发表于: 2018-11-17 21:50:58
1 814
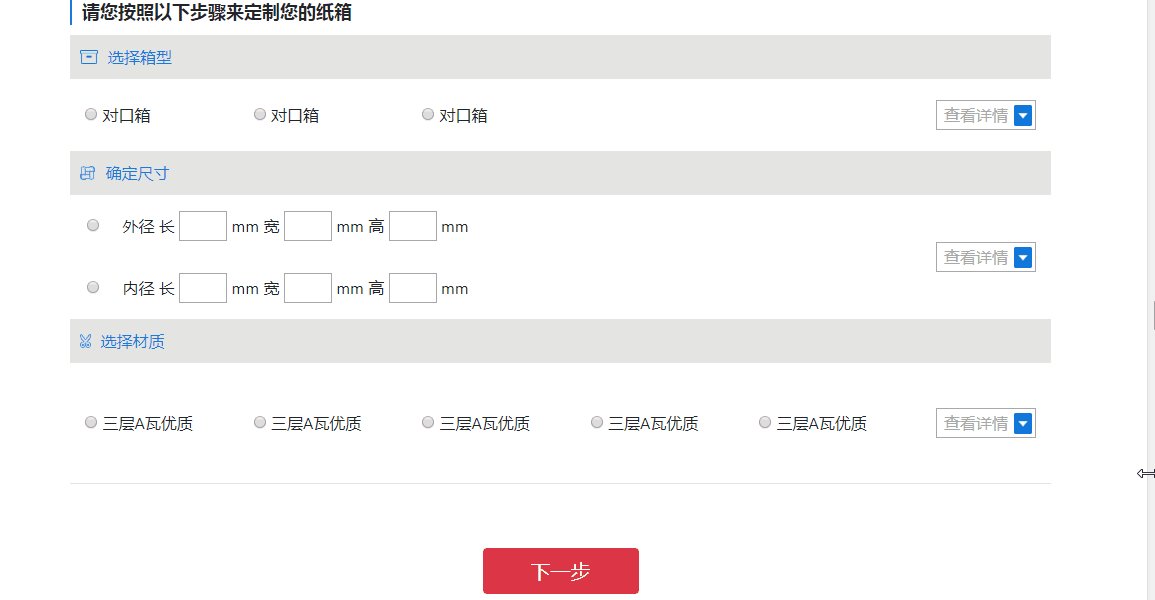
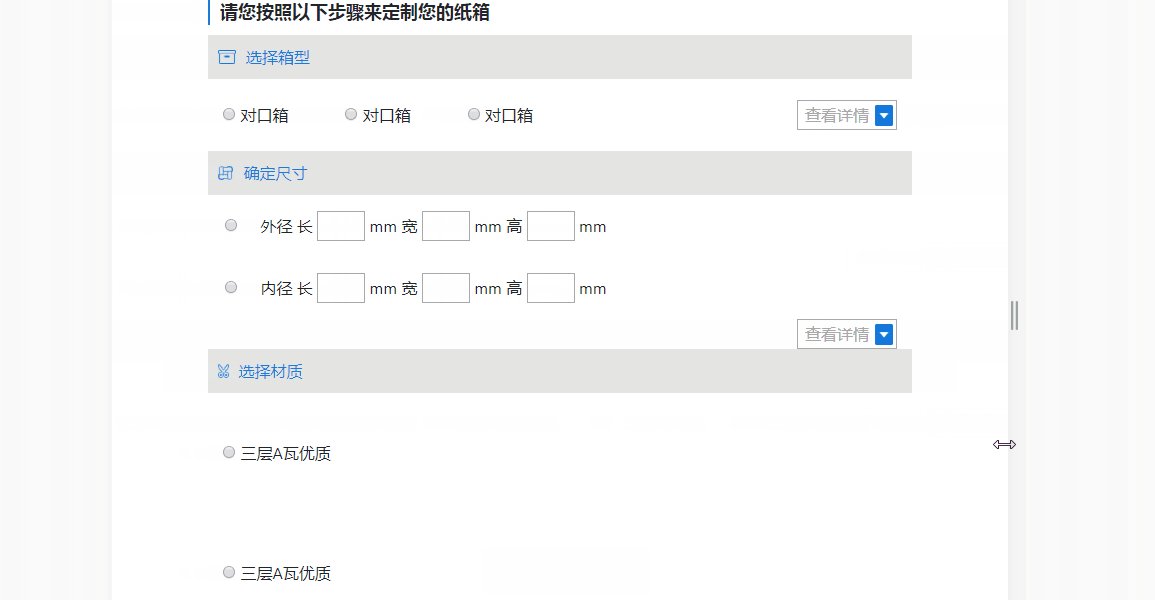
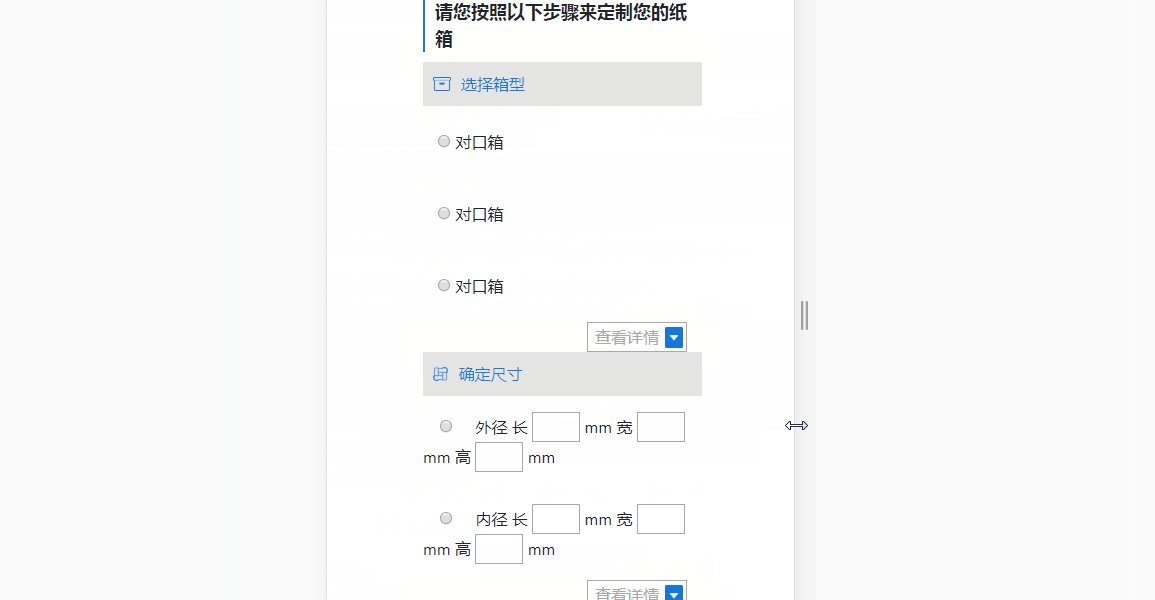
今天完成的事情:今天页面基本写完但是发现没有用bootstrap,很多地方响应式改起来太麻烦,所以重写了。
今天学习了,伪类和伪元素:
:checked input:checked 选择所有选中的表单元素
:disabled input:disabled 选择所有禁用的表单元素
:empty p:empty 选择所有没有子元素的p元素
:enabled input:enabled 选择所有启用的表单元素
:first-of-type p:first-of-type 选择每个父元素是p元素的第一个p子元素
:in-range input:in-range 选择元素指定范围内的值
:invalid input:invalid 选择所有无效的元素
:last-child p:last-child 选择所有p元素的最后一个子元素
:last-of-type p:last-of-type 选择每个p元素是其母元素的最后一个p元素
:not(selector) :not(p) 选择所有p以外的元素
:nth-child(n) p:nth-child(2) 选择所有 p 元素的父元素的第二个子元素
:nth-last-child(n) p:nth-last-child(2) 选择所有p元素倒数的第二个子元素
:nth-last-of-type(n) p:nth-last-of-type(2) 选择所有p元素倒数的第二个为p的子元素
:nth-of-type(n) p:nth-of-type(2) 选择所有p元素第二个为p的子元素
:only-of-type p:only-of-type 选择所有仅有一个子元素为p的元素
:only-child p:only-child 选择所有仅有一个子元素的p元素
:optional input:optional 选择没有"required"的元素属性
:out-of-range input:out-of-range 选择指定范围以外的值的元素属性
:read-only input:read-only 选择只读属性的元素属性
