发表于: 2018-11-18 22:20:49
1 683
今天完成的事情:
今天任务四提交被驳回了,原因有三点:
1、img和input输入框没有对齐,我之前用的是position中的absolute绝对定位,但是显示在网页中的效果只是让input输入框往上移,但是没有和img显示中间对齐。之前没有发现出来是没对齐的,然后查资料搜关键字,有好几种方法,我选择了使用vertical-align:middle。用css样式添加让img和input可以垂直中间对齐。
vertical-align属性设置元素对齐的方式。
(1)在表单元格中,这个属性会设置单元格框中的单元格内容对齐的方式。直接给表格中的元素加上vertical-align:middle的样式,内容就会出现垂直对齐居中的效果,加上vertical-align:bottom的样式,内容就会与底部对齐,同样加上top,内容就会与顶部对齐。
(2)该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。可以指定负长度值和百分比。这会是元素降低而不是升高。
比如设置一个盒子div中的a和b都处于顶部,给a加上vertical-align:middle样式,那么b盒子底部(基线)就和a盒子的中间位置对齐,如果再给b盒子同样加上vertical-align:middle样式,这样两个盒子就会垂直中间对齐。
所以对于css样式的方便写法,我选择了第二种方法让img和input同时给加上vertical-align:middle的css样式,写法如下:
网页显示效果如下:

2、和下载资料中输入框有出入,按照师兄的说法是不美观,用调试中的移动端查看会显示输入框的边框效果,怎样消除掉input的边框呢,前面日报上只写了怎样的方法去隐藏input的边框,但是点进去还是有显示,这样是不行的。
(1) border-none:定义的是无边框的意思,是在没有激活input输入框的情况下,input不设置的话会有边框显示,而none定义无边框。但是用鼠标点进去还是会有显示。
(2)这里用outline-medium(轮廓的方法):是定义在用鼠标点击是不会出现边框的样子,也就是激活的情况下设置outline-medium就可以消除这个现象。这里outline的属性可以用声明设置所有的轮廓属性。
遇到的问题:
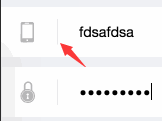
3、怎么可以做到和下载资料图中一样,img和input输入框中有个斜杠,使整个样式变得好看,就如同下面的效果:

暂时还没有找到解决方法,等明天上午再来查查资料,实在不行就可能还是要拜托下师兄罗啰。
明天的计划:
1、先解决任务四中的疑点,完成任务四的重新提交审核。
2、今天都没怎么做任务,还是按照昨天的日报中写的,把没完成的计划完成。
收获:
在做完每一个任务,需要查看一下任务是否和示例是一样的效果体现,然后每一个元素的属性定义,为什么要这样写代码,作用是什么需要去自己去查资料理解并在调试中看到效果,不能完成了任务就当完成了,不去理解。





评论