发表于: 2018-11-15 23:20:59
1 914
今天完成的事情:
修改任务10的bug
1.修正页面的背景色
2.调整媒体查询


3.根据ui图调整导航栏按钮大小


明天计划的事情:开始任务11
遇到的问题:input的使用还是不太熟悉要多使用
收获:对于细节的要求
任务名称:CSS=TASK
成果链接:https://drcyf.github.io/task/css/task10/task10.html
任务耗时:本次任务从11-12-11-16 共耗时4天
个人脑图:

官方脑图:

任务总结:
坑点一:进度条的制作,开始的思路是用3个div绘制两个棍一个圆然后用居中靠在一起调整margin负值来凑在一起![]()
不过这样会在点击的时候节点处出现缝隙达不到要求,请教下师兄说只需要两个元素就可以达到效果,把一根棍放大到需要的宽度后利用绝对定位使
圆圈居中就可以了。做自适应的时候在相应的分辨率下改变其长度就好了。
 。
。




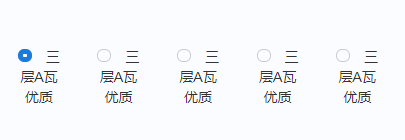
坑点二:单选框的制作,开始为了单纯的到达效果直接使用hover来,做到后面发现达不到这样的效果就问问师兄需要用伪类、input、checked、
label ,然后一脸懵逼开始查资料,还是懵的,这里需要配合着伪元素来用,开始以为直接放在html里类名的后面然后添加样式,都是伪元素没有类名不能直接
在css类名添加样式有卡了n长时间,后来查到直接在需要的元素后面加 :before 例:rank::before,在这里必须要配合content: "",
.rank::before {
content: "";
display: inline-block;
width: 14px;
height: 13px;
margin-right: 10px;
border-radius: 8px;
border: 1px solid #ccc;
}
为了达到点击后才改变按钮的效果还需要配合checked和兄弟选择器来实现
.magic-checkbox:checked + label::before {
background: #fff;
border: 5px solid #1d7ad9;
}
![]()
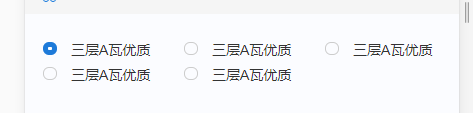
后面接着就是3个类似的布局直接套用就好了,最后还有一个点击每一栏的按钮时可以同时存在
开始做的是像消消乐一样点击一个下一个就消失了不在在一起共存,需要在调整input的name里的<r1-rx>来到到多选的效果
<div class="pair">
<input class="magic-checkbox" type="radio" name="r1" id="rank">
<label class="rank" for="rank"> 这里的id与下面的for的类名相同是为了达到建立联系的效果
对口箱
</label>
</div>
<input class="magic-checkbox" type="radio" name="r2" id="refill">
<label class="select" for="refill">
外径
</label>
<input class="magic-checkbox" type="radio" name="r3" id="ran">
<label class="select" for="ran">
三层A瓦优质
</label>
坑点三:select自带样式的改变;开始为了达到下拉框变成蓝色的直接用div画了一个按钮,然后用绝对定位定在了下拉框箭头的位置,然后
尴尬了点击下拉框会出现菜单,点击三角形就没有反应了,问了下师兄需要改变默认样式来实现目的,箭头是把图片变成背景图就好了。
.details{
border:1px solid #dcd8d8;
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;将默认的select选择框样式清除
background: url(./images/task1.png) no-repeat 8rem;
}
.details::-ms-expand {
display: none;清除ie的默认选择框样式清除,隐藏下拉箭头
}
ps:一个小细节看ui图的时候要注意观察背景色有几种,要细心!要细心!要细心!





评论