发表于: 2018-11-15 22:25:01
1 1047
今天完成的事情: 今天把任务8.9提交并完成任务,改了改其中出现的问题。并接了任务10
明天计划的事情: 明天尽量做完任务10,还是用bootstrap框架会方便一点
遇到的问题:
1,任务9要求的时候是把最上面的电话和图标隐藏,这里的话要使用媒体查询的方式,然后去网上搜索了下相关教程,发现其实还是很简单的,基本语法就是
@media mediatype and|not|only (media feature) {
CSS-Code;
}
,这里需要注意的就是最大宽度和最小宽度了,因为要使设置生效的话一般只要用到的就是宽度,
@media screen and (max-width: 780px){
.txt-two{
display: none;
}
}
@media screen and (max-width: 780px){
.top{
display: none;
}
}
@media screen and (max-width: 780px){
.head-txt{
display: block;
}
}
把其他的元素设为隐藏,显示我们需要的元素就行
收获:了解了媒体查询的用法,总结了下之前写代码容易出现的错误,把之前所学的容易出现的总结了下笔记
任务8总结
任务耗时 7天
总结 任务8的话算是对bootstrap一个比较熟练的练习,其中设计到的一个就是对于其栅格系统的应用,另外一个就是导航栏的布局问题,比如修改导航栏的样式。在这个任务中,bootstrap应该记得一些常用的元素,后期的话会非常方便
1. 如何实现轮播图
用bootstrap来写轮播的图的话是非常方便的,代码如图所示
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="..." alt="First slide"><!--替换图片-->
</div>
<div class="carousel-item">
<img class="d-block w-100" src="..." alt="Second slide"><!--替换图片-->
</div>
<div class="carousel-item">
