发表于: 2018-11-16 23:30:10
1 1143
今天完成的事:
很遗憾 任务十还是没有彻底的完成,还有几个问题点没有修改好。

明天计划的事:
彻底完成任务十吧,开讲第一次小课堂flex
遇到的问题:
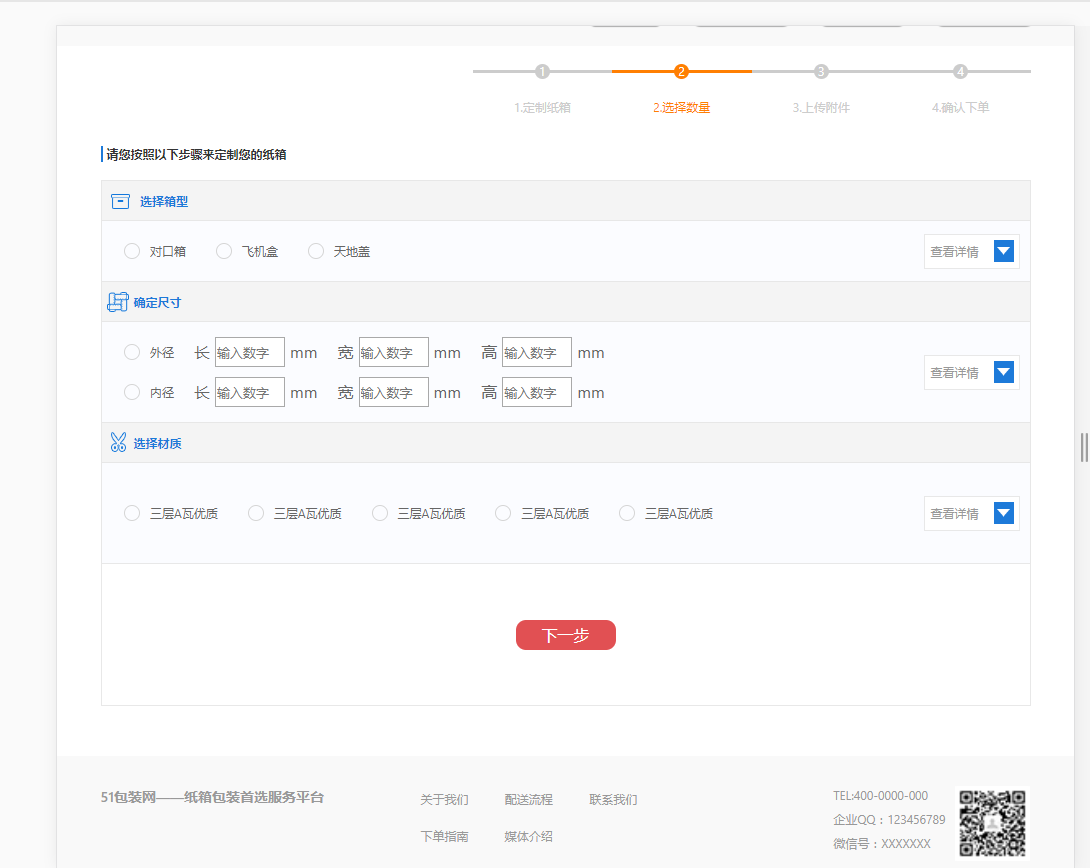
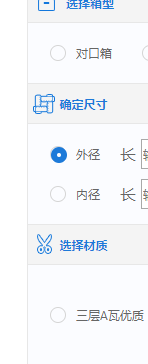
 这个蓝色的小按钮 不能够同时选中。
这个蓝色的小按钮 不能够同时选中。
解决办法:
2.思路:
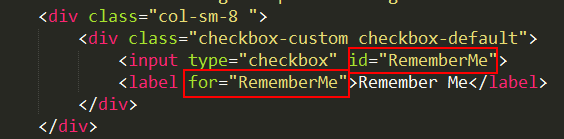
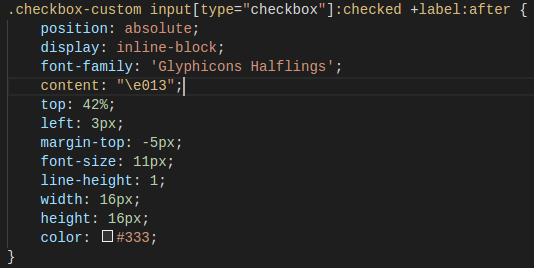
首先,将checkbox的id与label的for关联起来

