发表于: 2018-11-14 23:27:03
1 849
今日完成
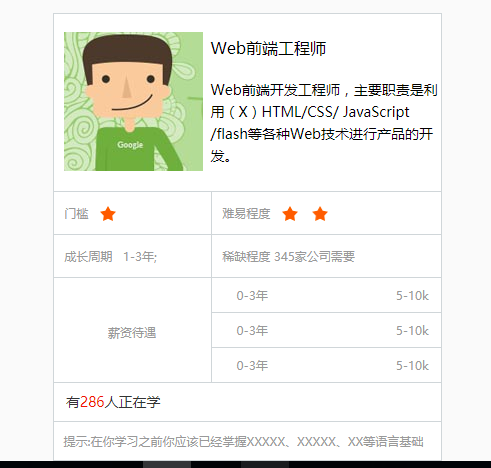
完成页面一、页面二的其余布局,尝试用table做职业卡片。
table标签:
<table> 标签定义 HTML 表格
一个 HTML 表格包括 <table> 元素,一个或多个 <tr>、<th> 以及 <td> 元素。
<tr> 元素定义表格行,<th> 元素定义表头,<td> 元素定义表格单元。
border-collapse:属性为表格设置合并边框,也就是默认的每个格子之间的两条border合并为一条。
separate 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。
collapse 边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
table {
border-collapse:collapse;
}
table, td, th {
border:1px solid #d0d6d9;
}
上面两条可以让单元格之间只显示一条border,可以自定义border。
<td colspan="2" class="f14 fc33"> 可以让让行占两列
<td class="tc " rowspan="3"> 可以让列占三行
效果:

用table做这个卡片,比之前用ul li div 盒子简单多了,花的时间也少,之前用ul li做出来的时候,写了很多border属性,由于表格分上下左右border,几乎每行都要写好几个,还要注意重叠什么的,也很花时间去定位。而用table只需重置一次默认边框就可以了,关于定位的问题,table内用vertical-align: middle居中很方便。
但是使用table嵌套层级太多,好像现在很少用到table的,可能是由于这个原因。有些情况下也是挺好用的,比如这个表格。
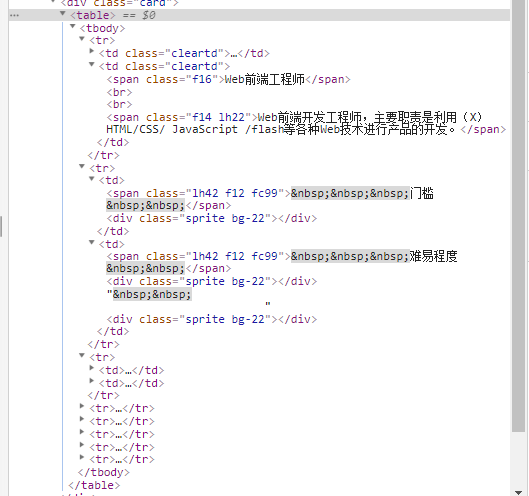
html:

遇到的问题:单元格要设置40%,宽度,但是不成功。师兄说table是个很古老的东西不能改单元格宽度,狂汗!!!

解决办法:把表格分成3个表头,中间那个空白给它设置百分比宽度,下面三行待遇用跨列colspan,把两列合并。最后红框上的空白给它左border设置为none,门槛的右边border设置为none。最终效果


今日收获:完成了页面一二的布局,还有一些细节部分需要调整。
明日计划:布局页面三。





评论