发表于: 2018-11-16 22:38:23
1 791
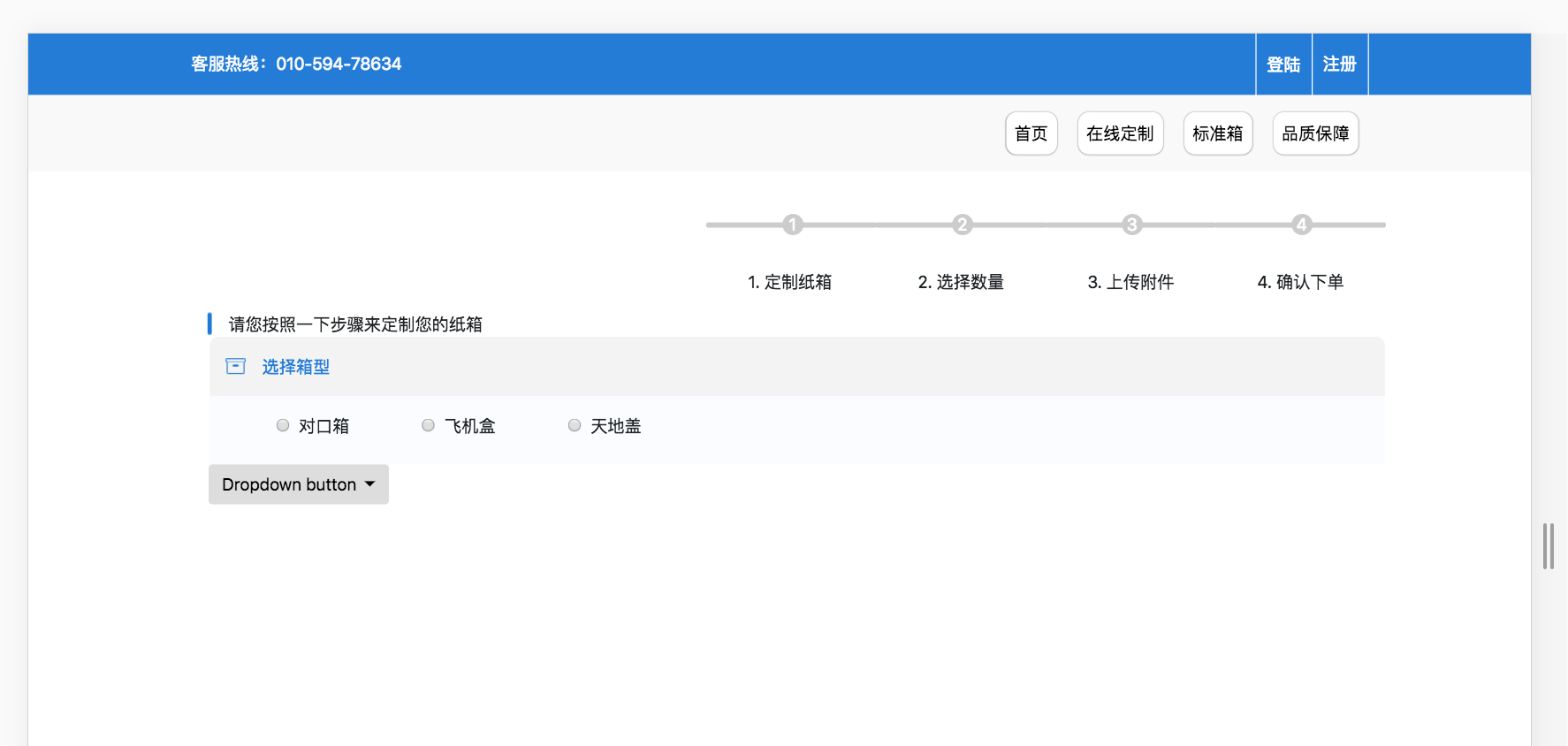
今天完成的事情:今天开始做任务10 ,目前的话任务10已经做了一半了,目前正在尝试用bootstrap4提供的下拉框修改样式,下午的话有一场小课堂
明天计划的事情:明天的话计划尽量做完任务8 ,只要把下拉框做出来的话其他的没啥大问题
遇到的问题:
1,今天做任务10的时候师兄让我了解下label input selcet
label <label> 标签为 input 元素定义标注(标记)。
可以实现如图所示的点击效果,,自己在页面中用的是bootstrap提供的样式
<div class="buttom-one">
<form>
<label class="radio-inline"><input type="radio" name="optradio"> 对口箱</label>
<label class="radio-inline"><input type="radio" name="optradio"> 飞机盒</label>
<label class="radio-inline"><input type="radio" name="optradio"> 天地盖</label>
</form>
</div>
代码的话其实和html基本提供的label标签一样,没有太大的改变。基本上这个input样式就是整合到label标签里面。
2,第二个问题就是遇到任务10上面的登陆和注册按钮,这个是要求hover点击是背景变成白色的,并且背景的话活有扩大的效果这个自己在网上搜索了下,有两种办法可以实现,
一、使用 border 属性扩大可点击区域
HTML 修改为:
<button class="extend-via-border">点击</button>为 button 添加 20px 的透明边框:
.extend-via-border {
border: 20px solid transparent;}由于元素背景颜色默认扩展到边框下,如果此时边框设置为透明,元素背景颜色会从边框处透出来,给人以元素变大了的效果:

将元素的background-clip属性修改为padding-box后,元素背景颜色只扩展到 padding 区域,不再扩展到边框。元素边框的颜色是父元素的背景色,因此不再给人以元素变大了的效果,但已经扩大了元素的边框边界和可点击区域。

完整的 CSS 代码下:
.extend-via-border {
border: 20px solid transparent;
background-clip: padding-box;}二、使用伪元素扩大可点击区域
伪元素能为其父元素捕获鼠标交互动作,因此,只需通过伪元素扩大父元素的空间大小,就能扩大可点击区域。
代码如下:
<button class="extend-via-pseudo-elem">点击</button>.extend-via-pseudo-elem {
position: relative;}.extend-via-pseudo-elem::before {
content: '';
position: absolute;
top: -20px;
right: -20px;
bottom: -20px;
left: -20px;}
这种方法扩大的区域,不必在父元素的附近,它可以在伪元素能够定位的任何地方。
自己大话采用的是第一种办法,通过设置border来达到点击效果
收获:通过今天下午的小课堂,发现基础部分还是很薄弱,基本概念的话有些还是容易混淆,之前的话自己有记笔记的习惯,但是之前都是记得代码方面的,对于这些概念方面自己基本上没有做过笔记。这方面以后还需要加强。





评论