<img class="d-block w-100" src="..." alt="Third slide"><!--替换图片-->
</div>
</div>
</div>
如果用这行代码的话,可以直接替换到div里面实现轮播的效果,但是用这行代码的话会发现图片大小有问题,所以还要参考bootstrap中图片自适应的问题,可以直接在img属性中加入这行代码
class="img-fluid"可以实现图片自适应的效果
2. 如何用 css 写一个简单的幻灯片效果页面?
这个的话自己在网上也找过相关网站,(http://www.jq22.com/demo/Hovereffects201706151205/),这个网上有16种css切换的效果,都是基于bootstrap的,可以做来参考
3. 主流浏览器内核有哪几种
1、IE 浏览器内核:Trident 内核,也是俗称的 IE 内核;
2、Chrome 浏览器内核:统称为 Chromium 内核或 Chrome 内核,以前是 Webkit 内核,现在是 Blink 内核;
3、Firefox 浏览器内核:Gecko 内核,俗称 Firefox 内核;
4、Safari 浏览器内核:Webkit 内核
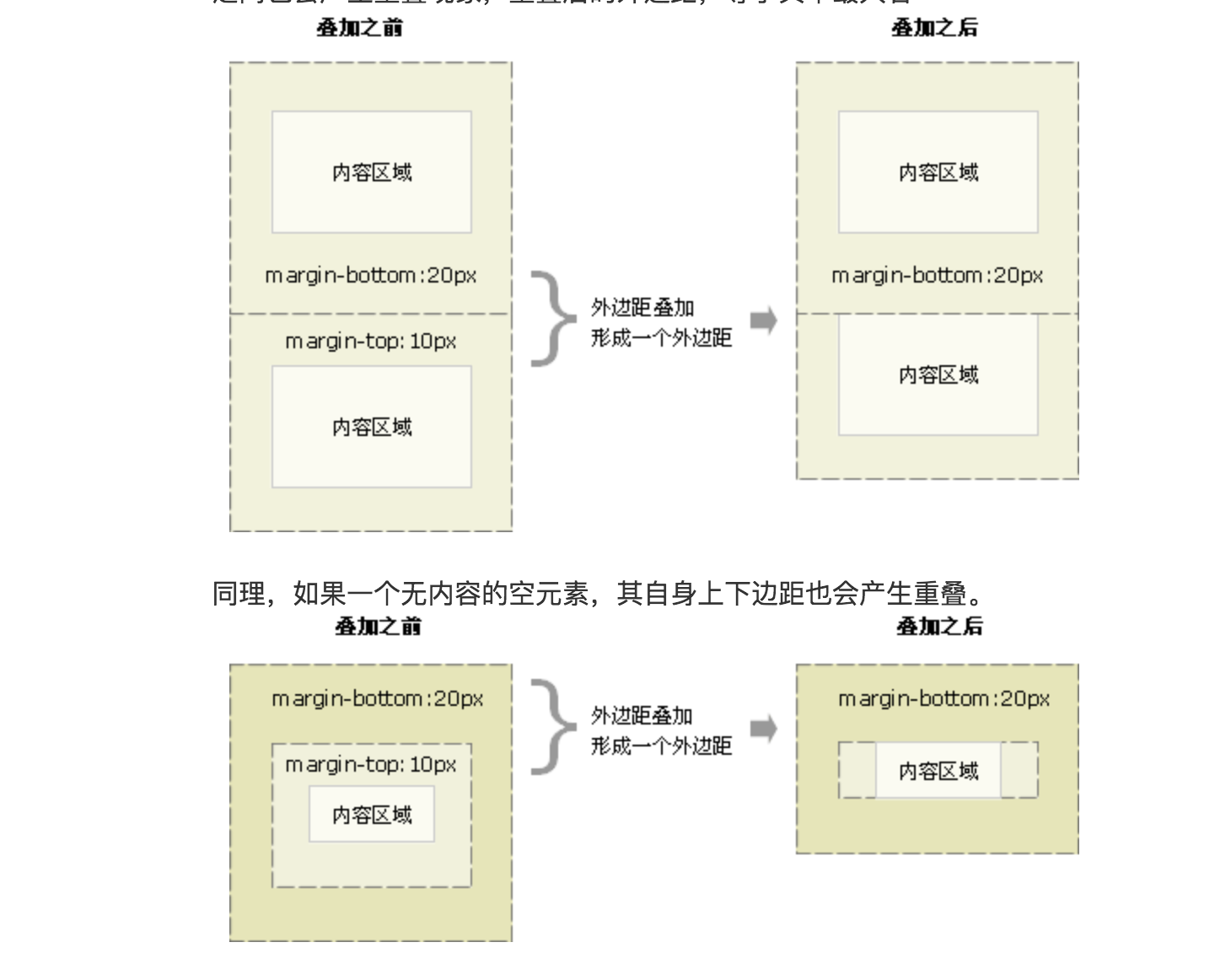
4. 什么是外边距重叠?重叠的结果是什么?
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。

5.div+css 的布局较 table 布局有什么优点?
DIV+CSS 布局
基本思想: 数据和样式分离
1. 符合 w3c 标准,微软等公司均为 w3c 支持者
2. 搜索引擎更加友好
3. 样式的调整更加方便,内容和样式的分离,使页面和样式的调整变得更加方便。现在 YAHOO MSN 等国际门户网站,网易,新浪等
国内门户网站和主流的 web2.0 网站 均采用 DIV+CSS 布局,更加印证了 DIV+CSS 是大势所趋
4.CSS 的极大的优势表现在简洁的代码,对于一个大型网站来说,可以节省大量带宽。并且搜索引擎也更喜欢简洁的代码
5. 表现和结构分离,在团队开发中更容易分工合作而减少相互关联性
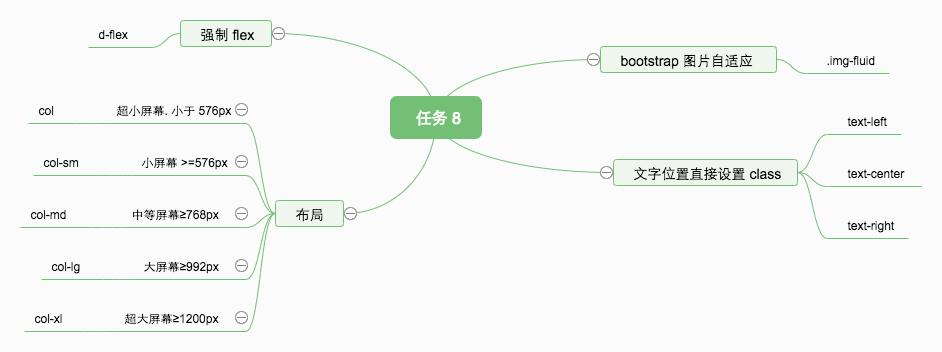
6.bootstrap 有哪些常用组件?
