发表于: 2018-11-13 23:31:35
1 909
今日完成的事情:47.104.248.130
1.任务四,先用float属性header内容进行了布局,过程中学习到position属性中绝对定位和相对定位的应用方法,重新使用relative和absolute命令进行定位,居中命令。期间认识到transform属性,使用translate命令实现绝对定位中的居中。
另外font-weight ,字体粗细设定,400为普通。
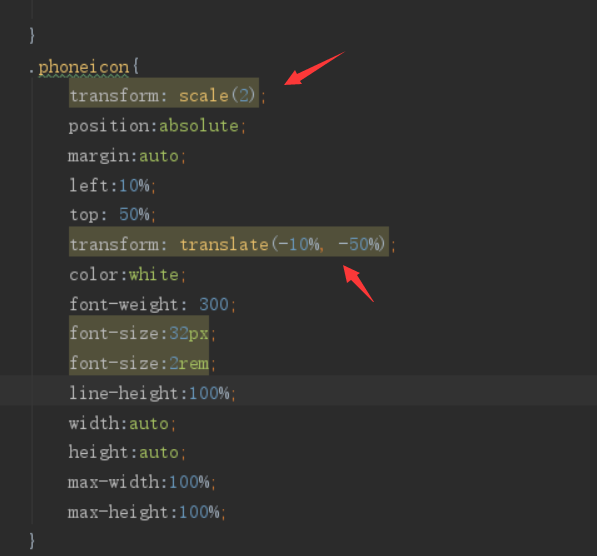
问题:用下图下面箭头所示命令实现了居中,但是还想缩放图片,这个时候上面箭头的命令没效了就,这个时候怎么缩放图片?

2.input的学习
1 input 标签去除外边框:
<input style="border: 0px;outline:none;cursor: pointer;" type="text" placeholder="请输入手机号">
解释:
“border: 0px;”
去除 placeholder 外的边框
“outline:none;”
“去除点击input框时显示的边框
“cursor: pointer;”
点击显示光标光标呈现为指示链接的指针(一只手)
2 placeholder的字体颜色:(这个还没用,明天做的时候用)
查阅不同资料后发现,因为各家浏览器对css支持各有不同,所以需要对齐区别设置:
在样式表添加:
::-webkit-input-placeholder { /* WebKit browsers */
color:#999;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color:#999;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color:#999;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color:#999;
}
3.例 <form action="/example/html5/demo_form.asp" method="get">的意思
action,指定当这个表单提交到服务器端后处理数据的页面
method,指定从客户端传递数据到服务器端的方法,有两种get 和post
get,如http://www.baidu.com/?word=百度是什么意思
post,则看不到数据。
然后可在服务器端用request对象检索传递过来的数据。
·即点了表单的提交后,数据会发送到demo_form.asp这个页面去处理,发送方法“get”就是能看到,如果是post就看不到数据。demo_form.asp这个页面可以通过example文件夹——html5问价夹,然后就找到了。
明日计划:
完成任务四,阅读深度思考。视情况而定开始任务五





评论