发表于: 2018-11-18 21:52:37
1 876
今天完成的事:
1.今天主要完成了对task6的代码优化及适配移动端。
2.查看任务七的任务要求,以及在任务中涉及到的知识,搜索学习理论知识资料。
3.下载任务七的任务资源,并运用ps进行切图操作。
任务七中主要涉及到的知识有:
1.HTML5的audio定义音频流; 2.处理半透明; 3.CSS3动画
一.首先了解什么是audio定义音频流:
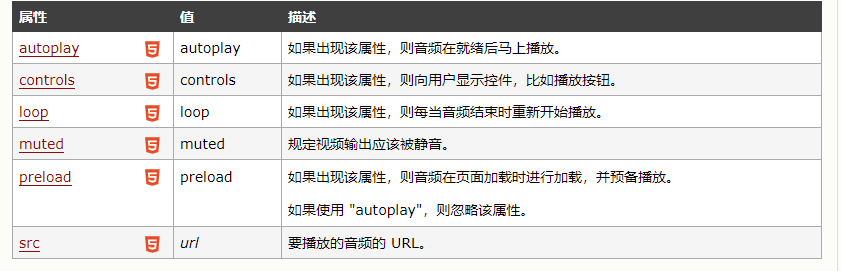
audio:为html5中的新属性。定义声音,比如音乐或者其他的音频流。
格式为: <audio src =".... controls =controls"><sudio> (....代表引入的音频文件的路径)
常用的值有:

2.学习了什么是伪类
伪类:是用来添加一些选择器的特殊效果。它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类.
何为伪类?就是css内植类css内部本身赋予它一些特性和功能,也就是你不用再class=...或id=...你就可以直接拿来使用,当然你也可以改变它的部分属性比如:a:link{color:#FF0000;}
伪类的语法:
selector : pseudo-class {property: value}CSS 类也可与伪类搭配使用。
selector.class : pseudo-class {property: value}锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link{color: #FF0000} /* 未访问的链接 */a:visited{color: #00FF00} /* 已访问的链接 */a:hover{color: #FF00FF} /* 鼠标移动到链接上 */a:active{color: #0000FF} /* 选定的链接
css伪类选择器有:1.结构伪类选择器 2.动态伪类选择器. 3.元素状态伪类选择器 4.目标伪类选择器. 5.语言伪类选择器.
任务七中主要涉及到的选择器有:结构伪类选择器和动态/状态伪类选择器。
结构伪类选择器: container 选择通过其他选择f符须发选择的文档树或DOM中的其他信息。
常用的值有: :first - child 选择父元素的第一个子元素
:last - child 选择父元素的最后一个子元素
:nth - child(num) 选择括号中的数字次序元素
动态/状态伪类选择器:用于出现在用户执行某个操作的情况下。
常用的值有: :hover 当鼠标悬浮在元素上方时,向元素添加样式。
:focus 向拥有键盘输入焦点的元素添加样式。
:active 向被激活的元素添加样式,只发生在鼠标被按下到释放的这段时间中。
:visited 选择点过的链接 . company - link:visited { }
3.学了什么是透明
透明 : RGBA 和 opacity
RGBA: R,G,B, 表示三种颜色Red(红色)Green(绿色)Blue(蓝色)。可以代表0~255之间的任意数值,也可以是0~100%之间的任意数值。
A: (Alpha)表示透明度 ,参数范围在0~1之间。
opacity: 取值说明 :value 不透明度从0~1.0
RGBA和opacity之间有何区别:
opacity会继承父级元素的opacity;而RGBA设置的元素的后代元素不会继承透明度属性。
明天计划的事:开始进行任务七的页面布局.
遇到的问题:理论知识学的比较浅,概念比较模糊,理解不深刻。
收获:完成任务六,学习任务七的理论知识





评论