发表于: 2018-11-14 20:36:39
1 757
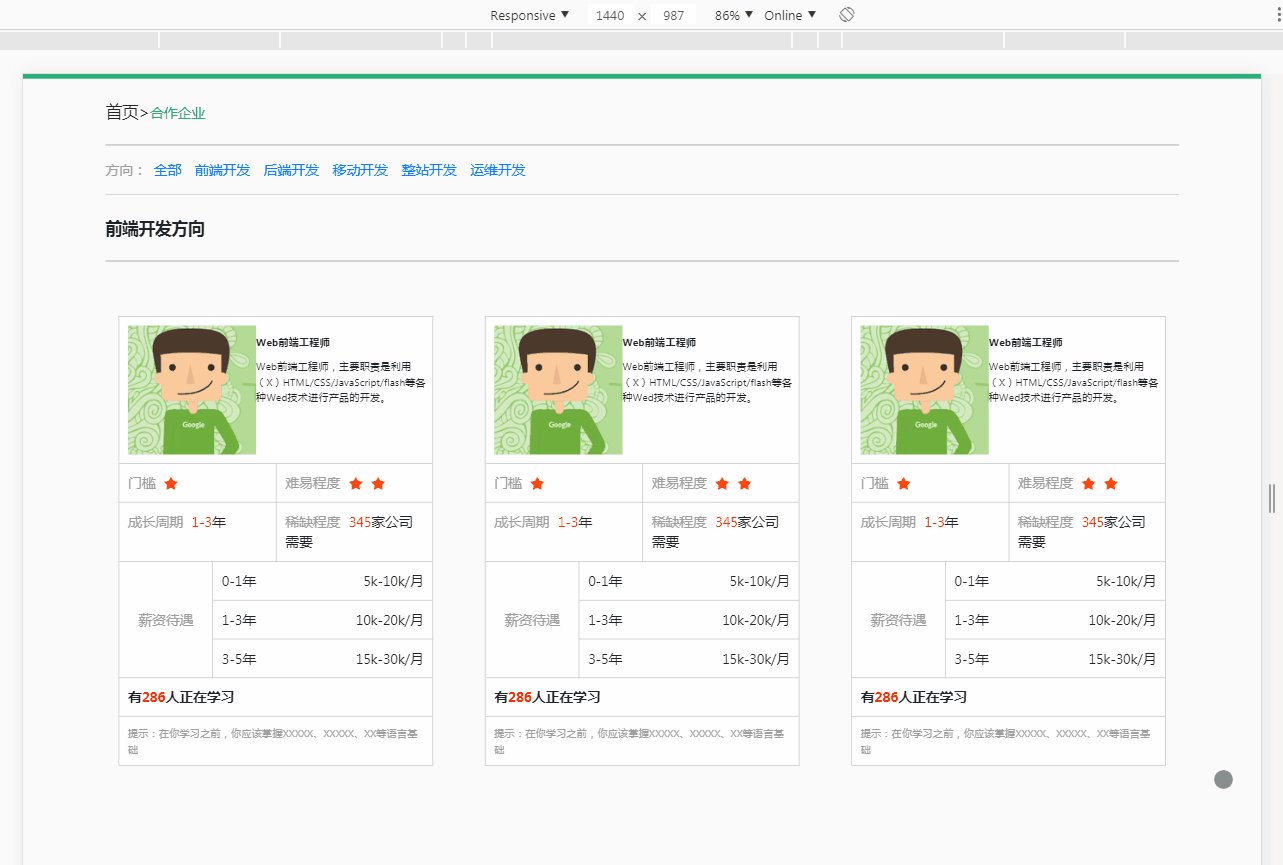
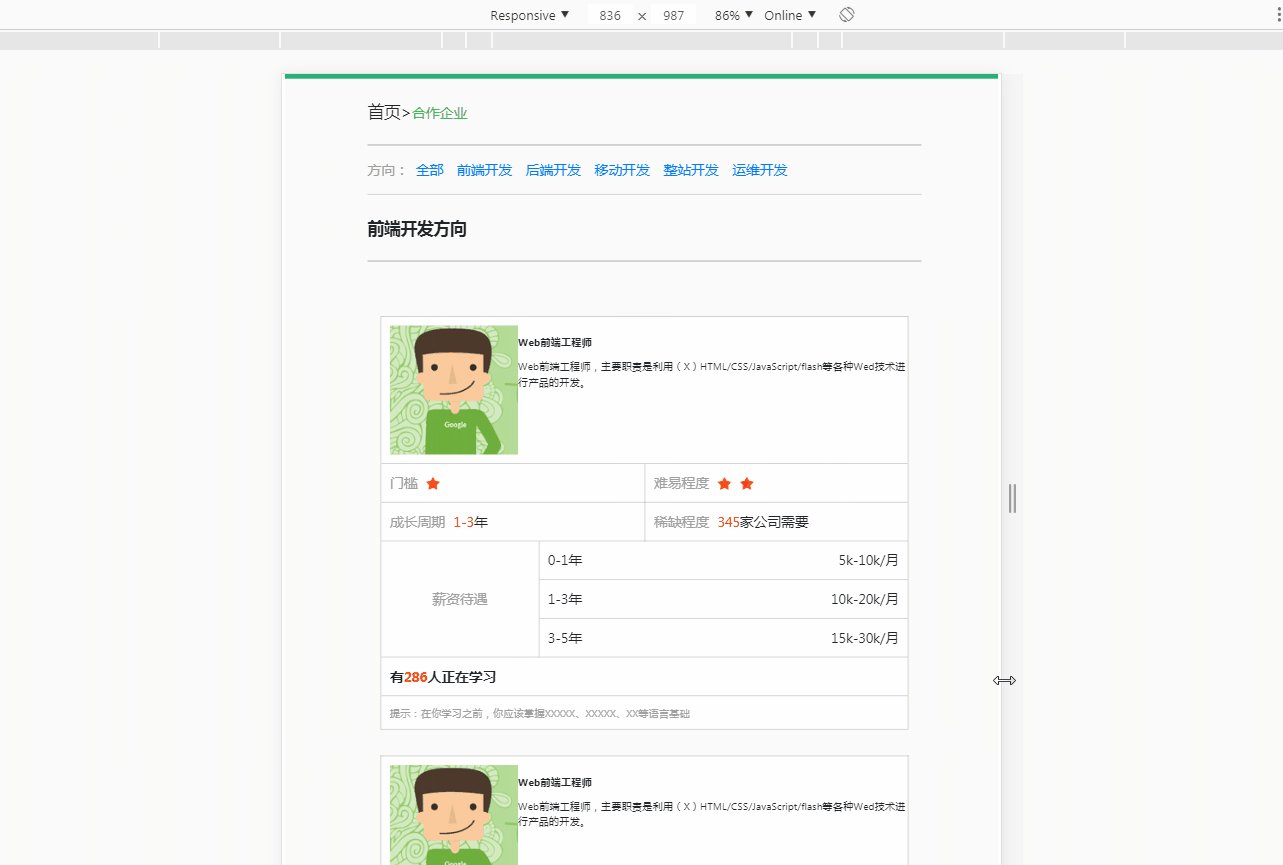
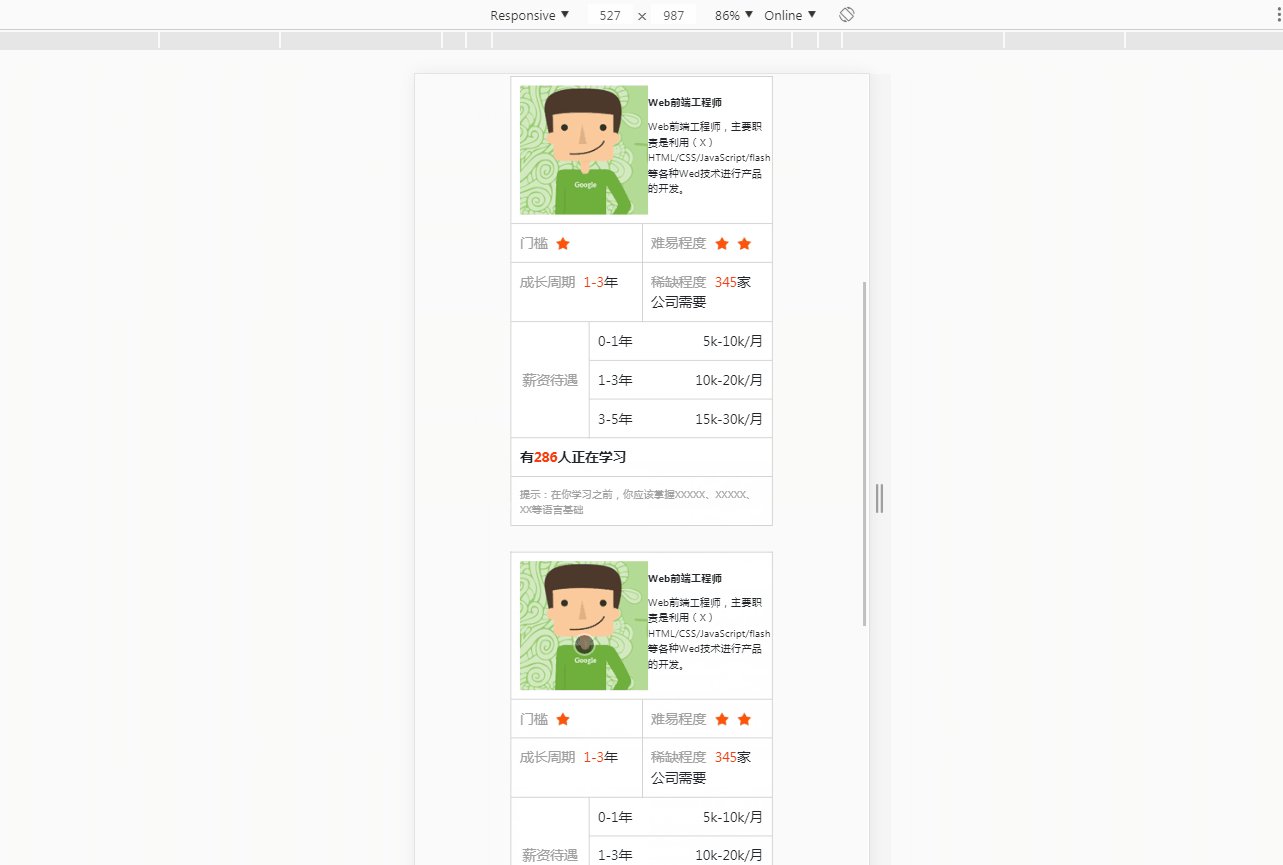
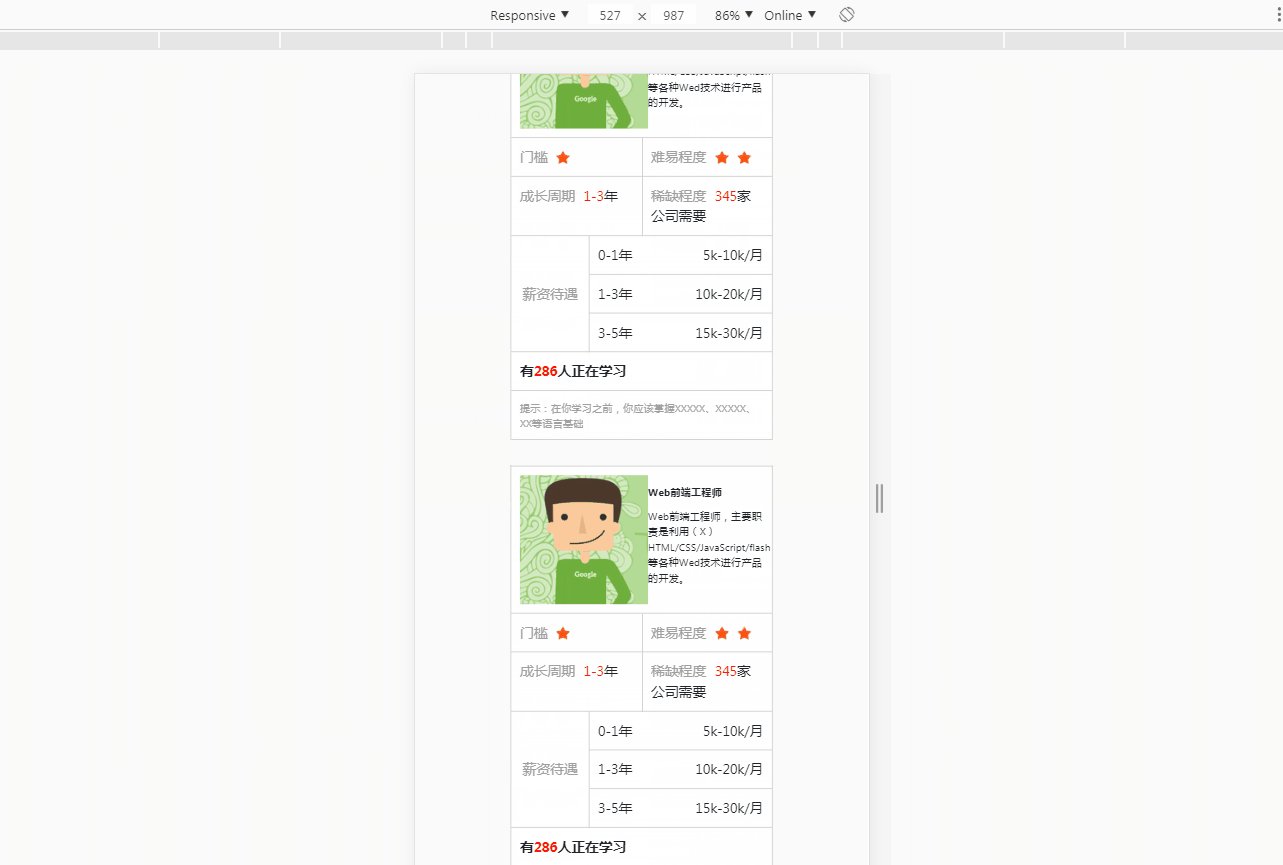
今天完成的事情:今天提前回宿舍 为供暖前做准备,图三只完成了主图的技能介绍框,侧边鼠标悬浮窗:
.profession{
padding : 0;
margin : 0 6rem;
color : #a0a0a0;
border-top : 2px solid #cecece;
border-bottom: 1px solid #cecece;
}
.profession ul{
padding: 0.5rem 0;
}
.profession a{
margin: 0;
}
@media screen and (max-width:768px){
.profession{
flex-direction: column;
align-items : center;
border : none;
}
}
.web-head{
padding: 1.5rem 6rem 0 6rem;
}
.web-title{
padding-bottom: 1.5rem;
border-bottom : 2px solid #cecece;
font-size : 1.2rem;
font-weight : bold;
}
.web-main{
margin-top: 3rem;
}
.web-content{
padding : 0;
background : #fff;
border : 1px solid #cecece;
border-bottom: none;
margin : 15px;
}
.content-head{
display : flex;
padding : 10px 0 10px 10px;
border-bottom: 1px solid #cecece;
}
.content-head p{
font-size: 12px;
}
.main-head{
