发表于: 2018-11-16 19:18:39
1 732
今天完成的事情:
less的使用,开始查文档都需要下载less.js来做页面,后来问师兄直接在visual上下载less的插件就可以了 ,然后在创建一个后缀名为.less的文件就可以了。
,然后在创建一个后缀名为.less的文件就可以了。
导入的还是按照 ,因为在less里面会直接转换成css直接进行引用就好了。
,因为在less里面会直接转换成css直接进行引用就好了。
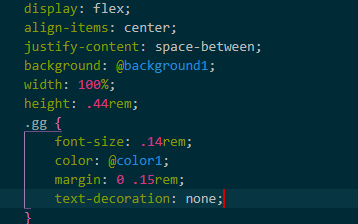
less是单独的一种文件,可以理解为css的升级版,完全按照css写也没问题,不过它提供了很多便利的东西,可以省好多代码量。
嵌套
less的优势有很多,最常用也是最让人舒坦的应该就是它的嵌套规则。 我们写css时如果元素过多,每个都像
.test .contnet ul li{ }
这样写的话,大概会疯,结构不清晰,查找起来也不知道哪块归哪块,反正长长的都是css。在less中,则可以这样写
.test{
.content{
ul{
li{}
}
}
}
看起来好像很烦,其实不是,因为css要写起来,需要四个块,每个块都得把父元素写清楚,不然有可能重名出错(尤其项目大起来的时候,几十个页面,class重名太常见了),而less只需要一个块, .test连同其后代元素全部在它的包裹内设定好,每个元素名称只需要写一次就够了。
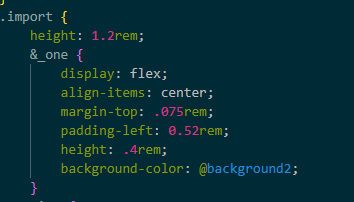
&
这个符号在less中可以代替父级元素,举个栗子
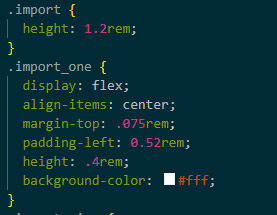
 转换后
转换后 
优点:块和块界限可以更清楚,很多东西不需要并列写;时不时还可以偷个懒,比如父类的名字改来改去的时候,写&也省心好多。
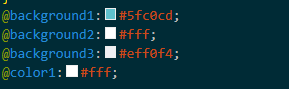
变量
重要说明:变量需要@开头,比如@background、@color


例子比较简单可能看不出什么优越性,事实上大量重复的,或者是统一的样式使用变量就很方便,而且便于查找和修改,比如统一的背景色,或者统一的字体,字体大小;
明天计划的事情:做完任务12
遇到的问题:
less的正确使用姿势
解决:请教师兄,使用visual
收获:less的使用
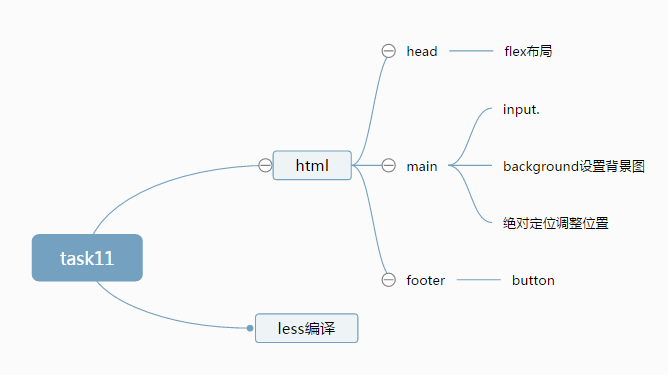
个人脑图:

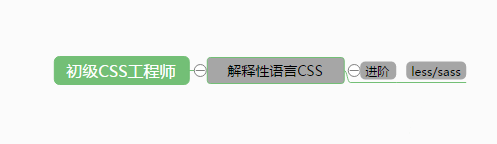
官方脑图:

任务总结:难点在于怎么使用安装,搞好了就可以编辑了因为与css的编译方式大致相同,不过多了许多方便的功能,因为是代码重构搞明白怎么使用less就可以了





评论