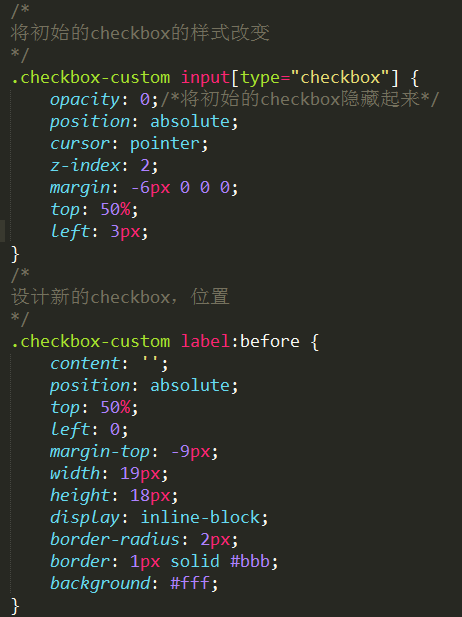
将原来的checkbox用opacity:0隐藏起来,用新设计的checkbox覆盖在原来的checkbox的位置

将新的checkbox与原来的checkbox的checked事件关联起来

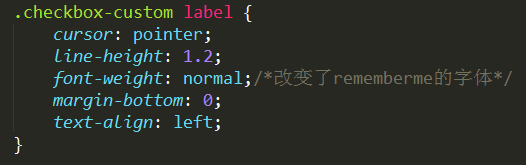
将remember me的字体样式改变一下,同时加上一个样式:鼠标移动到字体上变成手形

收获:
复习了input的知识 比之前对input了解更深刻了
任务名称 :css-task-08-09
成果链接:https://1239937890.github.io/mywork/task8/html/task8-1.html
任务耗时:2018.11.6-2018.11.15(10天)
官网脑图:


自己的脑图:

任务总结:
表格定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
<thead> 标签用于组合 HTML 表格的表头内容。
<thead> 元素应该与 <tbody> 和 <tfoot> 元素结合起来使用,用来规定表格的各个部分(表头、主体、页脚)。
通过使用这些元素,使浏览器有能力支持独立于表格表头和表格页脚的表格主体滚动。当包含多个页面的长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<thead> 标签必须被用在以下情境中:作为 <table> 元素的子元素,出现在 <caption>、<colgroup> 元素之后,<tbody>、 <tfoot> 和 <tr> 元素之前。
单词不中断神器 word-break: break-all;
隐藏
display:none; "其它的都占用空间,只有display:none;不占用原有空间,除了visibility:collapse在表格中使用,"
(欧怕斯踢)opacity 不透明性
值 (哇哟)value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
值 (英嗨瑞特) inherit 描述 Opacity属性的值应该从父元素继承
(VZ呗li T)visibility 能见度
visibility属性指定一个元素是否是可见的。
rgba是一种颜色空间(描述方法),R为Red(红色) G为Green(绿色) B为Blue(蓝色)A为Alpha(透明度)。
bootsrap4之 data-toggle="" 数据切换
data-target="" 数据目标
data-parent =""数据起源
data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上
href 或 data-target 属性添加到父组件,它的值是子组件的 id。
data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上。
要创建折叠导航栏,首先要有一个button,在这个button上面添加class="navbar-toggle", data-toggle="collapsa",data-target="要折叠的对象"。
要折叠的对象给他一个class="collapse navbar-collapse"并赋予一个id,是的button能够找得到这个要折叠的对象,这个id会填入上面data-target中
Bootstrap栅格系统
什么是栅格系统
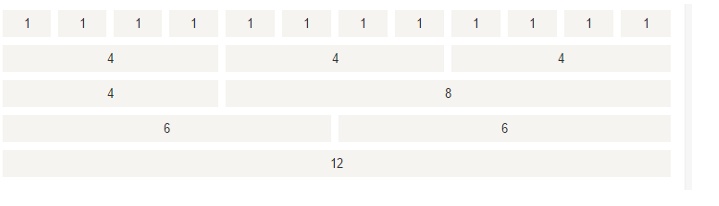
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口(viewport)尺寸的大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

