发表于: 2018-11-15 22:06:51
1 761
今天完成的事情:
1、今天修改了task7的所有小细节,并提交了任务。
1、下载了task8的psd图,并完成了切图工作。
明天计划的事情:
1、明天开始着手制作task8,尽早完成。
2、继续准备小课堂相关资料。
3、完成task8的禅道拆分。
遇到的问题:
1、在页面一布局的时候遇到了很多问题,卡了很久,最后在师姐的指导下解决了问题。
2、制作三角形的时候遇到了问题,不过最后也是得以解决。
收获:
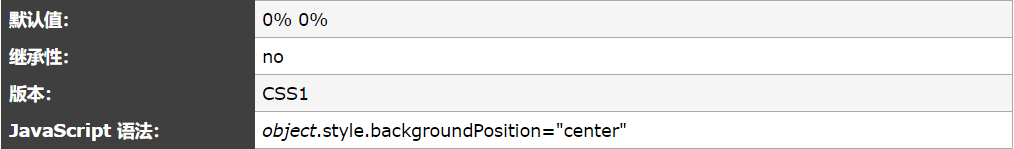
1、background-position 属性:
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。

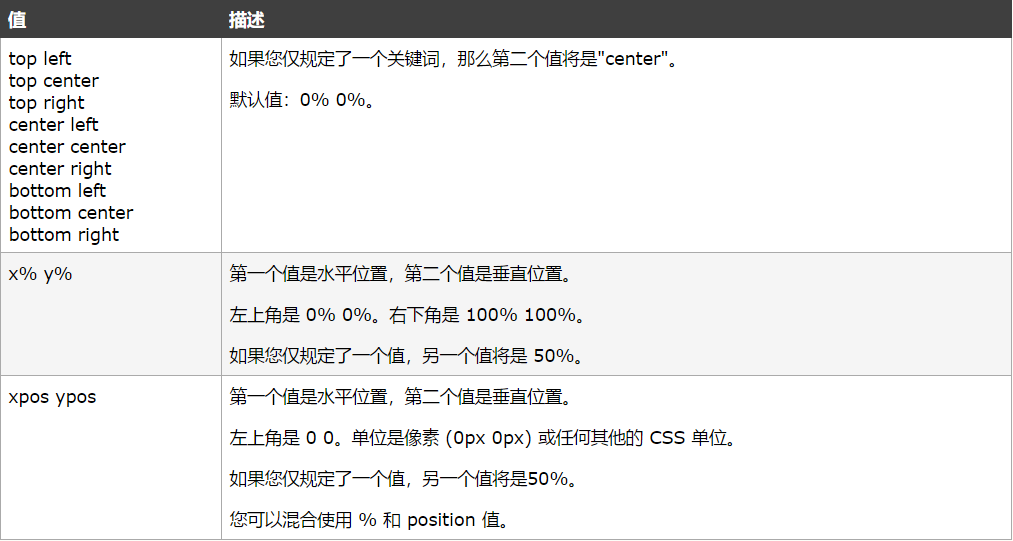
可能的值:

2、如何去掉a标签的下划线:
首先,来了解下<a>标签的一些样式:
<a>标签的伪类样式
一组专门的预定义的类称为伪类,主要用来处理超链接的状态。超链接文字的状态可以通过伪类选择符+样式规则来控制。伪类选择符包括:
总: a 表示所有状态下的连接 如 a{color:red}
① a:link: 未访问链接 ,如 a:link {color:blue}
② a:visited: 已访问链接 ,如 a:visited{color:blue}
③ a:active: 激活时(链接获得焦点时)链接的颜色 ,如 a:active{color:blue}
④ a:hover: 鼠标移到链接上时 ,如 a:hover {color:blue}
一般a:hover和a:visited链接的状态(颜色、下划线等)应该是相同的。
前三者分别对应body元素的link、vlink、alink这三个属性。
四个“状态”的先后过程是:a:link ->a:hover ->a:active ->a:visited。
另外,a:active不能设置有无下划线(总是有的)。
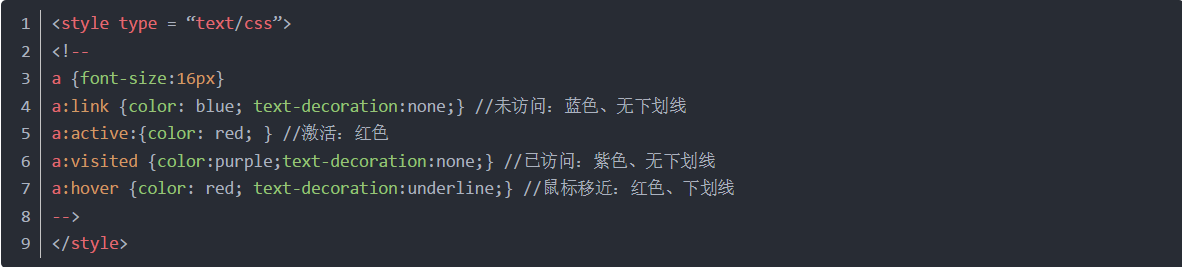
举例:伪类的常见状态值

如何去掉<a>的下划线:
对超链接下划线设置 使用代码"text-decoration"
语法:
text-decoration : none || underline || blink || overline || line-through
text-decoration参数:
none : 无装饰
blink : 闪烁
underline : 下划线
line-through : 贯穿线
overline : 上划线
去掉下划线的方法就是将其text-decoration设置为none即可。
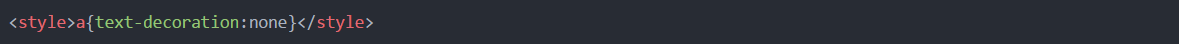
如:

可以在此基础上发挥:如:

可以扩展至<a>标签的伪类:

<a>标签的一些属性
<a>标签是成对出现的,以<a>开始, </a>结束
属性.
Common -- 一般属性
accesskey -- 代表一个链接的快捷键访问方式
charset -- 指定了链接到的页面所使用的编码方式,比如UTF-8
coords -- 使用图像地图的时候可以使用此属性定义链接的区域,通常是使用x,y坐标
href -- 代表一个链接源(就是链接到什么地方)
hreflang -- 指出了链接到的页面所使用的语言编码
rel -- 代表文档与链接到的内容(href所指的内容)的关系
rev -- 代表文档与链接到的内容(href所指的内容)的关系
shape -- 使用图像地图的时候可以使用shape指定链接区域
tabindex -- 代表使用"tab"键,遍历链接的顺序
target -- 用来指出哪个窗口或框架应该被此链接打开
title -- 代表链接的附加提示信息
type -- 代表链接的MIME类型
禅道:http://task.ptteng.com/zentao/project-task-890.html





评论