所以结果才会占满所有的宽度。这里有一种更加通用的写法
<meta name="viewport" content="width=device-width"/>

<meta name="viewport" content="initial-scale = 1"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
明天计划的事情:(一定要写非常细致的内容)
同上
遇到的问题:(遇到什么困难,怎么解决的)
同上
收获:(通过今天的学习,学到了什么知识)
同上





评论