发表于: 2018-11-13 22:35:04
1 891
通过这个页面了解到了网格布局Grid的用法,以及hover效果的变化今天完成的事情: 今天把任务8的最后一个页面做完了,缩放效果也没出现问题

明天计划的事情:明天计划再次看下任务8 有没有存在什么bug,没有的话交任务
遇到的问题:
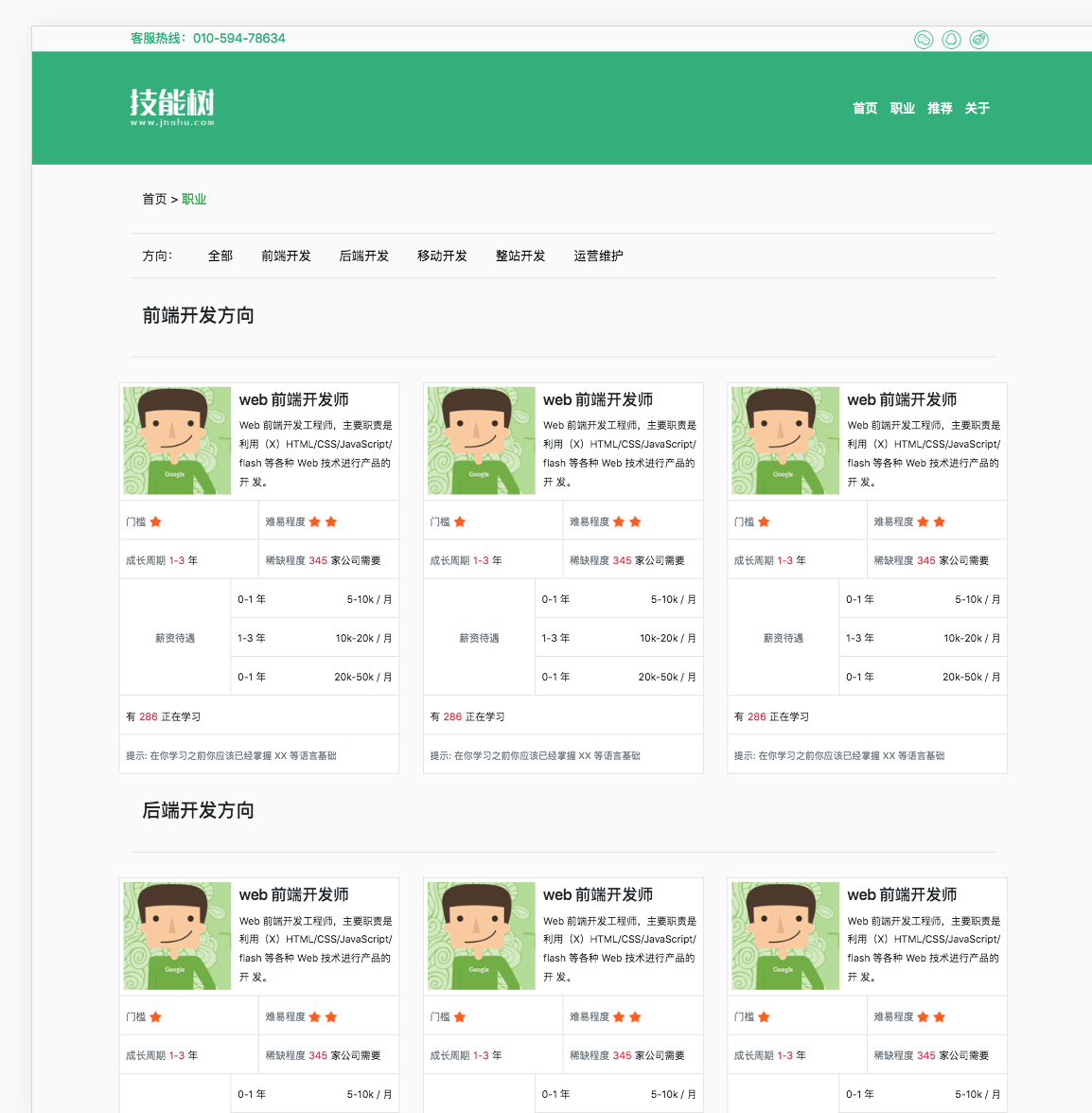
1,这个问题就是其中名片的编写,刚开始的话自己尝试用flex布局方法来写,但是其中内容太多,用这个布局其中嵌套的内容太多,代码很不规范。后来询问了下师兄,用网格布局Grid的写法给写出来了
<div class="col-xl-4 col-lg-6 col-md-12 job-box">
<div class="wrapper">
<div class="overlay text-center">
<h2>ios工程师</h2>
<p><a class="info" href="#" style="text-decoration: none">iOS是由苹果公司开发的移动操作统,iOS与苹果的Mac OS X操作系统一样,也是以Darwin为基础的,因此同样属
于类Unix的商业操作系统。国内iOS开
发起步相对较晚,人才培养机制更是远
远跟不上市场发展速度。有限的iOS开
发人才成了国内企业必争的资源。国内 iOS开发起步相对较晚,人才培养机制
更是远远跟不上市场发展速度。有限的iOS开发人才成了国内企业必争的资源。</a></p></div>
<div class="item1">
<img src="./image/task08-job.png" class="img-fluid">
</div>
<div class="item2">
<h5>web前端开发师</h5>
<span><small>Web前端开发工程师,主要职责是
利用(X)HTML/CSS/JavaScript/
flash等各种Web技术进行产品的开
发。</small></span>
</div>
<div class="item3">
<span class="text-secondary"><small>门槛</small></span>
<img src="./image/task08-star.png">
</div>
<div class="item4">
<span class="text-secondary"><small>难易程度</small></span>
<img src="./image/task08-star.png">
<img src="./image/task08-star.png">
</div>
<div class="item3">
<span class="text-secondary"><small>成长周期</small></span>
<span class="text-danger"><small>1-3</small></span>
<span><small>年</small></span>
</div>
<div class="item4">
<span class="text-secondary"><small>稀缺程度</small></span>
<span class="text-danger"><small>345</small></span>
<span><small>家公司需要</small></span>
</div>
<div class="item5 text-center">
<span class="text-secondary"><small>薪资待遇</small></span>
</div>
<div class="item6">
<span><small>0-1年</small></span>
<span><small>5-10k/月</small></span>
</div>
<div class="item6">
<span><small>1-3年</small></span>
<span><small>10k-20k/月</small></span>
</div>
<div class="item6">
<span><small>0-1年</small></span>
<span><small>20k-50k/月</small></span>
</div>
<div class="item7">
<span><small>有</small></span>
<span class="text-danger"><small>286</small></span>
<span><small>正在学习</small></span>
</div>
<div class="item7">
<span class="text-secondary box-txt">提示:在你学习之前你应该已经掌握XX等语言基础</span>
</div>
</div>
.wrapper {
display: grid;
grid-template-columns:10% 10% 10% 10% 10% 10% 10% 10% 10% 10%;
grid-template-rows: 150px 50px 50px 50px 50px 50px 50px 50px;
