发表于: 2018-11-16 22:35:11
1 1014
2018/11/16
今日完成
首页轮播图的制作,总结前面的任务。看了JavaScript简介。
1、:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
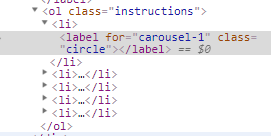
调试下下面的圆点背景时用到:nth-child()选择器。
#carousel-1:checked ~.instructions li:nth-child(1) .circle,
#carousel-2:checked ~.instructions li:nth-child(2) .circle,
#carousel-3:checked ~.instructions li:nth-child(3) .circle,
#carousel-4:checked ~.instructions li:nth-child(4) .circle,
#carousel-5:checked ~.instructions li:nth-child(5) .circle
{background: white}


轮播图参考文章:https://codepen.io/anon/pen/qQjrVG
2、JavaScript是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
1、ECMAScript,由ECMA-262定义,提供核心语言功能;
2、文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
3、浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
外部 JavaScript 文件的文件扩展名是 .js。外部脚本不能包含 <script> 标签。
<body>
<script src="myScript.js"></script>
</body>
百度了一下关于JS文件放在哪里,理论上来说js标签放在html文档的任何位置都可以,如果放在<head>元素中,意味着必须等到全部JS代码都被下载、解析、和执行完成后,才能开始呈现页面的内容(浏览器在遇到<body>标签时才开始呈现内容),对于那些需要很多JS代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,延迟期间浏览器窗口将是一片空白,伪类避免这个问题,一般把全部JS文件放在body标签内容后面:
<body> <!-- 这里是其他的HTML标签 --> <script> // 这里是代码 </script></body>今日收获:初步了解JS背景。
遇到问题:刚开始看JS,看介绍的时候,很多概念看起来理解不了。什么是接口,对象模型等还一头雾水。
明日计划:继续查看任务一相关学习资料,学习基本概念。
任务十三总结:
任务名称:CSS=TASK13
成果链接:
https://strivezc.github.io/hello-world/task13/html/task13_1.html
任务耗时:2018.11.10-2018.11.11(2天)
技能脑图:
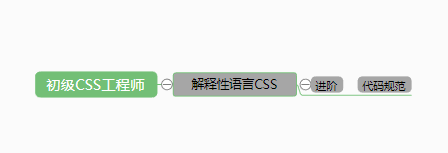
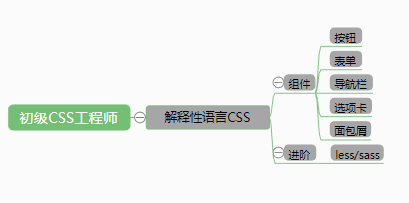
官网脑图:

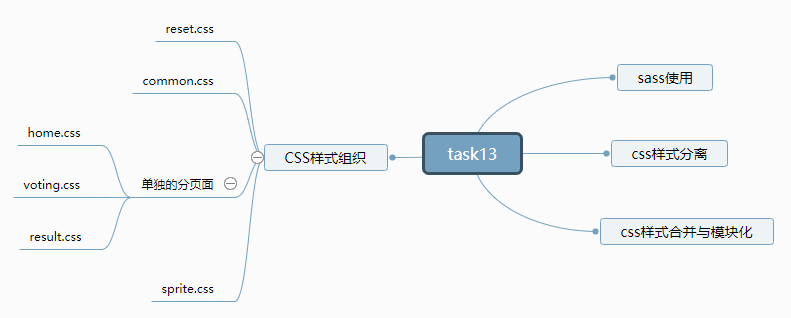
个人脑图:

任务总结:
任务十三主要还是熟悉sass工具的使用,在使用过程的学习,看官方文档熟悉这个工具。然后是css架构,我的理解就是把css文件拆分成好几个,比如重置部分,公用部分,每个页面的样式等,这样做的好处是一些可以公用的可以达到只写一次的效果,不必去重复写。关于样式分离与合并,主要的区别是合并在模块中使用,模块化的组件不要使用样式分离,否则后面改起来会很难受;我的理解是样式分离可以在一些标签中使用,比如用 ul 写的无序列表,可以用分离的清除浮动、字体大小、颜色、行高等,因为这些每个页面都会用到,而且是重复的,可以减少代码复写,但是如果样式分离用多了,看起来就跟内联css没什么区别了,应该结合合并看情况使用。。
参考的资料:http://www.zhangxinxu.com/wordpress/?p=916
任务十四、十五总结:
任务名称:CSS=TASK14、15
成果链接:
https://strivezc.github.io/hello-world/task14/html/home.html
任务耗时:2018.11.12-2018.11.15(4天)
技能脑图:
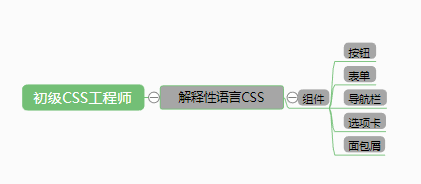
官网脑图:


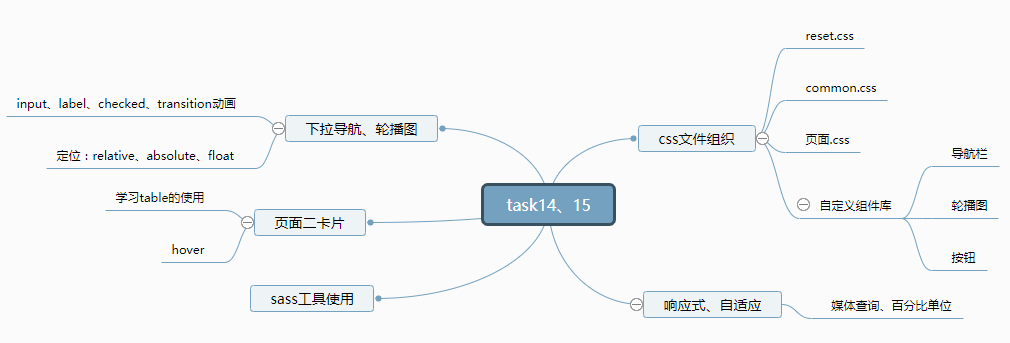
个人脑图:

任务总结:
本任务主要的难点是在导航栏和轮播图上面,没有了bootstrap框架,做任务十四的时候才真正体会到一个框架的好处开源环境的好处,方便快速可自定义效率高。身处开源环境,自己也要成为其中的一员,尝试根据自己的需求去写组件,加深对代码的理解,多借鉴参考好文章。而自己写的话,要查看资料怎么去实现它们,导航栏和轮播图主要都是用了<input>和<label>实现,轮播图做的是手动轮播,原理跟下拉导航一样。然后就是解决bug的能力,在这方面还是很欠缺的,遇到问题经常想破头都解决不了,只能找师兄看下。





评论