发表于: 2018-11-13 23:41:00
2 946
2018/11/13
今日完成
1、制作下拉导航栏,除了轮播图页面1完成70%,并做了响应式。
遇到的问题:给下拉框用transition添加动画效果,一直不成功,试过给ul固定高度也不行。

后来用@keyframes规则创建动画没问题,但是当动画变慢的时候可以看出a标签的文字先出来的,试过a标签添加相同的动画,但是也不管用。然后把a标签先display none,checked的时候显示解决了a标签先弹出来的问题,但是弹回去的时候没动画效果,今天一天时间都花在导航栏上面了。

轮播图看了没看明白,JS部分不理解,看的烦就没往下看了。先布局后面的内容。
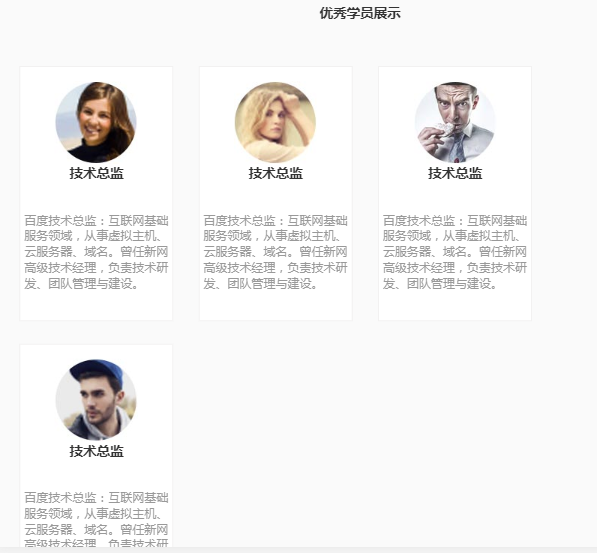
2、4个卡片每个宽度25%,但是出现了放不下的情况,尝试用font-size消除每个inline-block间隙,还是没效,怀疑是border的问题,但是border是在容器.exhibition内的div设置的,应该不会影响。具体是什么原因暂时没找到,但是改成浮动后没这个问题。
.exhibition{
width: 25%;
height: 370px;
display: inline-block;
font-size: 0;
.card{
@include flex(column,center,space-between);
padding: 19px 0 40px 0;
margin: 0 15px;
background: $white-color;
border: $normal-border;
}
}
<div class="exhibition">
<div class="card">
<div class="sprite bg-11"></div>
<h1 class="b pb40 f18 fc33 tc ">技术总监</h1>
<p class="f16 fc99">百度技术总监:互联网基础<br>
服务领域,从事虚拟主机、<br>
云服务器、域名。曾任新网<br>
高级技术经理,负责技术研<br>
发、团队管理与建设。</p>
</div>
</div>

最后找到原因了- -!,是间隙的原因,用font-size的时候给错元素了,应该给4个卡片的父元素,套个div包裹他们,再设置font-size=0.
今日收获:今天没有收获,感觉浪费了很多的时间。明明做过的页面,重新做还是那么的慢。
明日计划:继续做任务十四的导航和轮播图。





评论