发表于: 2018-11-17 22:44:28
1 693
今天完成的事情
完成了任务五 护工的个人主页
复习了前面任务中学到的知识点
简单了解了一下flex
对position: fixed; 有了比以往更深的理解
学会了使用背景图 background-image
上传到学员服务器,通过ip地址用pc和手机访问
在电脑(chrome, firefox)手机(chrome)上测试通过
明天计划的事情
完成第六个任务
遇到的问题

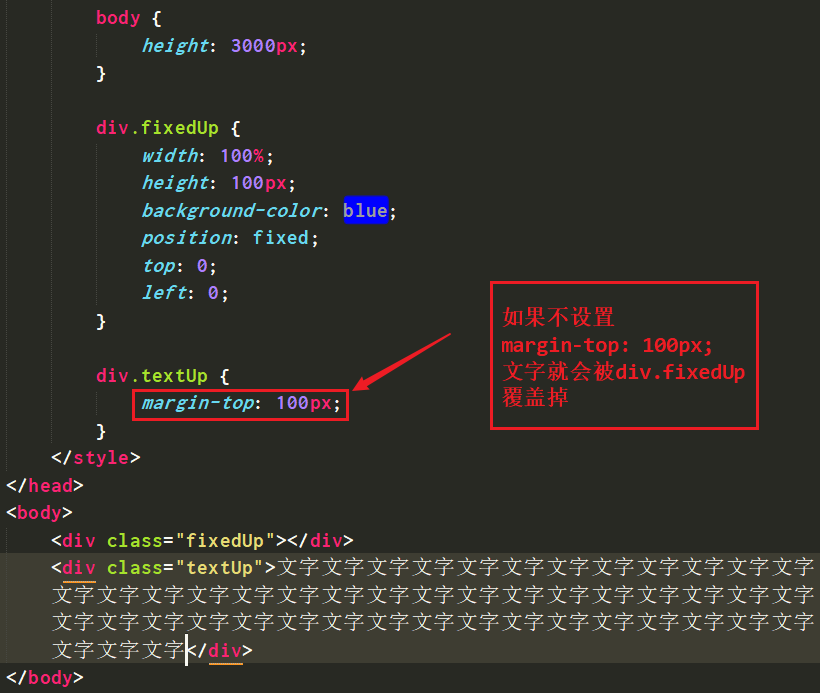
给留言部分设置绝对定位 (position: fixed;)后会覆盖文字内容
解决方法
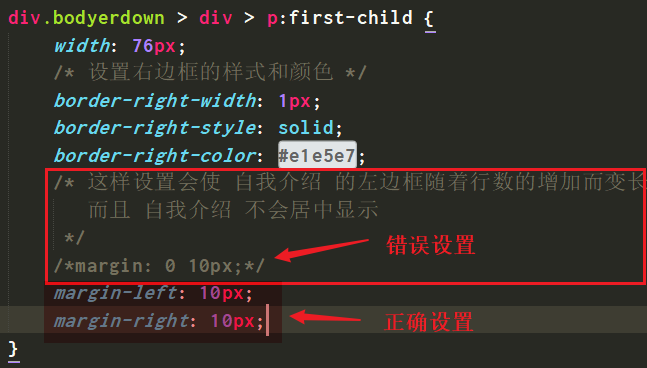
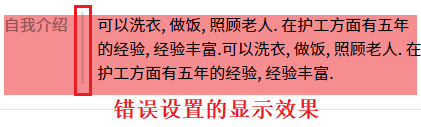
设置margin, 在本次实战中要设置两个margin(margin-top和margin-bottom)

参考资料 : 防止fixed元素遮挡其他元素的方法
背景图片模糊度设置
参考资料 : 用原生css实现高斯模糊、黑白等滤镜效果 组合CSS3滤镜的几个属性,来生成图像阴影的效果


-------------------------------------

收获
background-image : 设置背景图片
no-repeat : 背景图片不重复, 只要一张
background-size: 100% auto; : 背景图片居中 100%(上下宽度100%) auto(左右自动), 在本次实战设置头像哪里有用到过
position: fixed; (绝对定位 : 相对于浏览器窗口定位)
position: relative; (相对定位: 相对于自己的位置定位)
position: absolute; (绝对定位: 相对于父级不是static的位置定位)
position: static; (static是position的默认属性)
display: flex; (flexible Box 的缩写[弹性布局], 任何一个容器都可以指定为Flex布局)
参考资料 : Flex布局语法教程





评论