发表于: 2018-11-12 23:37:55
1 763
今天完成的事情:
1.制作任务10,任务10的导航栏用手写的卡在了怎么实现点击下拉菜单的效果,师兄说 使用checked选择器实现下拉列表的制作;
- 用法:
- checked 选择器匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。
- 知识点:checked选择器/label标签/checkbox复选框.
- checked选择器:将列表与复选框(已选中状态)关联起来;
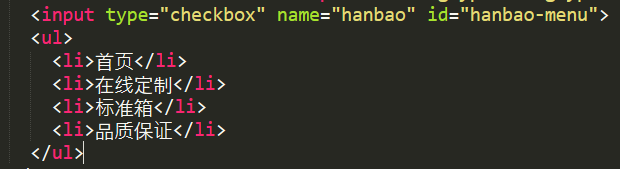
- HTML:

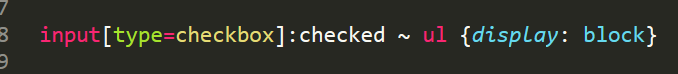
- CSS:

- 代码说明:点击input复选框之后,将ul列表改为块状元素显示出来;
- (原列表处于不显示状态display:none;)
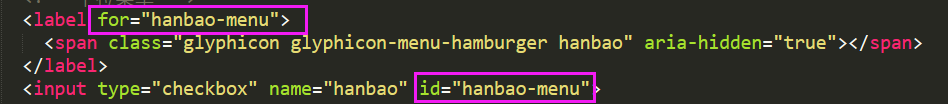
- label标签:点击 label 元素内的文本,则会切换到控件本身;用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上

- 代码说明:通过id选择器将label内的汉堡图标与复选框绑定起来,实现点击图标即可改变复选框样式,提高用户体验;
- 此处效果可以理解为采用汉堡图标替代复选框默认的标记样式,原默认复选框样式将被隐藏;为了保证点击效果,原图标样式只能隐藏(opacity:0),切不可让它彻底消失(display:none)
- checkbox:复选框,特点是点击一次代表选中,再次点击代表取消,利用这一特性再配合checked选择器实现点击图标后显示下拉菜单,再次点击图标将关闭下拉菜单;
明天计划的事情:
完成任务10
遇到的问题:
input:chenckbox;的使用,目前还在摸索阶段没有搞太明白。
收获:导航栏的制作





评论