font-size : 1rem;
font-weight: bold;
padding : 10px 0;
}
.door{
width : 100%;
display: flex;
}
.door div{
width : 50%;
padding : 10px;
border-bottom: 1px solid #cecece;
color : #a0a0a0;
}
.second-star{
border-left: 1px solid #cecece;
}
.star{
margin-left: 10px;
}
.time{
width : 100%;
display: flex;
}
.time div{
width : 50%;
padding : 10px;
border-bottom: 1px solid #cecece;
}
.second-time{
border-left: 1px solid #cecece;
}
.first-word{
color: #a0a0a0;
}
.second-word{
margin-left: 10px;
color : #ff0000;
}
.wages{
width : 100%;
display: flex;
}
.wages-left{
width : 30%;
padding : 10px;
display : flex;
justify-content: center;
align-items : center;
color : #a0a0a0;
border-right : 1px solid #cecece;
border-bottom : 1px solid #cecece;
}
.wages-right{
width: 70%;
}
.wages-right div{
padding : 10px;
display : flex;
justify-content: space-between;
border-bottom : 1px solid #cecece;
}
.student{
font-weight : bold;
padding : 10px;
border-bottom: 1px solid #cecece;
}
.student span{
color: #ff0000;
}
.note{
padding : 10px;
font-size : 12px;
color : #a0a0a0;
border-bottom: 1px solid #cecece;
}
<nav class="navbar navbar-expand-md profession">
<span>方向:</span>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">全部</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">前端开发</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">后端开发</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">移动开发</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">整站开发</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">运维开发</a>
</li>
</ul>
</nav>
<div class="container-fluid web-head">
<p class="web-title">前端开发方向</p>
<div class="row web-main">
<div class="col-xl-4 col-lg-6"><div class="web-content">
<div class="content-head">
<img src="ico-head.png" height="150px" alt="">
<div>
<p class="main-head">Web前端工程师</p>
<p>Web前端工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Wed技术进行产品的开发。</p>
</div>
</div>
<div class="door">
<div class="d-flex align-items-center">
门槛
