发表于: 2018-11-14 23:41:39
1 775
今天完成的事:
今天重新思考了下任务八三个页面的重点,修改了部分的bug
明天计划的事:准备FLEX 的小课堂资料 ptt 在看下bootstrap4的概念方面的知识 不仅会做还要会说,我的表达能力蛮差了,让我说下 页面自适应怎么实现的 我还真有点说不上来……
遇到的问题:
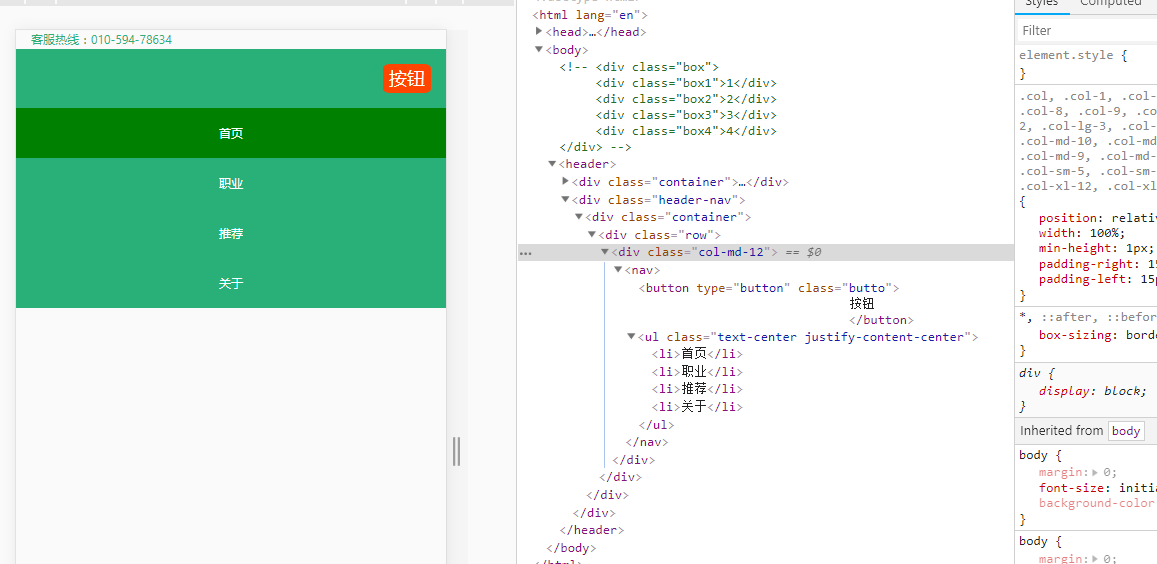
对bootstrap4 的折叠导航栏 里的几个标签不是太能理解
比如
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
解决办法:
自己差了些资料 也请教了下几位师兄
要折叠的对象给他一个class="collapse navbar-collapse"并赋予一个id,是的button能够找得到这个要折叠的对象,这个id会填入上面data-target中
bootsrap4之 data-toggle="" 数据切换
收获:
不用bootstrap4 系统内的代码,自己敲一个 折叠导航栏
个人感觉 自己做的更简便点






评论