发表于: 2018-11-16 22:45:51
1 775
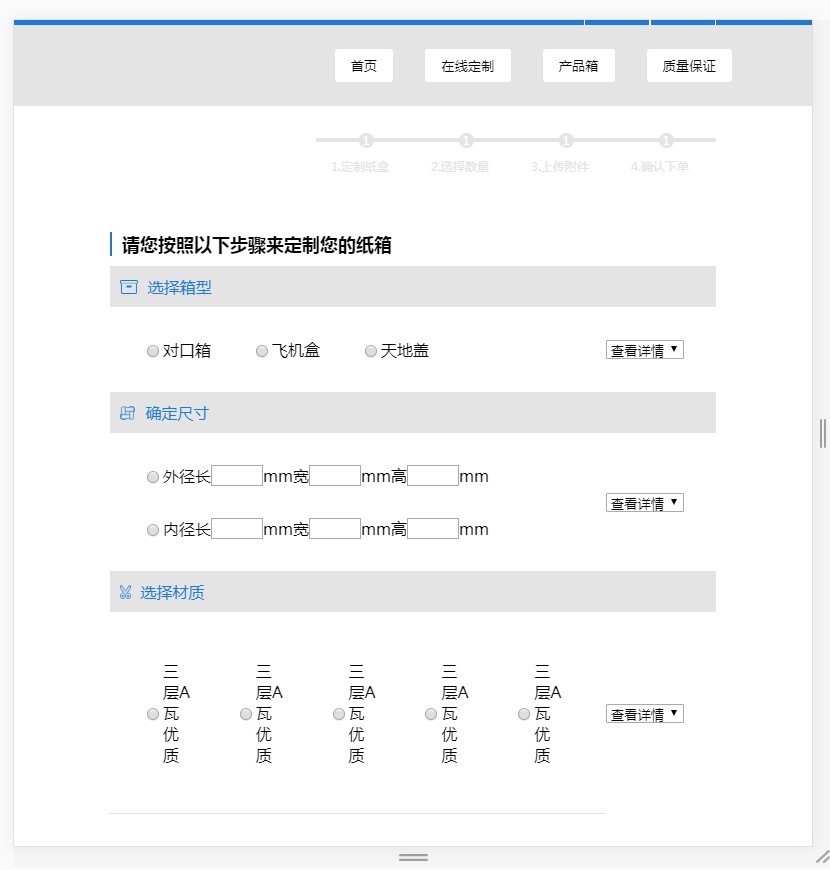
今天完成的事情:今天基本完成了任务十静态页面:
<body>
<!-- 顶栏 -->
<div class="top">
<p>客服热线:010-549-78634</p>
<div>
<a class="login" href="#">登录</a><a class="login" href="#">注册</a>
</div>
</div>
<!-- 四个按钮 -->
<div class="four-btn">
<button>首页</button>
<button>在线定制</button>
<button>产品箱</button>
<button>质量保证</button>
</div>
<!-- 导航条 -->
<div class="content-top">
<div class="strip">
<div class="strip-little">
<div class="circle">1</div>
<div class="strip-word">1.定制纸盒</div>
</div>
<div class="strip-little">
<div class="circle">1</div>
<div class="strip-word">2.选择数量</div>
</div>
<div class="strip-little">
<div class="circle">1</div>
<div class="strip-word">3.上传附件</div>
</div>
<div class="strip-little">
<div class="circle">1</div>
<div class="strip-word">4.确认下单</div>
</div>
</div>
</div>
<!-- 盒子类型选项 -->
<div class="content-main">
<p class="main-head">请您按照以下步骤来定制您的纸箱</p>
<div class="box-line"><img src="box.png" height="14px" alt="">选择箱型</div>
<div class="style">
<div class="box-style">
<span>
<input type="radio" name="style" value="style1"> 对口箱
</span>
<span>
<input type="radio" name="style" value="style2"> 飞机盒
</span>
<span>
<input type="radio" name="style" value="style2"> 天地盖
</span>
</div>
 明天计划的事情:今天完成底部、label样式 响应式部分。
明天计划的事情:今天完成底部、label样式 响应式部分。
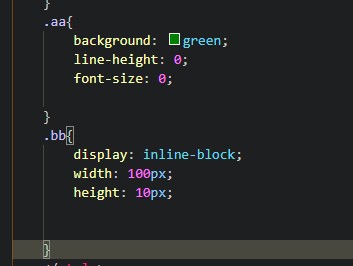
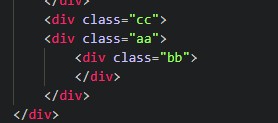
遇到的问题:在做定制流程提示的小横条和圆圈时,设置元素display:inline-block时,元素变高:


这里涉及了inline-block的默认属性,简单来说他的默认最低高度是由父级的font-size和line-height决定的,当设置低于这个高度时,他会自动补充。
所以必须更改父级或者继承的祖先属性才会去掉该功能:



收获:熟悉了表单元素的应用。





评论