<img src="star.png" class="star" alt="">
</div>
<div class="d-flex align-items-center second-star">
难易程度
<img src="star.png" class="star" alt="">
<img src="star.png" class="star" alt="">
</div>
</div>
<div class="time">
<div class="">
<p><span class="first-word">成长周期</span><span class="second-word">1-3</span>年</p>
</div>
<div class="second-time">
<p><span class="first-word">稀缺程度</span><span class="second-word">345</span>家公司需要</p>
</div>
</div>
<div class="wages">
<div class="wages-left">薪资待遇</div>
<div class="wages-right">
<div><span>0-1年</span><span>5k-10k/月</span></div>
<div><span>1-3年</span><span>10k-20k/月</span></div>
<div><span>3-5年</span><span>15k-30k/月</span></div>
</div>
</div>
<div class="student">
有<span>286</span>人正在学习
</div>
<div class="note">
提示:在你学习之前,你应该掌握XXXXX、XXXXX、XX等语言基础
</div>
</div></div>
<div class="col-xl-4 col-lg-6"><div class="web-content">
<div class="content-head">
<img src="ico-head.png" height="150px" alt="">
<div>
<p class="main-head">Web前端工程师</p>
<p>Web前端工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Wed技术进行产品的开发。</p>
</div>
</div>
<div class="door">
<div class="d-flex align-items-center">
门槛
<img src="star.png" class="star" alt="">
</div>
<div class="d-flex align-items-center second-star">
难易程度
<img src="star.png" class="star" alt="">
<img src="star.png" class="star" alt="">
</div>
</div>
<div class="time">
<div class="">
<p><span class="first-word">成长周期</span><span class="second-word">1-3</span>年</p>
</div>
<div class="second-time">
<p><span class="first-word">稀缺程度</span><span class="second-word">345</span>家公司需要</p>
</div>
</div>
<div class="wages">
<div class="wages-left">薪资待遇</div>
<div class="wages-right">
<div><span>0-1年</span><span>5k-10k/月</span></div>
<div><span>1-3年</span><span>10k-20k/月</span></div>
<div><span>3-5年</span><span>15k-30k/月</span></div>
</div>
</div>
<div class="student">
有<span>286</span>人正在学习
</div>
<div class="note">
提示:在你学习之前,你应该掌握XXXXX、XXXXX、XX等语言基础
</div>

明天计划的事情:完成任务8
遇到的问题:目前没有
收获:在一个div里进行多层的布局





评论