发表于: 2018-11-13 21:21:31
1 760
今天完成的事情:
1、今天继续了task7的制作,因为个人身体原因今天的进度比较小,从明天开始将全力冲刺,尽快完成CSS的任务。
2、接了沁修的配音任务,合格通过并被使用,也算是今天完成的最有成就感的事情了。
明天计划的事情:
明天继续进行task7的制作,最多两天的时间,必须完成任务。
遇到的问题:
今天没有遇到特别棘手的问题。
收获:
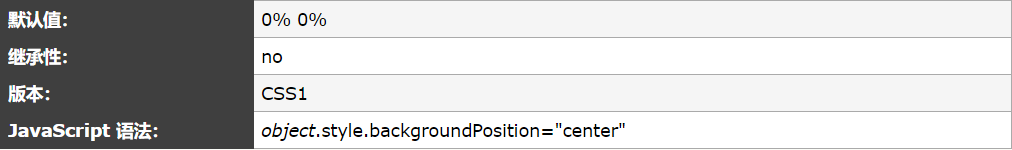
1、CSS background-position 属性
background-position 属性设置背景图像的起始位置。

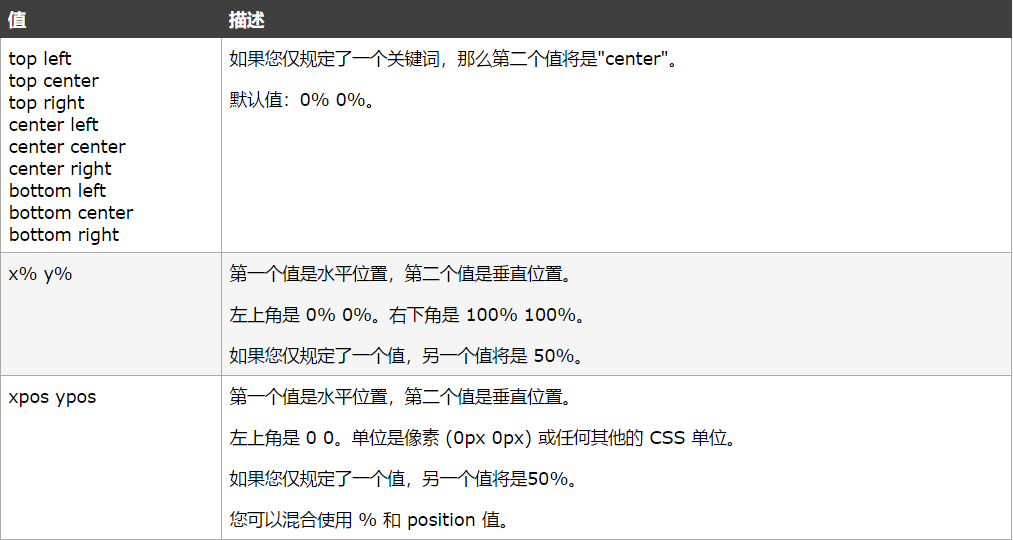
可能的值:

2、哪些CSS属性可以设置百分比,其计算原则是什么?
1.背景介绍
CSS 的属性值中经常会出现百分比,并且百分比是实现页面自适应很重要的一种方法。但是有哪些属性可以用百分比来进行设置呢?设置的原则又是什么呢?
2.知识剖析
可以使用百分比的样式属性:
定位:top,right,bottom,left;
盒模型:height,width,margin,padding,
背景:background-position,background-size(css3),
文本:text-indent,
字体:font-size;
各个属性使用详细:
top,right,bottom,left:全兼容,
height:基于包含它的块级对象的百分比高度。
width:基于包含它的块级对象的百分比宽度。
margin:百分数是相对于父元素的 width 计算的。
padding:百分数是相对于父元素的 width 计算的。
3.常见问题
1.怎么让字体设置进行自适应?
2.宽度设置为百分比是怎么使用的?
3.使用百分比要注意什么?
4.解决方案
1.利用媒体查询和字体的百分比设置。
2.div外层的父标签如果没有定义高度或宽度(用px或者其它单位定义,而非百分比),div用百分比是无效的。如果坚持要用百分比,请换成table标签。
3.认清子元素的父元素
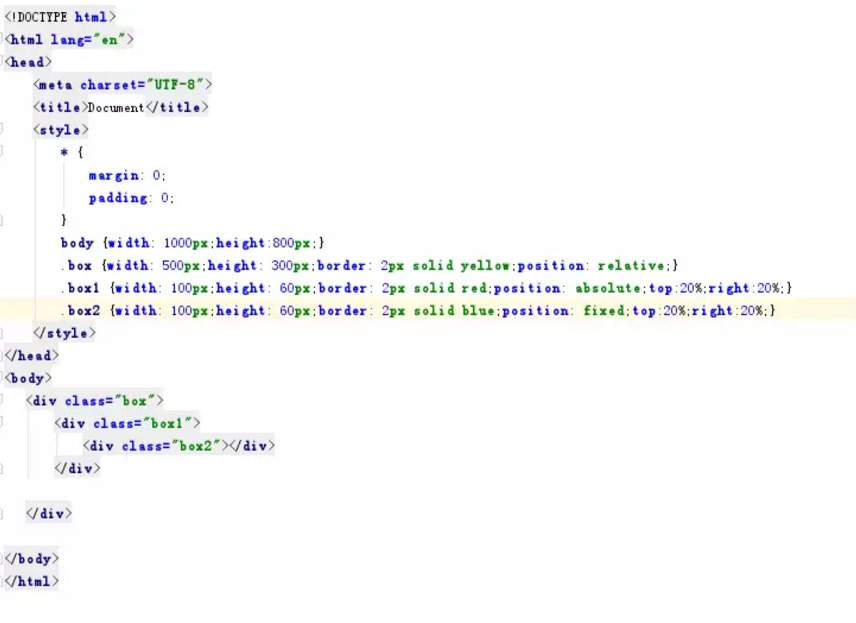
5.编码实战


定位属性的百分比的参考系是包含块。关于包含块(containing block)的概念,不能简单地理解成是父元素。如果是静态定位和相对定位,包含块一般就是其父元素。但是对于绝对定位的元素,包含块应该是离它最近的 position 为 absolute、relative、或者 fixed 的祖先元素。
禅道:http://task.ptteng.com/zentao/project-task-890.html





评论