发表于: 2018-11-16 17:30:27
1 716
今天的工作:
学习了flex布局
完善任务5
6个属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
1、flex-direction属性
决定主轴的方向(项目的排列方向)
值:
flex-direction:row | row-reverse | column | column-reverse
row:默认值,主轴为水平方向,起点在左端(row-reverse:即为反转,起点在右端)
column:主轴为垂直方向,起点在上沿(column-reverse:起点在)
2、flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap:默认值,不换行
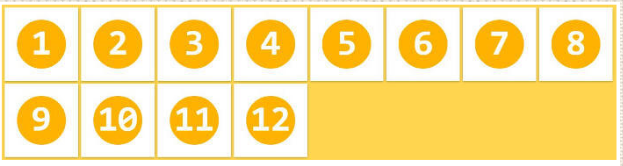
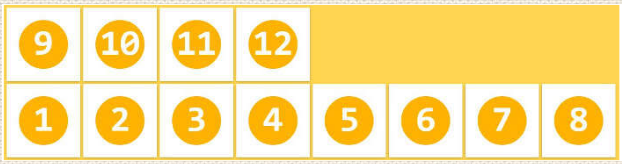
wrap:换行,第一行在上边

wrap-reverse:换行,第一行在下方

3、flex-flow属性
是flex-direction和flex-wrap的简写
默认值为
flex-flow:row nowrap;
4、justify-content属性
justify-content属性定义了项目在主轴上的对齐方式
justify-content:
flex-start;(内容左对齐)

flex-end;(内容右对齐)

center;

space-between;

space-around;

flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
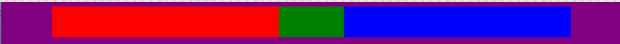
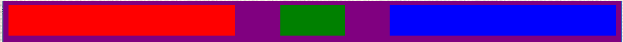
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5、align-items属性
align-items属性定义项目在交叉轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
明天计划:
继续完善任务5,学习flex
收获:
了解了flex布局





评论