发表于: 2018-11-13 17:09:27
1 904
今天完成的事情:
默认变量sass
默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要在默认变量之前重新声明下变量即可。
使用默认变量进行开发
然后搜到这篇教程sass揭秘之变量.
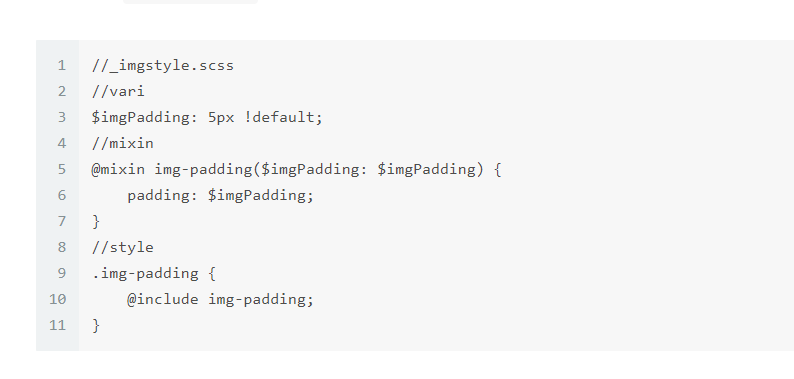
这里有一个_imgstyle.scss模块负责图片相关样式,比如给图片添加内补

在index.html文件中 link 编译后的 css 文件,给需要 padding 的图片标签挂载img-padding类就可以了。如果我们需要修改 padding 值,一般的做法当然是找到_imgstyle.scss进行修改,毕竟这是组件化开发的一个优势,能够更快定位需要的地方。
默认变量实现模块化开发
有个问题就是,还能够用回5px 的定义吗?如果不能,那我在_imgstyle.scss文件中修改更好一些,避免了@imgPadding变量同时存在main.scss和_imgstyle.scss文件中,不方便后续修改。下面是教程作者的原话:
…直接在
_imgstyle.scss文件中,修改$imgPadding为6px即可。当然如果你要的是每个项目使用这个样式的时候都拷贝一份这个,然后打开把变量修改成需要的值,那么我只好承认我脑子进水了,不仅脑子浸水,还得吐血了。
“每个项目使用这个样式的时候都拷贝一份这个,然后打开把变量修改成需要的值(会很麻烦)”,这是作者使用默认变量的目的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1、name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:
<metaname="参数"content="具体的参数值">。
其中name属性主要有以下几种参数:
A、Keywords(关键字)
说明:keywords用来告诉搜索引擎你网页的关键字是什么。
举例:<metaname="keywords"content="science,education,culture,politics,ecnomics,relationships,entertaiment,human">
B、description(网站内容描述)
说明:description用来告诉搜索引擎你的网站主要内容。
举例:<metaname="description"content="Thispageisaboutthemeaningofscience,education,culture.">
C、robots(机器人向导)
说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。默认是all。
举例:<metaname="robots"content="none">
D、author(作者)
说明:标注网页的作者
举例:<metaname="author"content="root,root@xxxx.com">
2、http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meta标签的http-equiv属性语法格式是:
<metahttp-equiv="参数"content="参数变量值">;
明天计划的事情:继续用CSS实现轮播图
遇到的问题:滥用vw,vh
收获:
成果链接:https://miboweixin.github.io/weixin/rw12/task12.html
任务耗时:2018.11.1-2018.10.2(2天) 无延期
官网脑图:

学习并熟悉使用scss,对任务11-13的代码进行重构,了解原子类,对margin、padding,图片、背景图片的定位、大小使用等更加熟悉;





评论