发表于: 2018-11-16 03:33:10
1 749
今天完成的事情
完成了任务四 : 登录页
了解了relative, absolute, fixed的区别和基本用法
input的基本使用方法
type, name, value, password
通过这个任务的练习,对前面学习的属性有了更深入的了解(float, box-sizing, border, margin)
明天计划的事情
完成第五个任务
遇到的问题
div里面的图片元素居中问题
先给父元素div设置
display: flex;
text-align: center;
再给子元素img设置
margin: auto;
div {
...
display: flex
text-align: center
}
img {
...
margin: auto;
}
(元素居中这一块还是有点不太熟练, 以后要多了解基础知识, 多多练习薄弱知识点)
收获

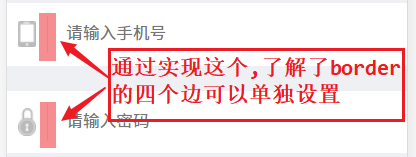
border的四个边可以单独设置
设置单边样式
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
设置单边颜色
border-top-color: red;
border-right-color: red;
border-bottom-color: red;
border-left-color: red;
设置单边宽度
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
通过几天的实战练习, 用git上传代码到github,再用svn拉到服务器渐渐熟练了起来,没有了一开始的不知所措.





评论