发表于: 2018-11-17 20:02:33
2 828
今天完成的事情:
完成任务12
1.由于学习了很多东西所以这一边的重构比刚刚开始学习的时候顺手多了;
第一个导航栏直接用flex盒子做的由于只有两个元素所以给一个空的div来满足3个分部的条件来做,
</div>


2.头像的编译,在做任务6的时候是用绝对定位布局的,现在设置背景图后在里面添加两个div插入背景图来,然后调整padding来让文字与图片达到效果图的位置,相比绝对定位需要调整位置来说flex好用多了


3.第二页的导航是直接把定位的图片设置背景图然后调整它的位置,因为没有操作过所以就调整margin、padding绝对定位啊什么的,发现效果不怎么样后来查了一下直接在背景图后面加入right来使它考右,然后设置50%图片可以居中,不过效果不怎么好图片直接考了边框一点缝隙都没有 ,background: url(img/gps.png) right 50% no-repeat #5fc0cd;
,background: url(img/gps.png) right 50% no-repeat #5fc0cd;
后来请教了一下师兄,可以不使用right直接调整为95%(使图标靠右但是还有5%的余地不会考边框) 50%就是垂直居中了;background: url(img/gps.png) 95% 50% no-repeat #5fc0cd;

明天计划的事情:开始任务13
遇到的问题:
做完了检查不细心老是有一些毛病
解决:师兄打一顿就好了
收获:调整背景图的技巧
任务总结:
任务名称:CSS=TASK12
成果链接:https://drcyf.github.io/task/css/task12/home.html
任务耗时:本次任务从11.17-11.17 共耗时天,
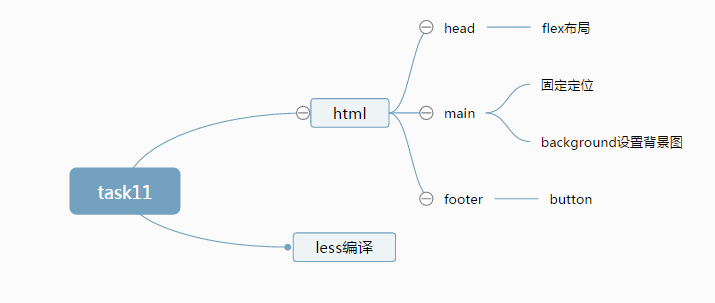
官方脑图:

个人脑图:






评论