导航栏
轮播界面
网格系统的.col各类区分
7.css 有哪些方式可以实现垂直居中?
在使用flex布局的话,
align-items: center;
居中,
正常布局的话line-height居中
绝对定位和负边距,主要利用负边距,
绝对定位和 0,通过 margin:auto 和 top,left,right,bottom 都设置为 0 实现居中
8.margin 负值在页面布局中有哪些应用?
1水平垂直居中,如果要居中的元素的宽 / 高是不变的或者说是确定的,比如 width/height=100px,那么设置 absolute 的 top/left=50%,然后 margin-left/margin-top=-50px。如果要居中的元素的宽 / 高是不确定的,这时 margin 负值就不能使用具体的 px 了,可以使用百分比。但由于 margin 的百分比都是相对于包含块的宽度,所以这里限制了只能设置宽高相同的居中元素。包含块的宽度如何获得呢?利用 absolute 的包裹性,在需要居中的元素外面套一个空的 <div> 元素即可
2列表项两端对齐
比如外层元素宽度为 200px,内层 3 个元素,宽度为 60px,margin-right 为 10px。这里,正常流中块级元素框的水平总和总共为 210px,超过了父元素的宽度 200px,则第三个元素会被挤下来。当然可以给第三个元素设置 margin-right=0。但,这种方法不优雅,为布局而布局,第三个元素并没有什么特殊的,却被设置了特殊的样式,方法应该是内层元素和外层元素之间包一层元素,设置 margin-right=-10px,使块级元素框的水平总和总共为 210px - 10px = 200x ,等于父元素的宽度即可
还需设置 overflow:hidden 用于清除浮动
3三栏自适应布局
中间的主体使用双层标签,外层 <div> 宽度 100% 显示,并且浮动,内层 < div > 为真正的主体内容,含有左右 110px 的 margin 值。左栏和右栏都采用 margin 负值。左栏左浮动,margin-left 为 - 100%,正好使左栏位于页面左侧。右栏左浮动,大小为其本身的宽度 100px

任务9总结
任务耗时7天
总结 任务8.9是放到一块做的,比起任务8,主要是多了媒体查询的使用以及对于网格系统的熟练使用,主要就是小屏幕或者说移动端的布局问题了
深度思考
1. 如何使用 bootstrap 栅格系统?
首先去官网下载所需的css文件,然后在写代码直接引用即可。不想下载的话可以直接在页头添加这几行代码
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.1.3/js/bootstrap.min.js"></script>
,然后就是按照官网教程,需要使用什么直接应用class样式即可
2. 媒体查询如何使用?
使用 @media 查询,可以针对不同的媒体类型定义不同的样式。
@media mediatype and|not|only (media feature) {
CSS-Code;
}
媒体查询有点类似于hover效果,一个是控制鼠标放上去的效果,一个是控制在具体哪些尺寸使用什么效果
3. 响应式的优点与缺点?
优点
1,兼容性好,跨平台,移动设备尺寸参差不齐,版本定制通常只适用于固定规格的设备,但不适用分辨率变化较大的设备。
2,方便改动,响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
缺点
1. 页面加载的代码多了,导致文件增大,影响加载速度;
2. 在响应式设计中,图片、视频等资源一般是统一加载的,这就导致在低分辨率的机子上,实际加载了大于它的显示要求的图片或视频,导致不必要的流量浪费,影响加载速度;
3. 局限性,对于响应式,局限性较大,不适合一些大型的门户网或者电商网站,一般门户网或电商网站一个界面内容较多,而响应式最忌讳较多内容,代码过多会影响运行速度。






评论