发表于: 2018-11-18 20:30:27
1 646
今天完成的事情:
最近几天感冒比较严重,任务做的比较慢,今天好一点了,抓紧时间继续学习
今天基本完成了任务10
还需要调试一下代码和响应式布局
在任务中有几点我觉得比较难的地方
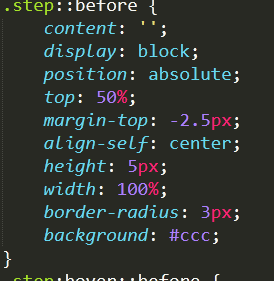
第一个就是橙色的进度条和按钮不使用切图,通过css把它画出来
我使用的方法是在使用::before来添加一个块级元素,然后通过绝对定位来让他居中

这里还有一个问题就是如何通过hover的悬停效果让两个子元素同时反应
可以将整个父元素选为hover对象
.father:hover .child {
background-color: #xxx;
}
这样就可以达到想要的效果了

还有一个就是设置下拉框的宽度的问题
好像在不同分辨率手机上<option>的宽度有问题啊
目前还不知道怎么解决
我现在用的是div+ul的方法来模拟下拉框

还有下拉图标,攻略里面是让我们使用背景图片
但是个人感觉还是画一下比较好
只要画一个正方形,再在里面画一个三角形
正方形通过父元素相对,子元素绝对定位的方法定位
三角形再通过正方形使用相对定位就可以了
还是很方便的
明天计划的事情:
提交任务10,学习sass,完成任务11
遇到的问题
暂无
收获:
熟悉了定位的使用和bootstrap在布局中的应用





评论