发表于: 2018-11-18 22:23:43
1 809
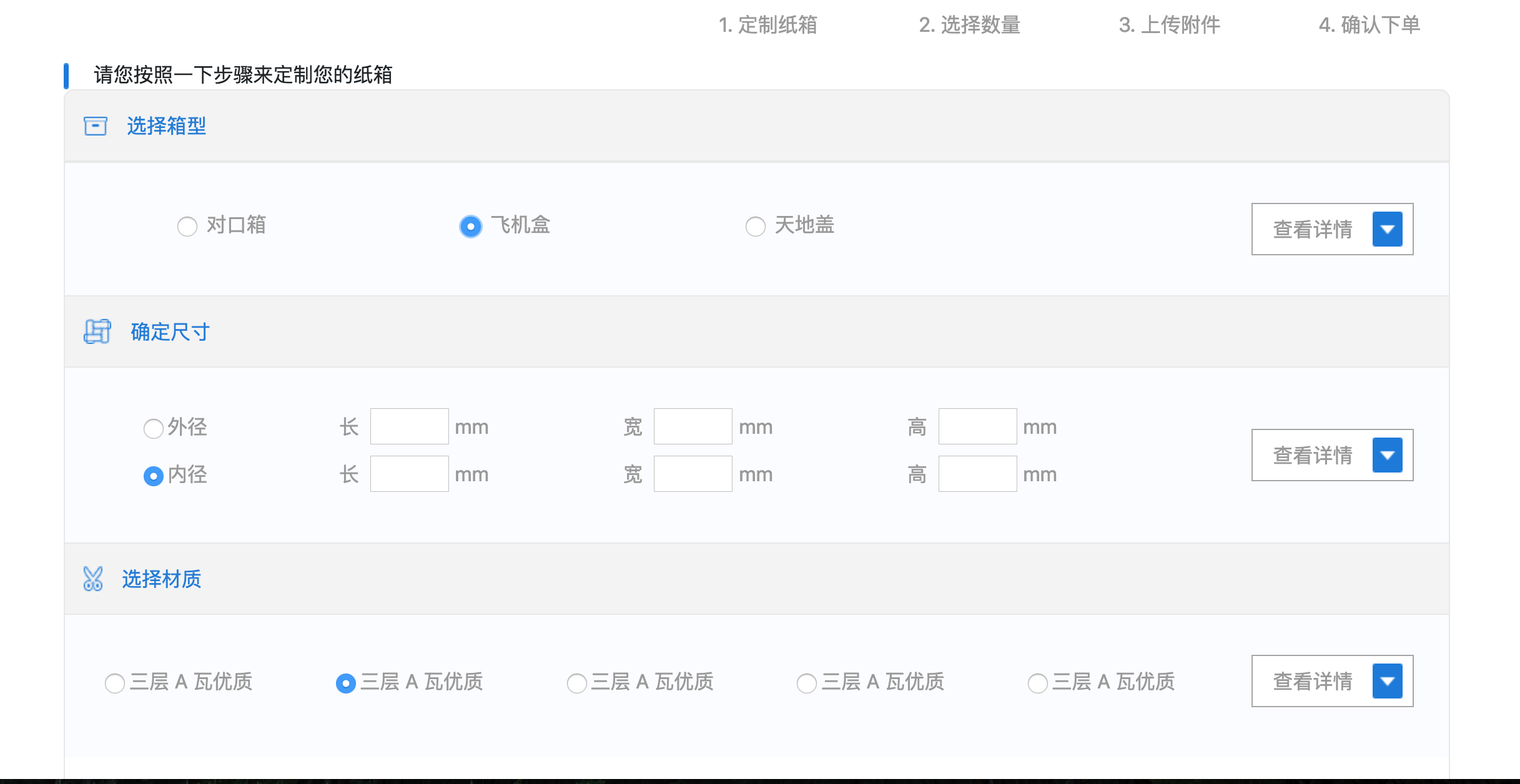
今天完成的事情:今天的话主要是该任务10的代码改了很长时间,不过在晚上的时候已经全部改完了,自己测试了3.4遍还没发现什么问题,如图所示 明天计划的事情: 明天的计划提交任务10接受任务11
明天计划的事情: 明天的计划提交任务10接受任务11
遇到的问题:
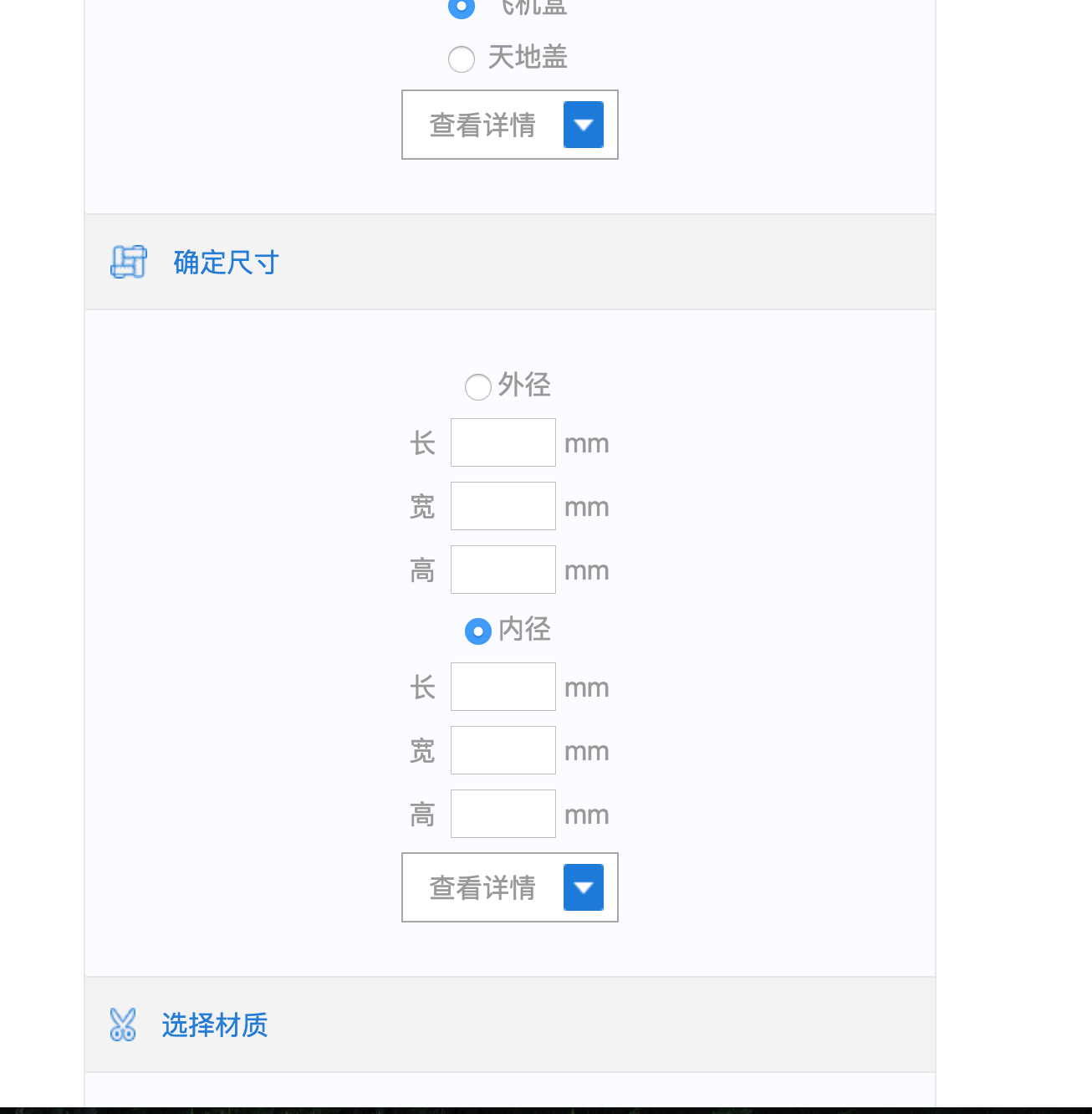
1,这个问题是昨天其中的内容没办法居中的问题,关于这个问题,首先在今天把bootstrap4的开发文档又重新看了一遍,着重的把布局方面又重新看了一下,对其布局又有了重新的认知。另外关于页面缩小的问题又重新向师兄请教了下,最后达到了这个效果
,代码如下
<div class="container">
<div class="row">
<div class="col txt-two">
<img src="image/task10-box-one.png" height="15" width="19"/>
<span>选择箱型</span>
</div>
</div>
<div class="row align-items-center main-box-one ">
<div class="col">
<form>
<label class="radio-inline col-md-12 text-center col-lg-3"><input type="radio" name="optradio">对口箱</label>
<label class="radio-inline col-md-12 text-center col-lg-3 "><input type="radio" name="optradio">飞机盒</label>
<label class="radio-inline col-md-12 text-center col-lg-3 "><input type="radio" name="optradio">天地盖</label>
</form>
</div>
<div class="col-sm-12 col-md-12 col-lg-2 text-center select-bg">
<select autofocus>
<option value="查看详情">查看详情</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</div>
刚开始的话自己的思路是直接在label外面的div里加标签,使其缩小也能达到居中的效果,但后来呢发现自己的思路是错误的,这样的话这是对于这个div居中,但是其中的内容还是不能达到完美的居中的效果,这次的话是直接在label标签上对其样式做修改,最后也达到了目的
收获: 此次的话困了这么久自己感觉主要是对于bootstrap布局方面困惑太大,所以导致停滞了很久。不过今天自己又重新看了遍开发者文档,也是发现了一些自己之前一直忽略的问题,之前学过的还是要及时的回顾复习一下比较好,加深下印象





评论