发表于: 2018-11-13 20:46:56
1 585
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
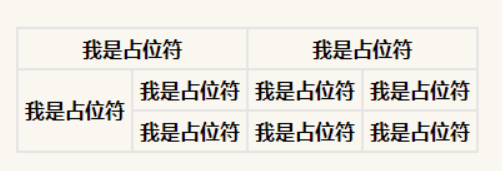
昨天做任务,运用了合并单元格的知识:
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>

合并纵向单元格时要把预先占用的位置留出来,否则位置会奇怪。
Bootstrap 栅格系统
栅格系统
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
通过“行(row)”在水平方向创建一组“列(column)”。
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
使用了锚点的相关知识:
1.CSS锚点使用有两种方法,我建议使用下面这种:
<a href='#one'>到达第一个锚点</a>
<a href='#two'>到达第二个锚点</a>
<div id='one'>我是第一个锚点</div>
<div id='two'>我是第一个锚点</div>
这样当我们点击A链接时, 对应的DOM节点就会滚动到窗口顶部。
其他的就是正常的调试。
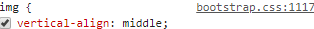
遇见了一个比较好玩的事,在表格中的图片,有会自己继承Bootstrap的vertical-align的属性


这个属性反而会使图片没有居中。
问题差不多解决了,不过我没有使用BS的参数,为什么莫名会继承,感觉比较好玩。
任务8这边整体已经写了差不多了,准备明天好好修改参数。有很多小问题还需要解决。
任务八拖了5天,时间有点长。
明天计划的事情:(一定要写非常细致的内容)
解决任务八的问题
遇到的问题:(遇到什么困难,怎么解决的)
任务八的各种布局小问题,能自己解决。
收获:(通过今天的学习,学到了什么知识)
学习了锚点,复习了栅格系统,了解了table的占位符





评论