工作原理
行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
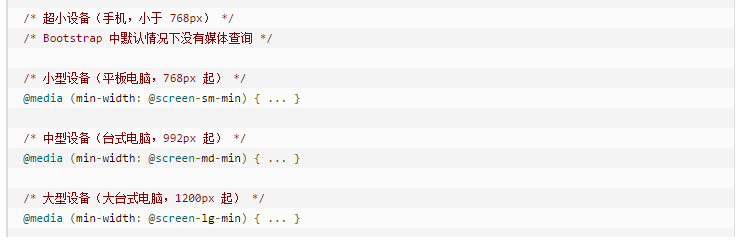
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
max-width 最大宽度
min-widt 最小宽度

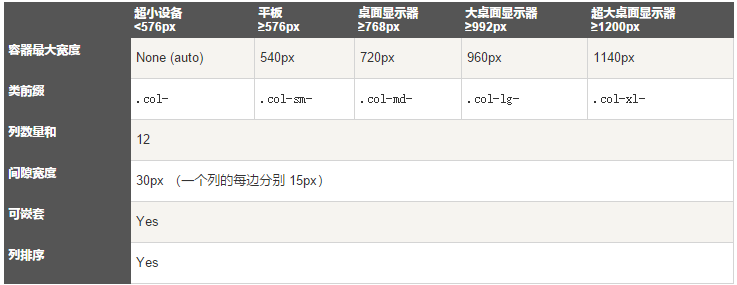
网格选项
bootstrap使用了四种栅格选项来形成栅格系统,适合不同尺寸的屏幕设备。
他们分别是col-xs ,col-sm,col-md,col-lg,
lg是large的缩写,md是mid的缩写,sm是small的缩写,xs是maxsmall的缩写。
这样命名就体现了这几种class适应的屏幕宽度不同。
col-xs-*超小屏幕 手机 (<768px) {在bootstrap4里面改为col-}
col-sm-*小屏幕 平板 (≥576px)
col-md-*中等屏幕 桌面显示器 (≥768px)
col-lg-*中等屏幕 桌面显示器 (≥992px)
col-xl- 超大桌面显示器(≥1200px) {只在bootstrap4里面有xl}

折叠导航栏
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。
要创建折叠导航栏,可以在按钮上添加"collapse" 与 data-target="#thetarget"类。然后在设置了"_baidu_bookmark_end_47" style="display: none; line-height: 0px;">
Bootstrap4 轮播
轮播是一个循环的幻灯片:
在每个 <div "carousel-caption"> 来设置轮播图片的描述文本::
| .carousel | 创建一个轮播 |
| .carousel-indicators | 为轮播添加一个指示符,就是轮播图底下的一个个小点,轮播的过程可以显示目前是第几张图。 |
| .carousel-inner | 添加要切换的图片 |
| .carousel-item | 指定每个图片的内容 |
| .carousel-control-prev | 添加左侧的按钮,点击会返回上一张。 |
| .carousel-control-next | 添加右侧按钮,点击会切换到下一张。 |
| .carousel-control-prev-icon | 与 .carousel-control-prev 一起使用,设置左侧的按钮 |
| .carousel-control-next-icon | 与 .carousel-control-next 一起使用,设置右侧的按钮 |
| .slide | 切换图片的过渡和动画效果,如果你不需要这样的效果,可以删除这个类。 |
不定宽布局
单列布局
水平居中
水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式





评论