成果链接:https://t1009008260.github.io/xuanyang/tasks/html/task7.1
11.05-11.15 10天
官方脑图:
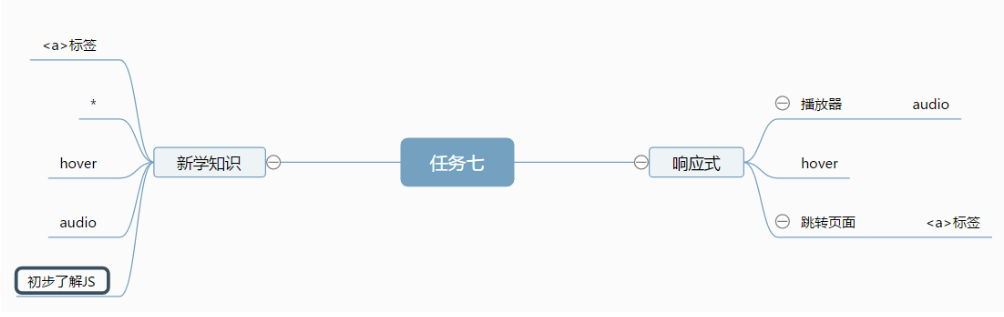
个人脑图:
任务总结:
task7的任务出现和多新知识,如各种响应式,音乐播放、跳转页面、鼠标悬停等等。
在难度上有所提升,不过与此同时也学到了很多新的知识,再接再厉,继续努力!

发表于: 2018-11-17 22:00:10
1 838
成果链接:https://t1009008260.github.io/xuanyang/tasks/html/task7.1
11.05-11.15 10天
官方脑图:

个人脑图:

任务总结:
task7的任务出现和多新知识,如各种响应式,音乐播放、跳转页面、鼠标悬停等等。
在难度上有所提升,不过与此同时也学到了很多新的知识,再接再厉,继续努力!
今天完成的事情:
1、今天主要还是继续制作了task8,摆正了态度,重新审视了自己,既然还想继续,那就加油吧,多说无益,走着瞧!
2、今天完成了小课堂的PPT制作,同时理解并熟知小课堂相关知识,学到了很多,这也正是我欠缺的理论方面的知识,以后会多多补充的。
明天计划的事情:
1、明天计划继续做task8,争取2-3天完成吧,走着瞧。
2、明天讲第一次小课堂,抽时间再熟悉一下相关理论,保证零失误。
遇到的问题:
1、在制作小课堂PPT的时候出现了一些小插曲,有一些卡顿,最后经过排查发现了问题所在,添加了一个<div>之后解决了该问题。
2、再次熟悉了一些简单的响应式相关资料,发现自己在这方面知晓尚浅,还是需要多多了解啊。
收获:
1、今天学会了制作PPT,这是我以前就很想学的一项技能,今天算是初步了解了吧。
2、
CSS3 包含多个新的背景属性,它们提供了对背景更强大的控制。
在本章,您将学到以下背景属性:
您也将学到如何使用多重背景图片。
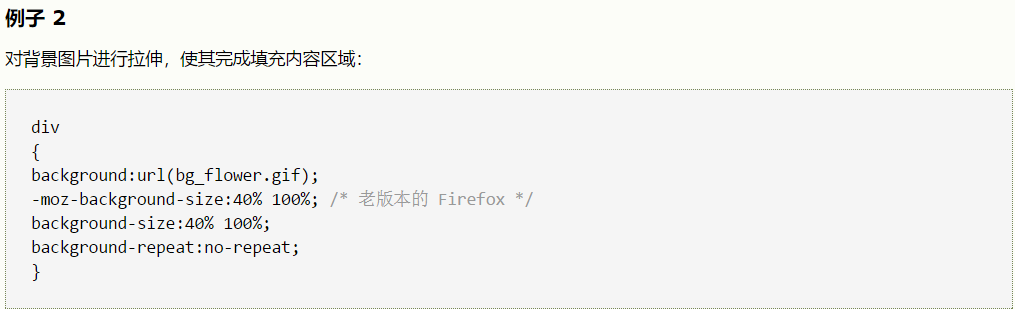
background-size 属性规定背景图片的尺寸。
在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。
您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。


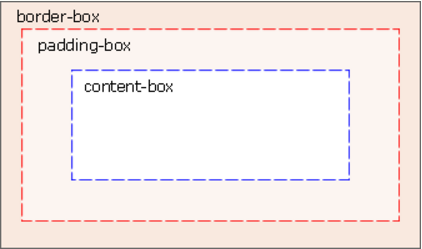
background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。

在 content-box 中定位背景图片:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */background-origin:content-box;
}CSS3 允许您为元素使用多个背景图像。
为 body 元素设置两幅背景图片:
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
}
禅道:http://task.ptteng.com/zentao/project-task-890.html


评论