border: 1px solid #dddddd;
background-color: #ffffff;
position: relative;
}
.job-bj{
height: 500px;
width: 100%;
background-color: #000000;
position: absolute;
top: 0;
opacity: 0;
}
.job-bj span{
}
.job-bj:hover{
opacity: 0.5;
}
.item1{
grid-column: 1/5;
padding-top: 5px;
padding-left: 5px;
}
.item2{
grid-column: 5/11;
padding-top: 9px;
padding-left: 10px;
}
.item3{
grid-column: 1/6;
border-right: 1px solid #dddddd;
border-top: 1px solid #dddddd;
line-height: 50px;
padding-left: 8px;
}
.item4{
grid-column: 6/11;
border-top: 1px solid #dddddd;
line-height: 50px;
padding-left: 8px;
}
.item5{
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 4;
grid-row-end: 7;
line-height: 150px;
border-top: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
.item6{
grid-column: 5/11;
border-top: 1px solid #dddddd;
line-height: 50px;
display: flex;
justify-content: space-between;
padding-left: 8px;
padding-right: 8px;
}
.item7{
grid-column: 1/11;
border-top: 1px solid #dddddd;
line-height: 50px;
padding-left: 8px;
}
.box-txt{
font-size: 0.7rem;
}
用这个写的话内容还是很简洁的,也不困难,掌握住宽度,布置好布局就行
收获:1.了解了网格布局Grid的用法,关于这个用法的网址(https://www.css88.com/archives/8506)
2,hover效果的变化,代码如下
.job-box {
width: 100%;
float: left;
overflow: hidden;
position: relative;
cursor: default;
}
.job-box .overlay {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
padding: 50px 20px;
background-color: #000000;
opacity: 0;
}
.job-box:hover .overlay{
opacity: 0.8;
}
.job-box h2 {
text-transform: uppercase;
color: #fff;
text-align: center;
position: relative;
font-size: 17px;
overflow: hidden;
padding: 0.5em 0;
background-color: transparent;
}
.job-box:hover h2:after {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.job-box a, .job-box p {
color: #FFF;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(100%,0,0);
transform: translate3d(100%,0,0);
}
.job-box:hover a, .job-box:hover p {
opacity: 1;
filter: alpha(opacity=100);
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}

其他hover效果的网址(http://www.jq22.com/demo/Hovereffects201706151205/)
3,点击页面标签挑战到指定位置,原理如下
<a href="#ct1"> 跳转到 1</a>
<a href="#ct2"> 跳转到 2</a>
<br>
<div id="ct1" style="height:1000px;"> 1</div>
<div id="ct2"> 词2</div>
底下定好容器的 id,在 a 的 href 中用 #+id,就可以实现跳转了。





评论