:read-write input:read-write 选择没有只读属性的元素属性
:required input:required 选择有"required"属性指定的元素属性
:root root 选择文档的根元素
:target #news:target 选择当前活动#news元素(点击URL包含锚的名字)
:valid input:valid 选择所有有效值的属性
:link a:link 选择所有未访问链接
:visited a:visited 选择所有访问过的链接
:active a:active 选择正在活动链接
:hover a:hover 把鼠标放在链接上的状态
:focus input:focus 选择元素输入后具有焦点
:first-letter p:first-letter 选择每个<p> 元素的第一个字母
:first-line p:first-line 选择每个<p> 元素的第一行
:first-child p:first-child 选择器匹配属于任意元素的第一个子元素的 <p> 元素
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
:lang(language) p:lang(it) 为<p>元素的lang属性选择一个开始值
至于他们与普通类和元素的区别:
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
与伪类针对特殊状态的元素不同的是,伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
更改select下拉三角样式的方法:
其实就是先用appearance:none;-moz-appaerance:none,来去掉三角样式,
增加一个下拉三角的背景图,移动到原来三角的位置:

更改input点击圆点样式,就是把原先的调成透明,然后用到了label与其关联,并设置成一个类似样式覆盖,然后再设置点击效果,利用:checked和:after:
今天又用bootstrap写了一遍任务十:
有了些基本的响应式。

明天计划的事情:今天完成任务十。
遇到的问题:label和伪类方面掌握不扎实,无法完成样式更改,又重新学习了一下。
收获:学会了更改input和select样式





评论