发表于: 2018-11-14 23:04:54
1 817
今天做的事情:
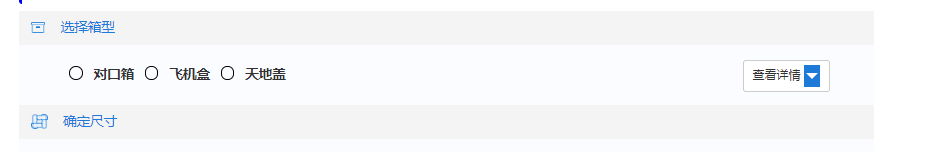
1、三个小圆点的设置,下拉表框的设置

.magic-checkbox:checked + label::before {
background: #fff;首先改变元素的背景色
border: 5px solid #1d7ad9; 然后调整border的大小就可以达到点击改变颜色与小圆点了,开始使用绝对定位来搞的屏幕一缩放就崩溃了
}

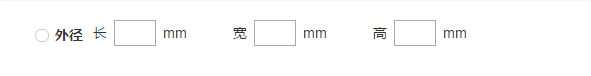
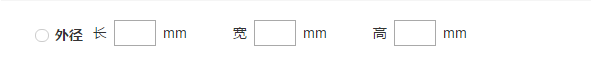
2、完成input的布局,调整输入框的大小,把p标签转换成块级然后水平居中


遇到的问题:
 蓝色背景,白色箭头的写入,直接改变selsct的默认样式然后把箭头设置成背景图,不过在缩放的情况下回下拉框的大小与第一层的大小不一致
蓝色背景,白色箭头的写入,直接改变selsct的默认样式然后把箭头设置成背景图,不过在缩放的情况下回下拉框的大小与第一层的大小不一致
.details::-ms-expand {
display: none;
}
.details{
border:1px solid #dcd8d8;
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;将默认的select选择框样式清除
background: url(./images/task1.png) no-repeat 8rem;
}
.details::-ms-expand {
display: none;
}
清除ie的默认选择框样式清除,隐藏下拉箭头
明天计划的事情:提交任务10 开始任务11
遇到什么问题:手写下拉框失败还是用了插件,头痛
收获:单选下拉框的使用





评论