发表于: 2018-11-16 20:33:04
1 847
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
昨天师弟提交任务的时候有一个问题,就是psd图上面的参数在web上复刻之后,但是在移动段查看却出现
字体较大的原因,查了一下资料。
参考对象:https://mp.weixin.qq.com/s?__biz=MzI5Njk0Mjc2Nw==&mid=2247483968&idx=1&sn=a0236e12b35d477f10b39b33091ee78c&chksm=ecbdef80dbca6696e529e10d59aa4f6ba08c47a1fc7cf5d55a32296b0cfb0647414eec3c55cd#rd
设计稿给的大小一般是720px或者是750px。
750px的设计图以375px量长宽,例如设计图里有元素宽度是100px,那么得到宽度会是 100px/2/16px = 3.125rem。
就是说根据原型图所得到的参数要除以二才能正常显示,至于为什么,就要回到以前最初对于px,rem等的理解了。
屏幕尺寸:指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米。
屏幕分辨率(像素数):指在横纵向上的像素点数,单位是px,1px=1个像素点。
屏幕密度(像素/英寸):屏幕上每英寸可以显示的像素点的数量,单位是dpi或ppi。每英寸像素数。ppi和dpi:屏幕上每英寸可以显示的像素点的数量,即屏幕像素密度单位 像素/英寸。ppi和dpi是同一个概念,Android比较喜欢使用dpi,iOS比较喜欢使用ppi。
dp 、dip:密度独立像素(Density independent pixels)设备独立像素(dp)
dp(density pixels)=dip:都是设备无关像素,可以想象成是一个物理尺寸,不同设备物理大小一样。
转换参数的作用,举个栗子:
在Android中,规定以160dpi的转换参数是1x,那么1dp=1px。如果密度是320dpi参数属于2x,则1dp=2px,以此类推。
dpr = window.devicePixelRatio;
window.devicePixelRatio是设备上物理像素和设备独立像素的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
pt:
ios开发单位,即point,绝对长度,1px=1/72英寸。
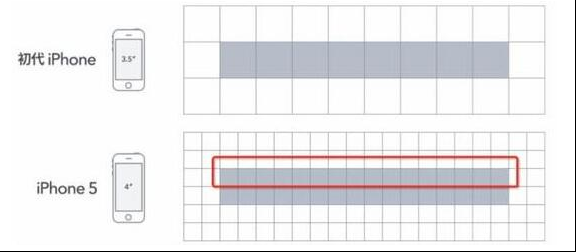
1px边框:
1px 宽的直线,它们在屏幕上的物理尺寸(灰色区域)的确是相同的,不同的其实是屏幕上最小的物理显示单元,即物理像素,所以对于一条直线,

iphone5它能显示的最小宽度其实是图中的红线圈出来的灰色区域,用css来表示,理论上说是 0.5px 。(css像素在不同设备上的物理大小是一样的)
方案:
利用transform:scale(x,y),设置线条为1px,然后通过transform:scale(x,y)来缩放线条为原来的一半,可显示0.5px的线条。
viewport
那么device-width就是屏幕分辨率的宽度?
其实不是的,例如iPhone6的屏幕分辨率是1334*750px,ppi是326,所以系数是2x。那device-width就等于750/2=375px。
然后就是font-size的大小。
在谷歌浏览器上最小的字数是12px,所以使用font-size=62.5%,只能得到1rem=12px,
不能得到1rem=10px,这是基于谷歌的最小字体的原因。如何解决,将百分比扩大,font-size=625%,1rem=100px就能够解决,不过会导致chorme上面调整会很麻烦。
总结下来以下几点:
(1). 设计稿应有约定的大小(例750px),选取一个手机的设备宽度做量取大小值(例375)。
(2). 限制使用rem,选取一个font-size值作为的基数。
(3). 计算每个元素的rem值,进行界面开发。
(4). js计算当前设备宽度的fontSize,并设置回html元素上。(适配步骤)
(5). 媒体查询作为补救措施,特殊设备宽度设置特殊的font-size。(这步不是必须的)
明天计划的事情:(一定要写非常细致的内容)
完成任务11和完成任务12部分任务
遇到的问题:(遇到什么困难,怎么解决的)
css代码查看,没有vscode格式化工具,找了prettier,发现每个逗号就会换行。

不过网上倒是有很多在线格式化的工具,蛮好用的。
使用格式化工具是为了查看别的代码,因为有些代码是没有空格和换行的,

类似上图这种,所以能够格式话还挺不错的。
收获:(通过今天的学习,学到了什么知识)
了解了什么是dp,dpi,dip,转换参数等概念。





评论